[使用画面]とは、クーポン取得後に、クーポンを利用する際の画面のことです。
操作方法
1. クーポンの一覧画面から、編集したいクーポンの[編集]アイコンをタップします。

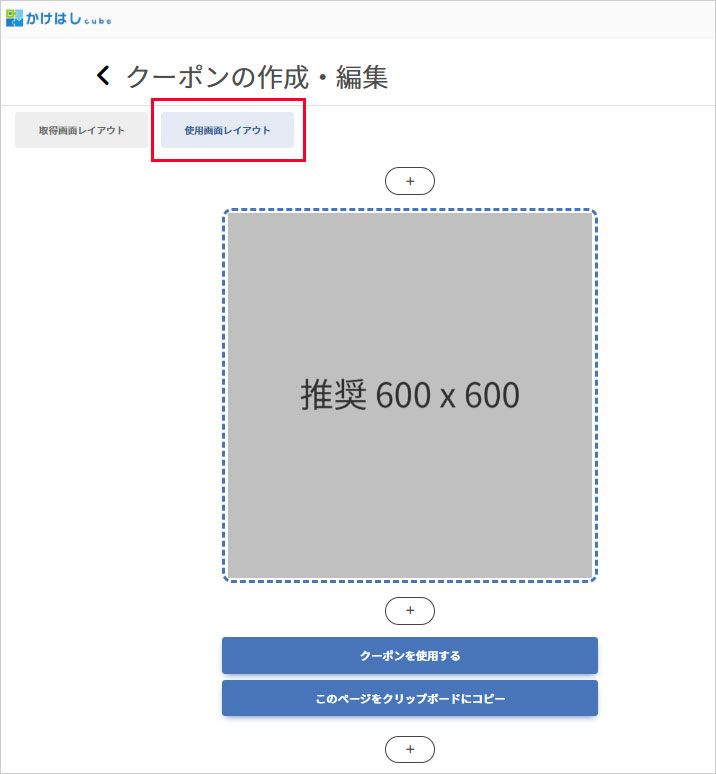
2. クーポンの作成・編集画面で、[使用画面レイアウト]タブをタップします。

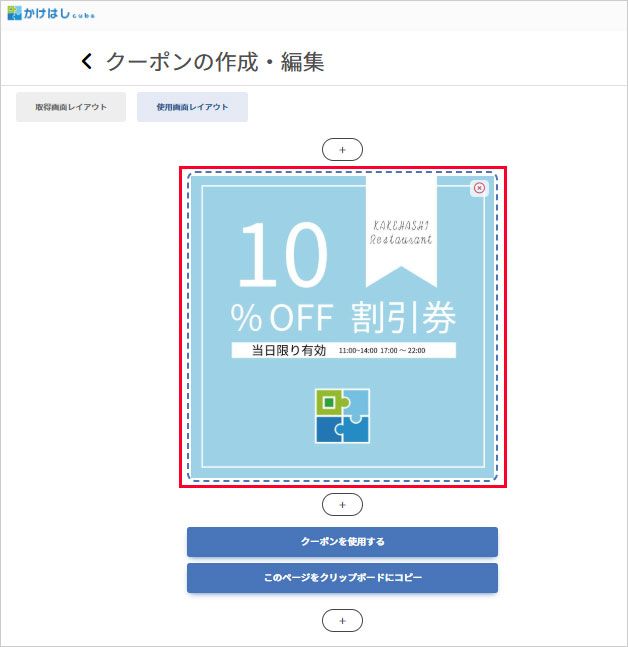
3. 赤枠の箇所が、クーポン使用画面で固定表示されるエリアです。
ここにアップロードした画像が、実際に利用者が見るクーポン画面に表示されます。
この部分の上下にブロックを追加して、クーポン使用画面を作成します。

4. 必要に応じて、テキストや画像を配置したい箇所の[ブロック追加アイコン]をタップし、ブロックを追加します。

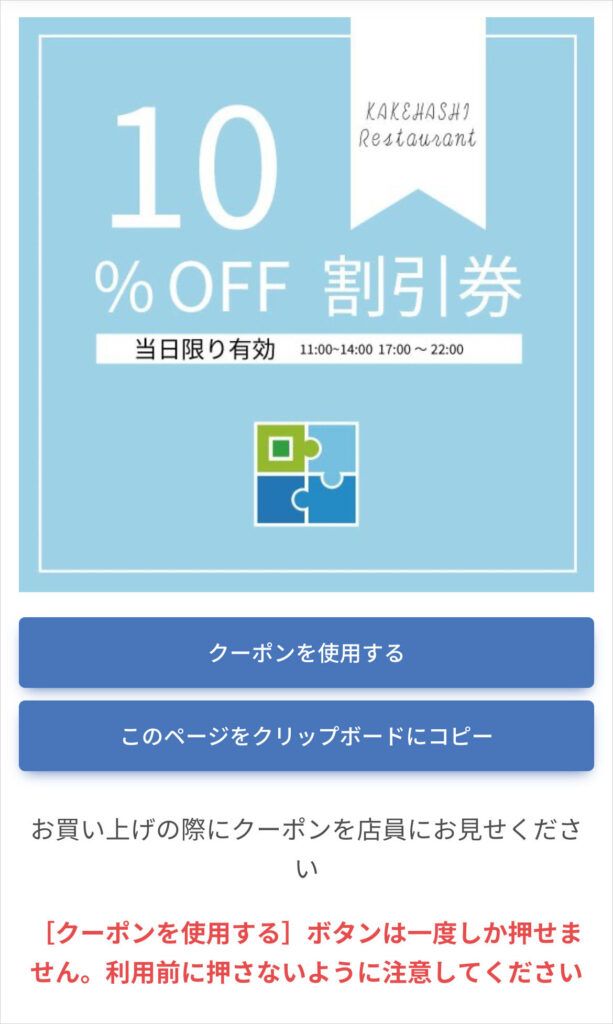
5. ブロックに画像を挿入したり、クーポンを使用する際の注意事項を記載し、画面右下の[保存]ボタンをタップして保存します。
ブロックを利用したページの編集方法については、[各コンテンツ共通]ページの編集をご確認ください。

クーポン使用画面が作成されました。つづいてクーポンを取得するためのQRコードの作成(ダウンロード)に進みます。

ページの編集方法はこちらからご確認ください
・[各コンテンツ共通]ページの編集について
・QRコードの作成(ダウンロード)について
