かけはしcubeでは、QRコードを読み取って取得できるクーポンの作成・運用が可能です。
作成後も、運用状況に応じて在庫の補充などを随時増減できます。
ここではクーポンの作成と、基本的な情報の設定について説明します。
操作方法
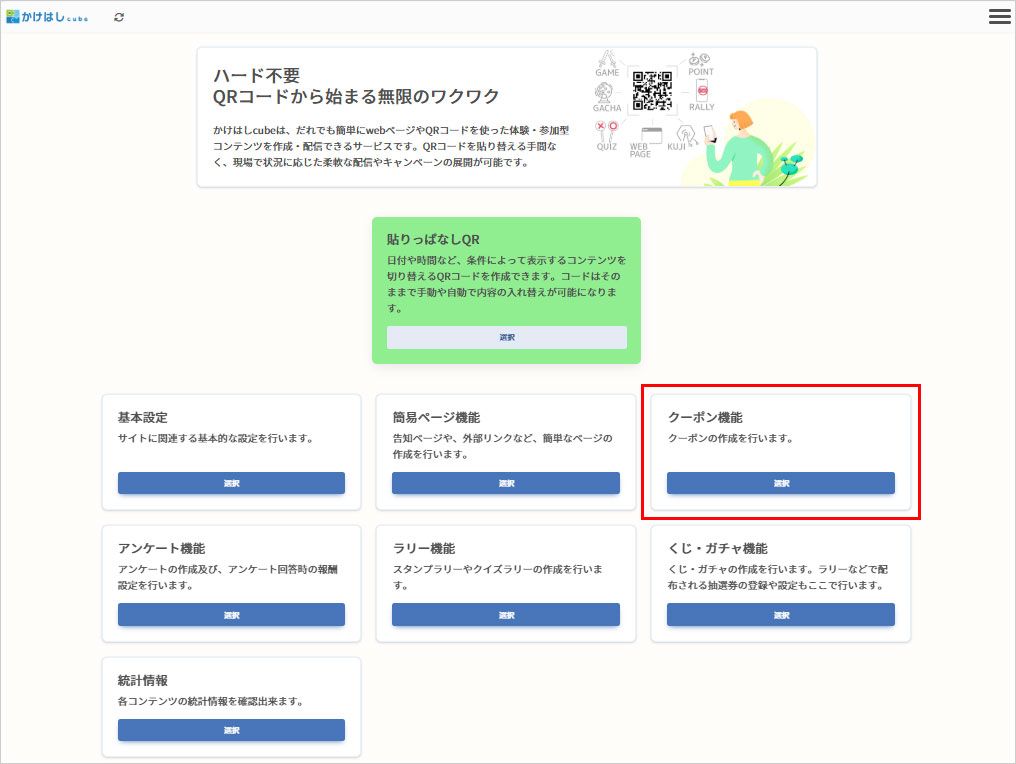
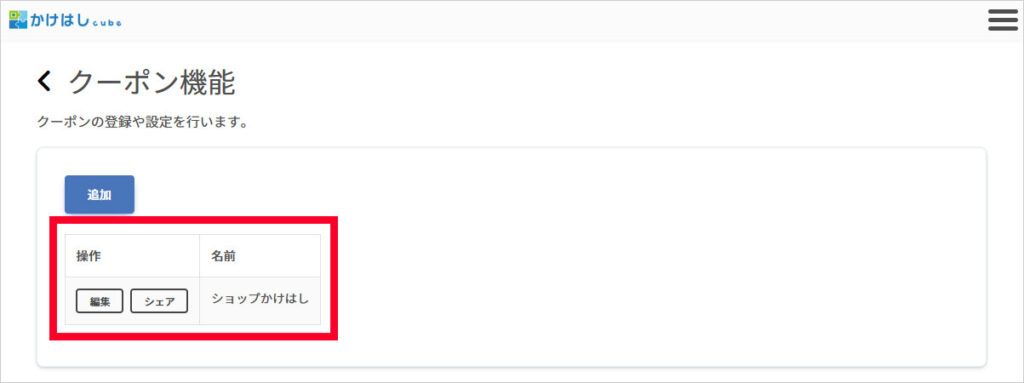
1.ホーム画面より[クーポン機能]を選択します。

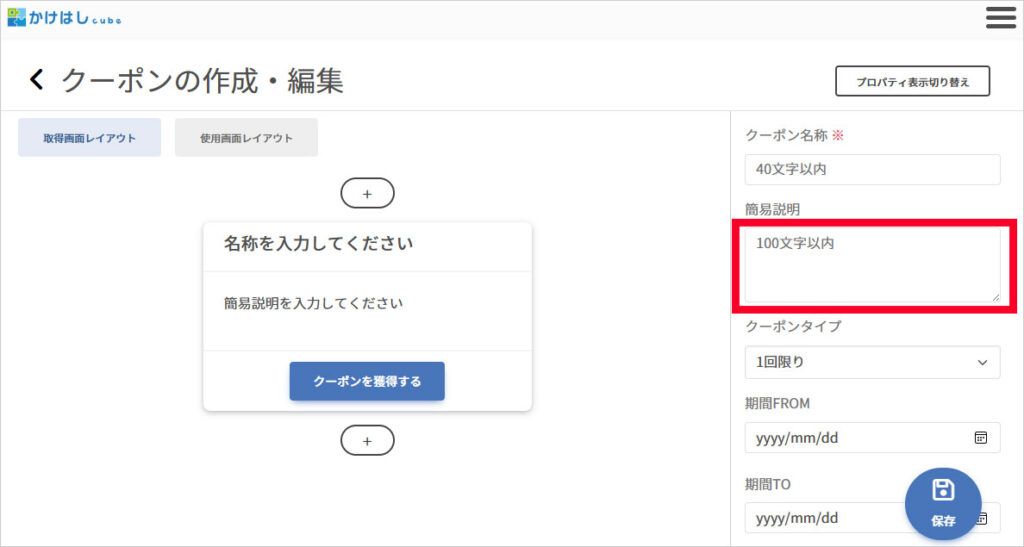
2.[追加]を選択し、クーポン作成・編集画面を開きます。

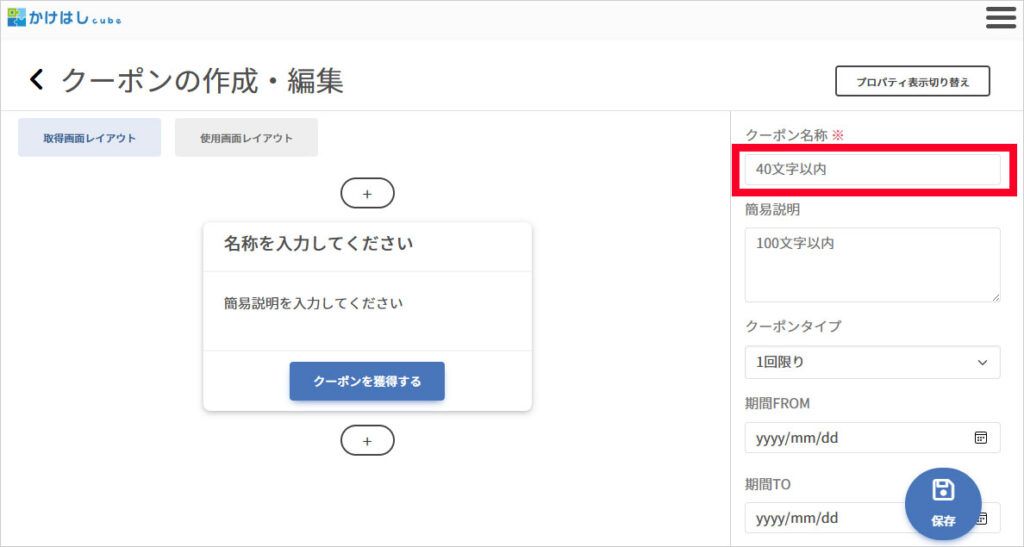
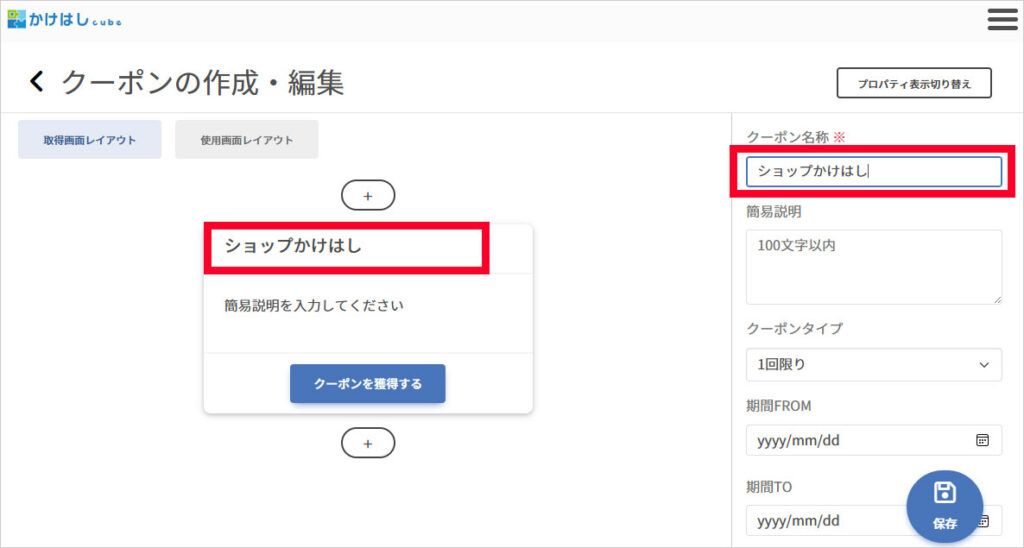
3.[クーポン名称]を登録します。クーポン名称は取得画面に反映されます。


クーポン名称が反映されます
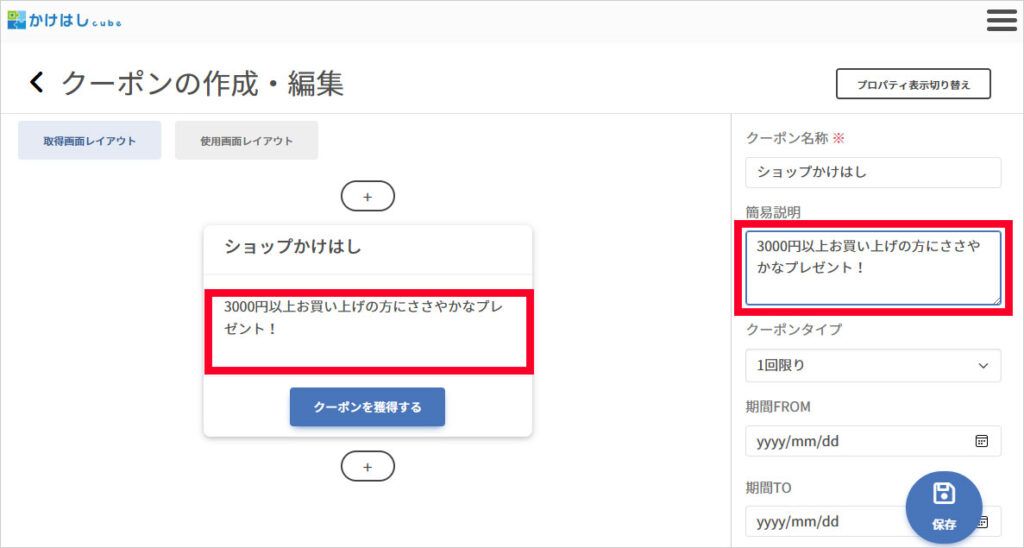
4.[簡易説明]を登録します。


簡易説明が反映されます
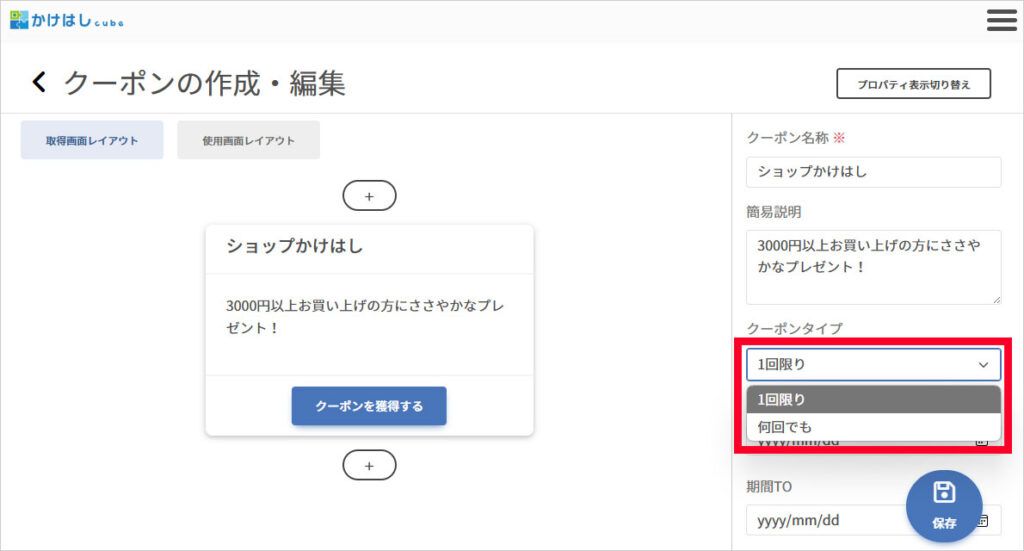
5.[クーポンタイプ]を選択します。
・1回限り・・・クーポンは1回だけ使用できます。利用者が[クーポンを使用する]ボタンをタップすると、使用済みになります。
・何回でも・・・クーポンは何度でも利用できます。ボタンは表示されず、画面をスタッフに見せるだけで使用できます。


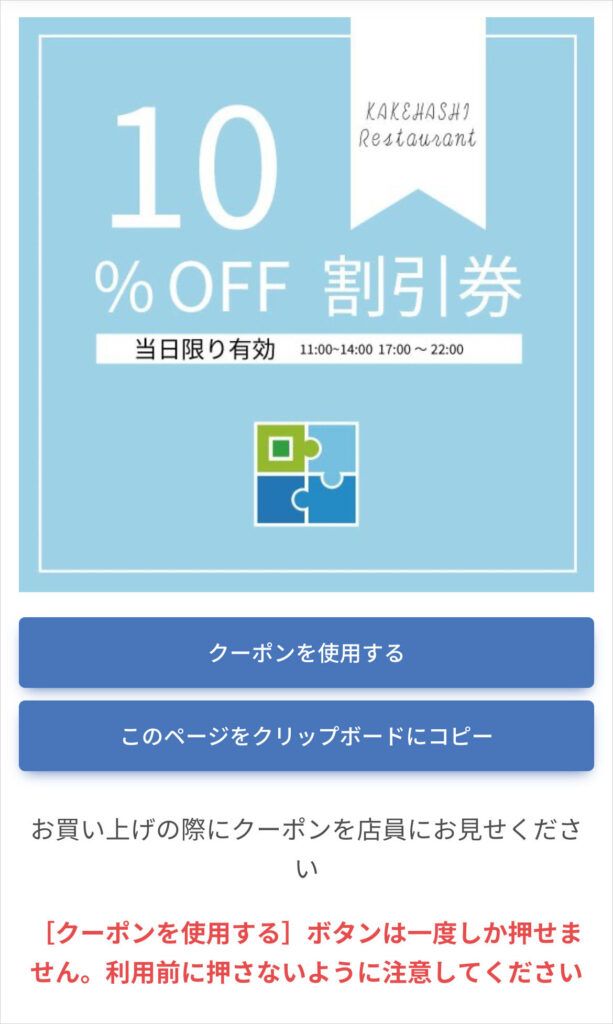
[1回限り]を選択した場合の表示例
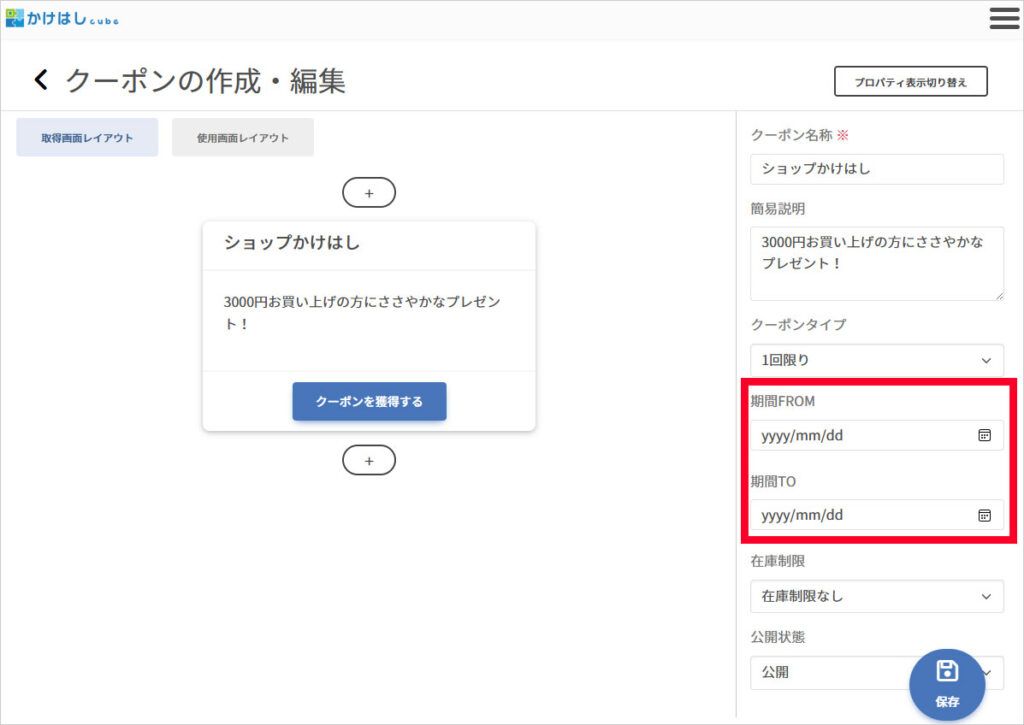
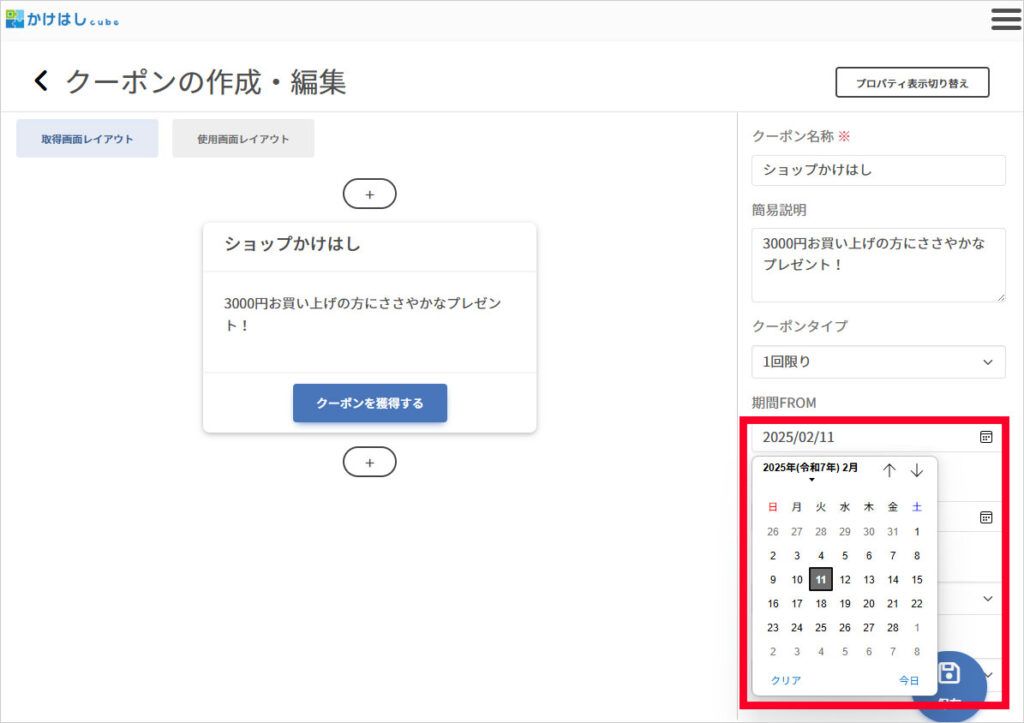
6.[利用期間]を設定します。
期間を設定しない場合はいつでも利用できます。設定された期間以外にアクセスした場合はその旨が表示されます。



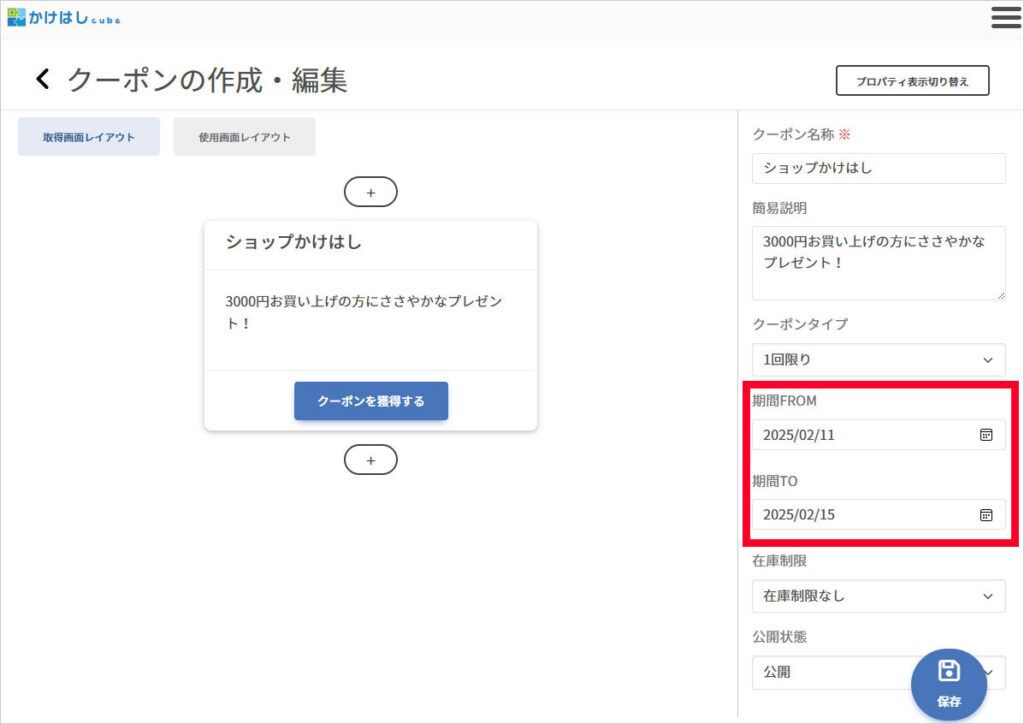
利用期間が設定されました
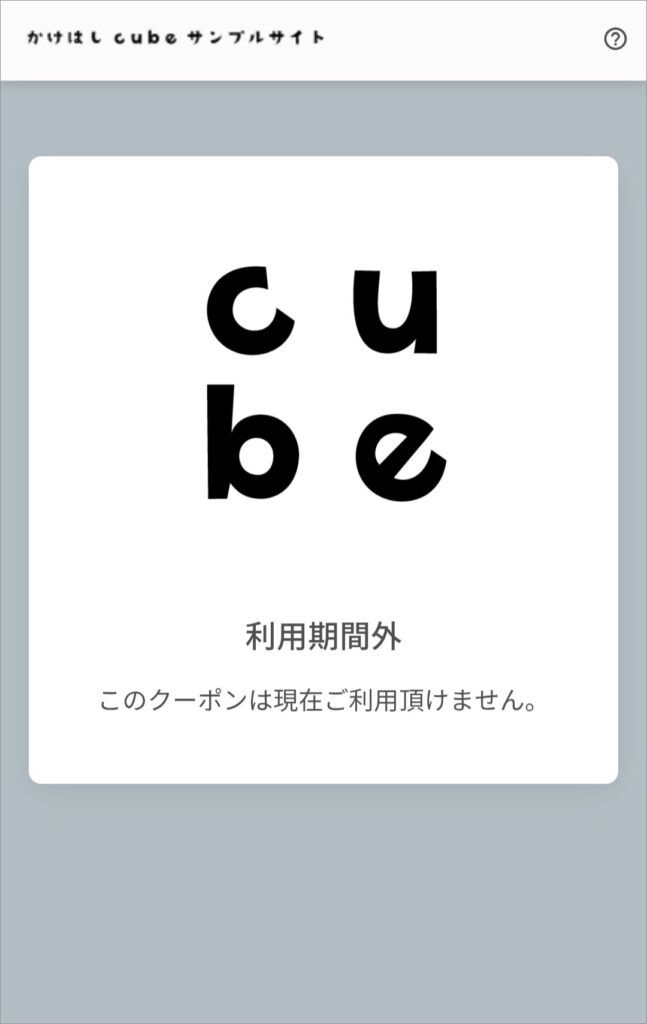
利用期間外にアクセスした場合の表示
※基本設定で設定したサイトアイコンがテキストの上に表示されます

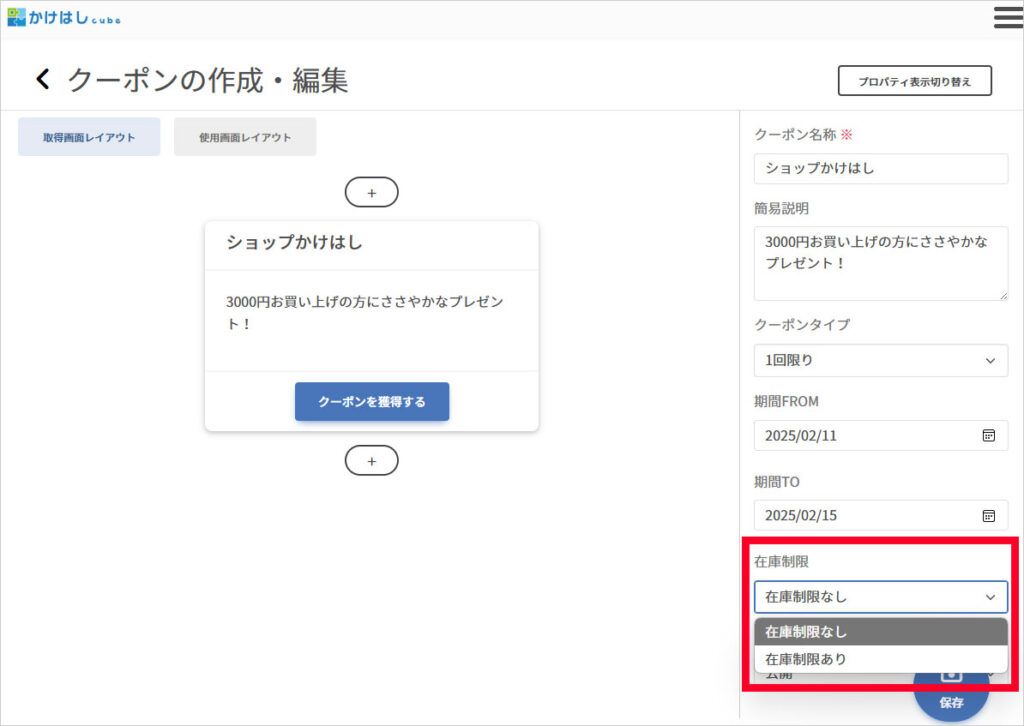
7.[在庫制限]の有無を設定します。

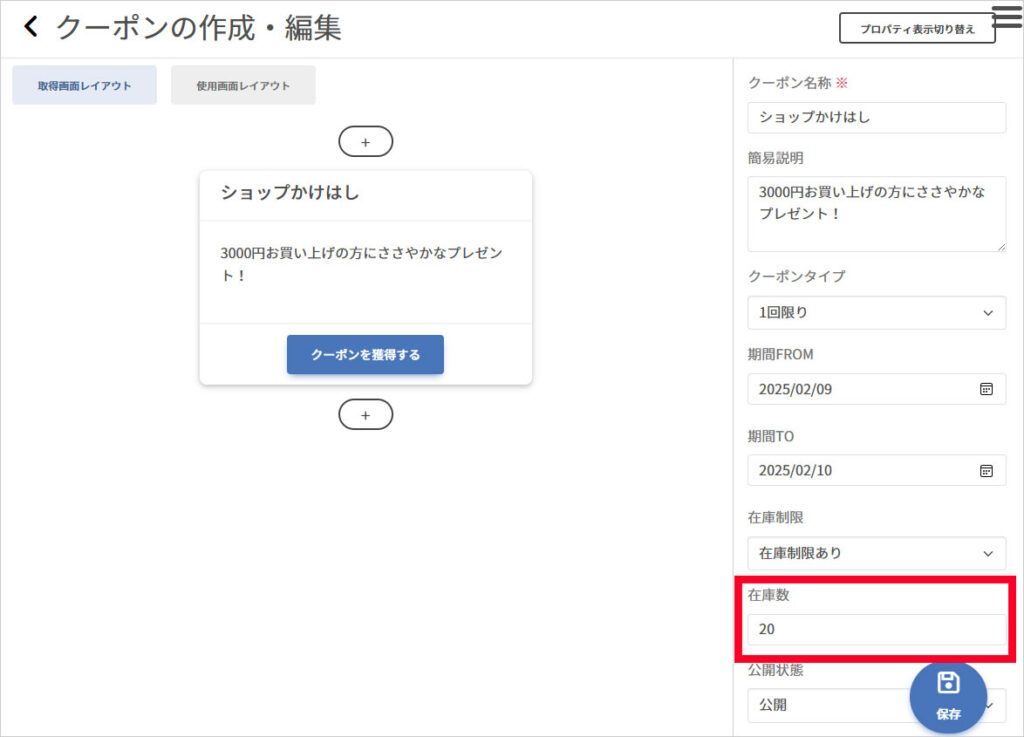
在庫制限ありを選択した場合は、在庫数を設定します。

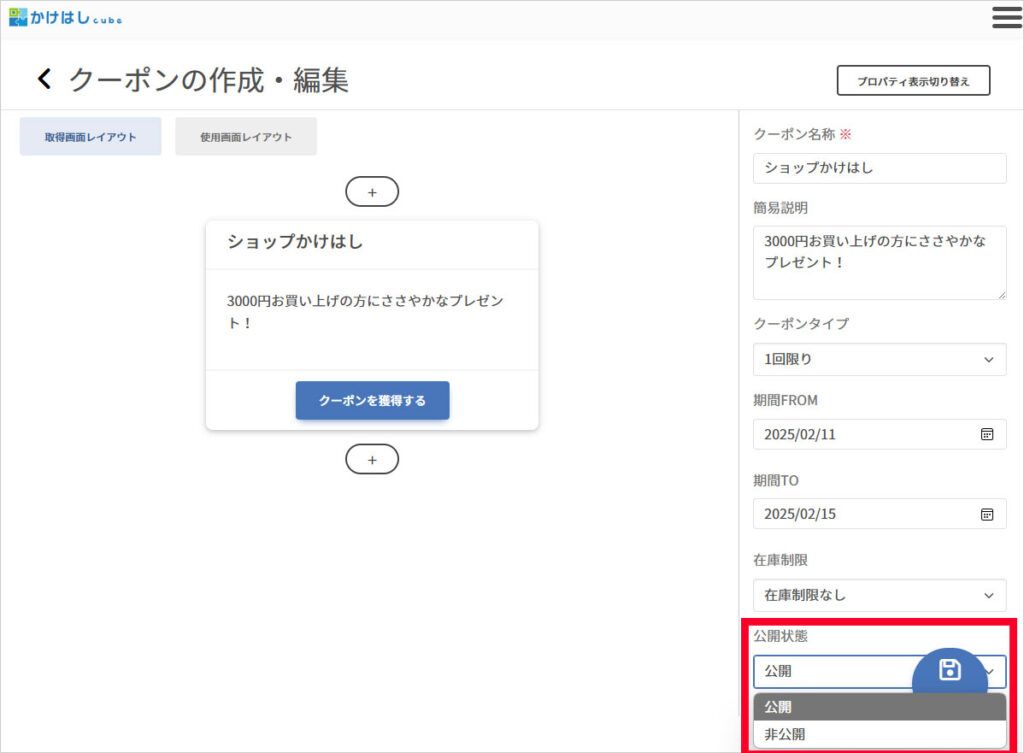
8.公開状態を設定します。非公開を選択した場合は、ユーザーにはその旨が表示されます。

非公開選択時に表示される画面

クーポンが作成できました。
つづいて、クーポンの取得画面および使用画面を作成します。取得画面とは、QRコードを読み取った際に表示される画面で、使用画面とはクーポン取得後に利用するページのことです。

・クーポン取得画面レイアウトの作成について
・クーポン使用画面レイアウトの作成について
・QRコードの作成(ダウンロード)について
