[取得画面]とは、クーポン取得用QRコードを読み取ったときに表示される画面のことです。
操作方法
1. クーポンの一覧画面から、編集したいクーポンの[編集]アイコンをタップします。

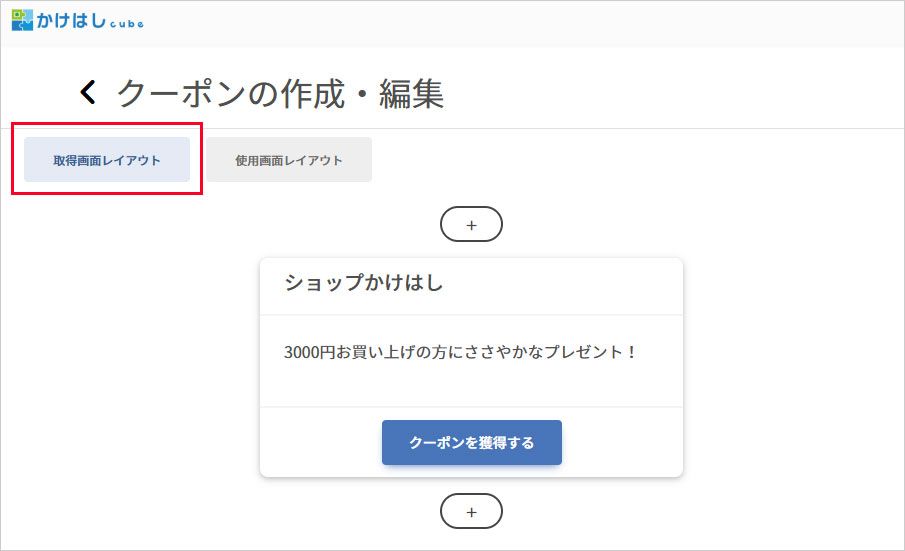
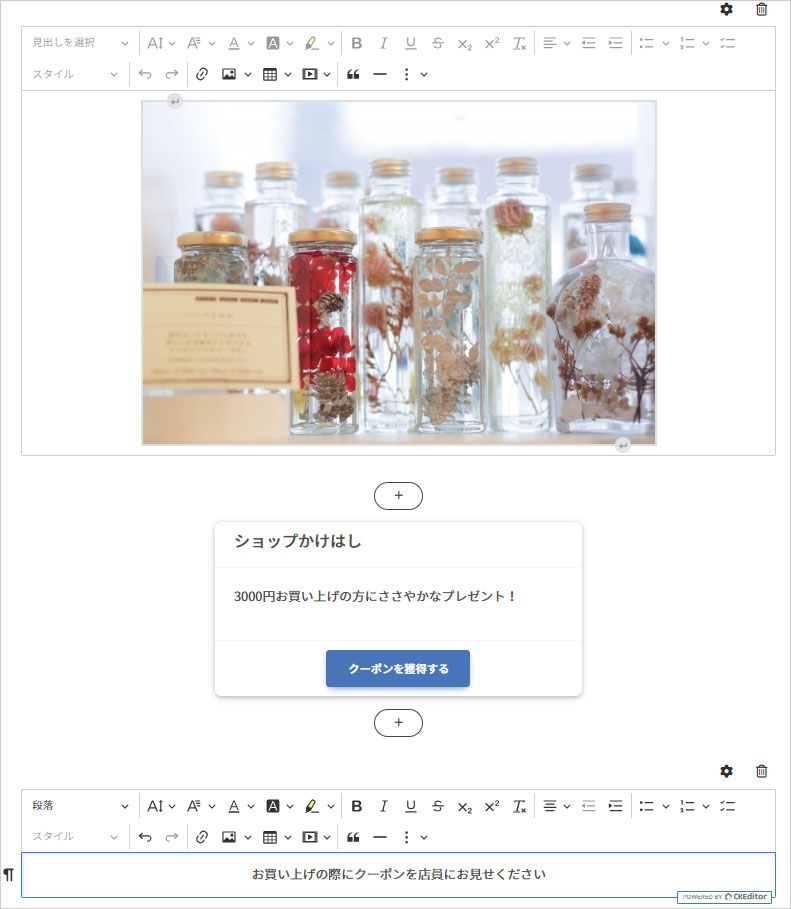
2. クーポンの作成・編集画面がひらきます。[取得画面レイアウト]タブをタップします。

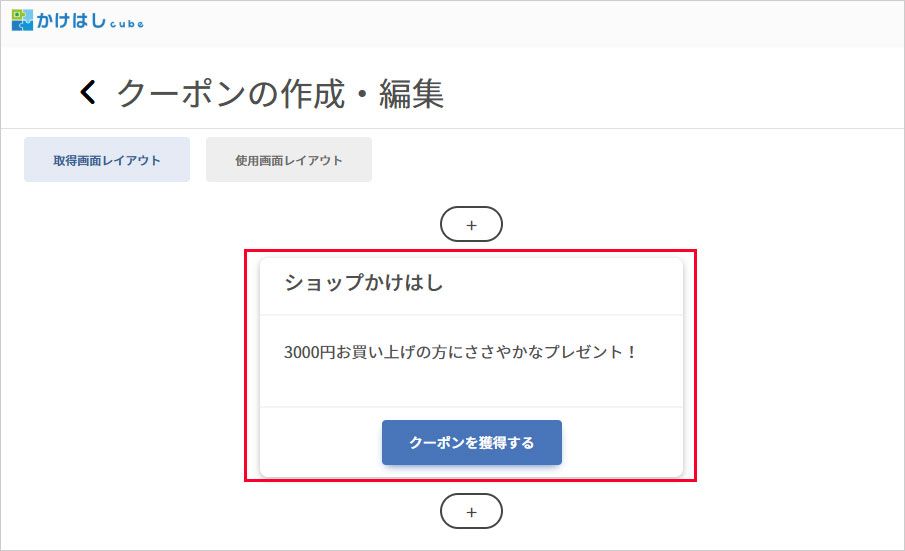
3. 赤枠の箇所が、クーポン取得画面で固定表示されるエリアです。この部分の上下にブロックを追加して、クーポン取得画面を作成します。

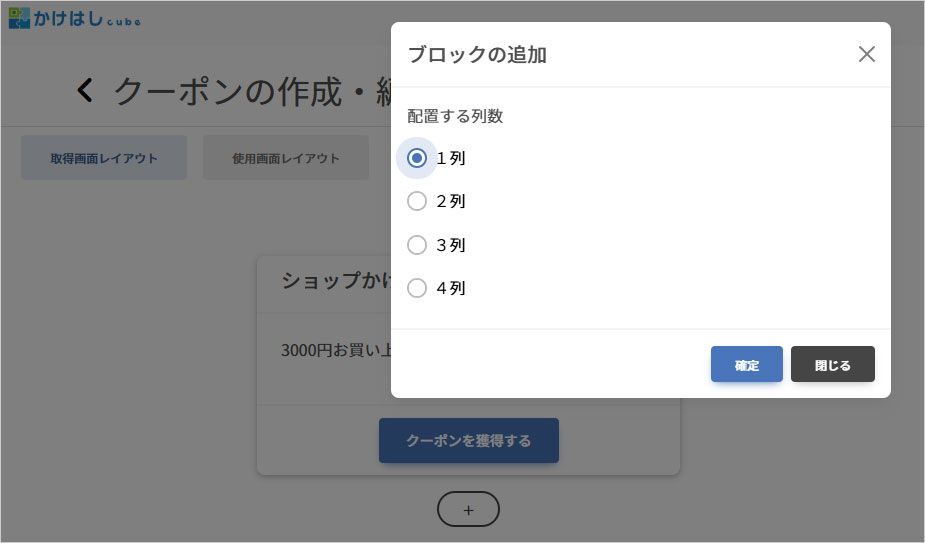
4. 必要に応じて、テキストや画像を配置したい箇所の[ブロック追加アイコン]をタップし、ブロックを追加します。



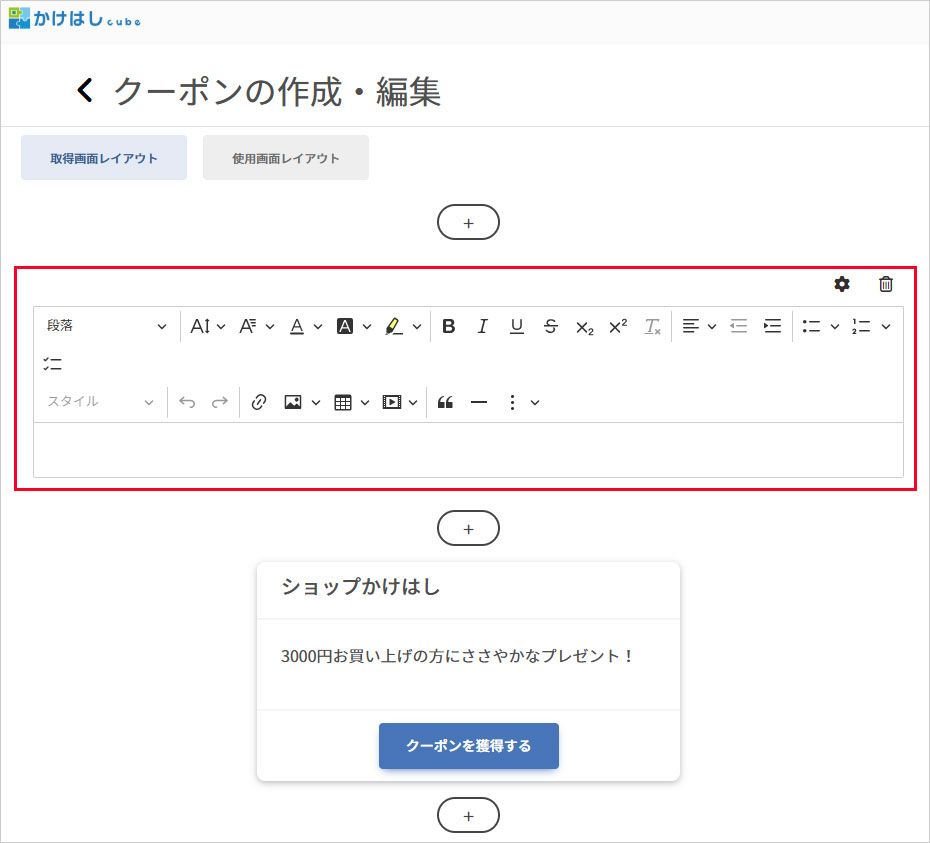
ブロックが追加されました
5. ブロックに画像を挿入したり、クーポンを使用する際の注意事項を記載し、画面右下の[保存]ボタンをタップして保存します。
ブロックを利用したページの編集方法については、[各コンテンツ共通]ページの編集をご確認ください。

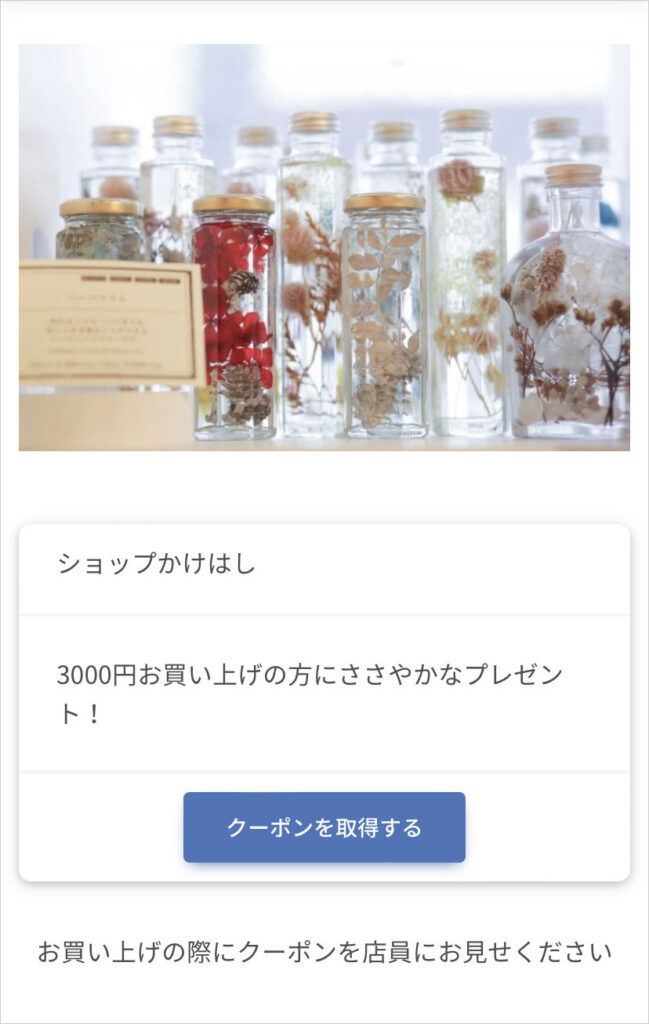
クーポン取得画面が作成されました。つづいてクーポン使用画面の作成に進みます。

ページの編集方法はこちらからご確認ください
・[各コンテンツ共通]ページの編集について
・クーポン使用画面レイアウトの作成について
・QRコードの作成(ダウンロード)について
