追加した外部サイトを公開ページで利用する際に、表示される画像のサイズを指定することができます。
画像のサイズを揃えると、公開ページの見映えもよくなりますので、ぜひお試しください。

表示したい画像の便利な取得方法(Windowsパソコンの場合)
・追加したいページを開き、キーボードのプリントスクリーンキー[PrtSc]をタップし、エリアを選択して画像を保存
・追加したいページを開き、右クリック → [webキャプチャ]を選択 →[エリアをキャプチャするまたはページ全体をキャプチャする]を選択 → 画像を保存
■操作画面
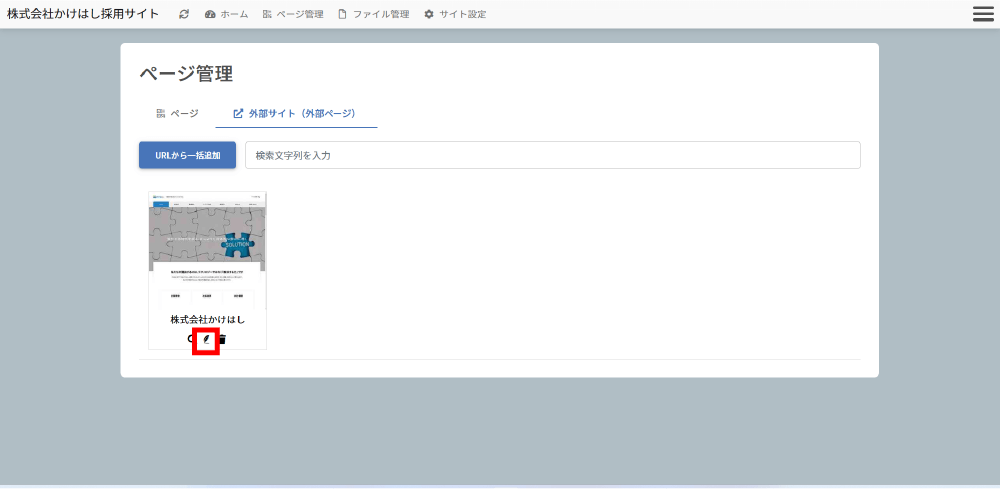
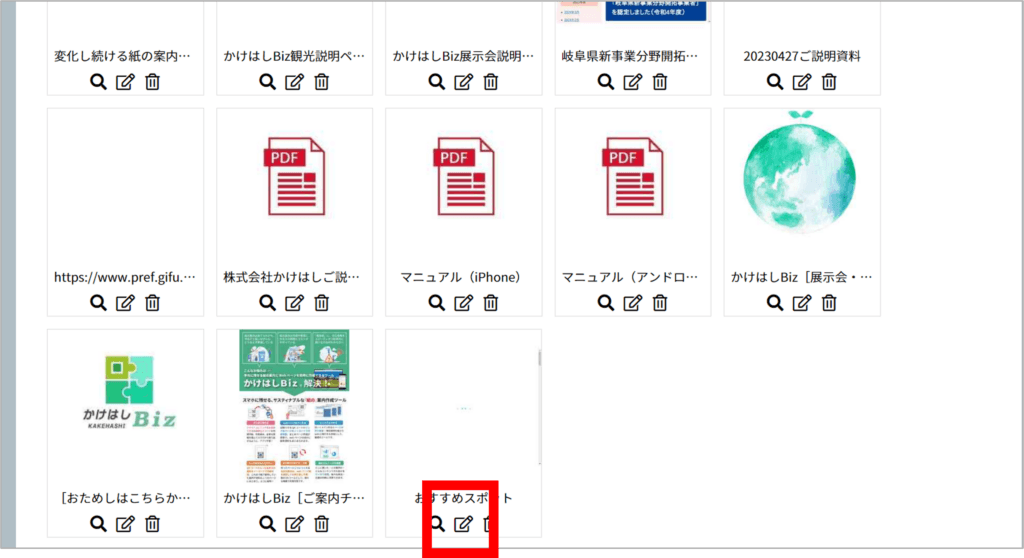
ダッシュボード>ページ管理>外部サイト(外部ページ)画面の、[編集アイコン]より行います。


外部サイトの編集アイコン
編集したい外部サイトの[編集アイコン]をタップします。

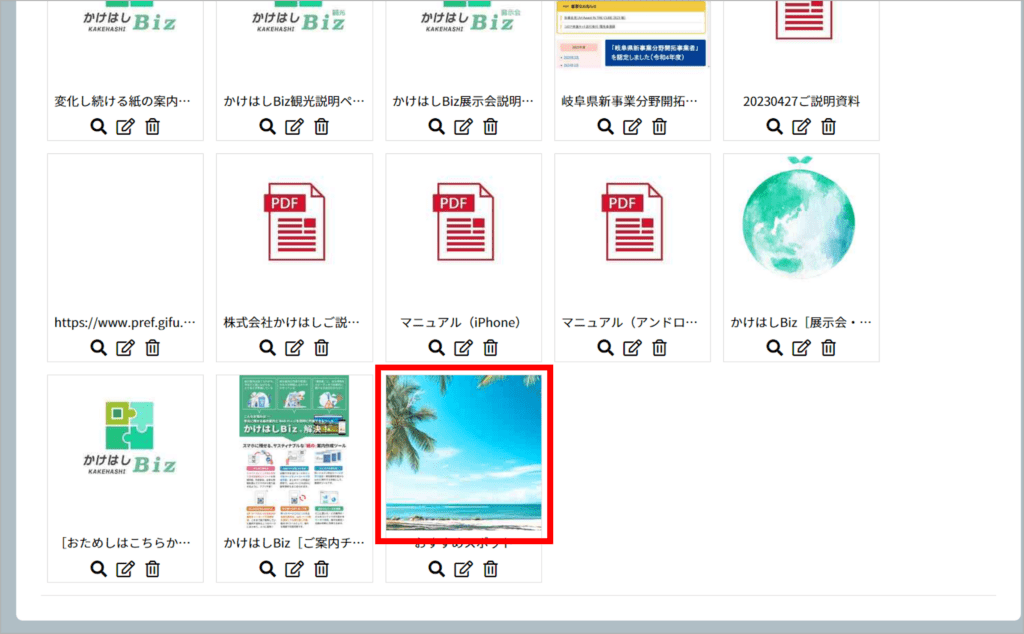
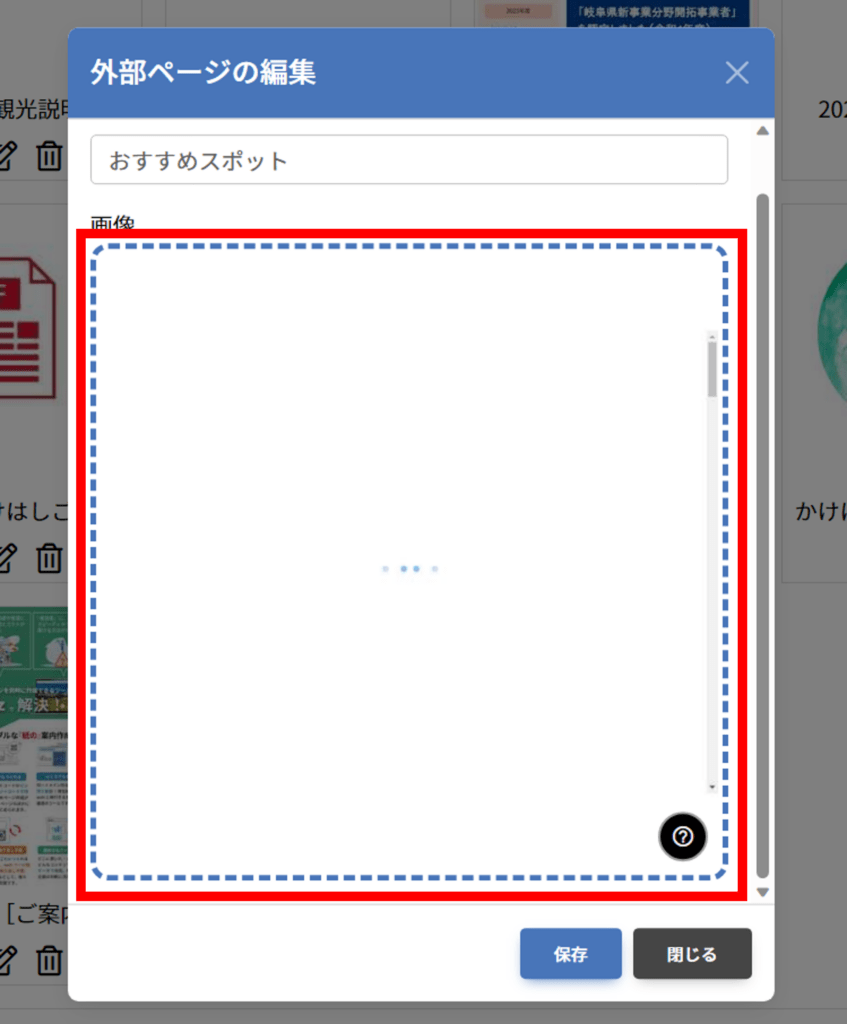
編集ページが開きます。赤枠内をタップし、設定したい画像をアップロードします。


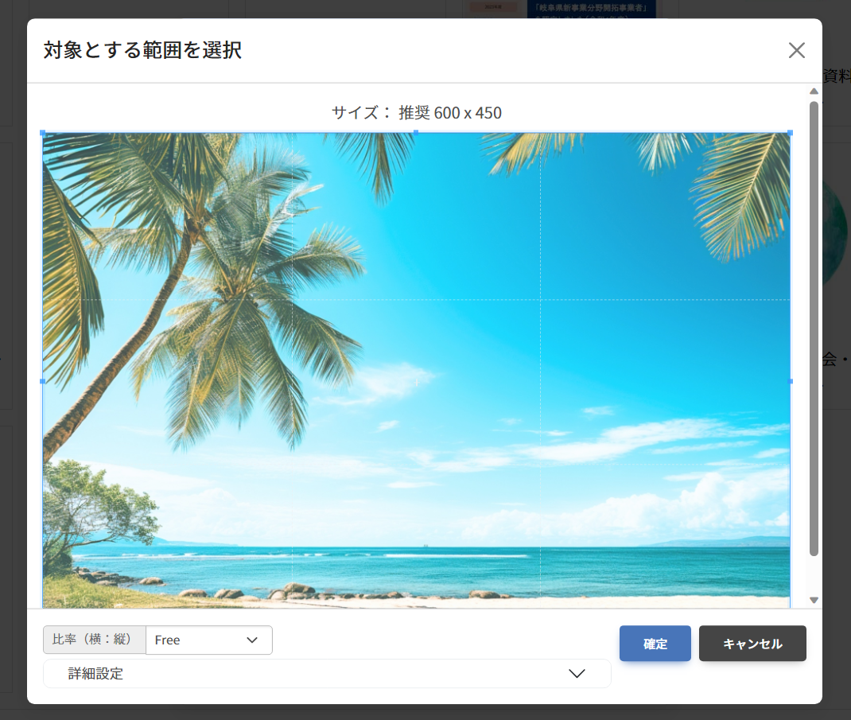
画像がアップロードされた状態
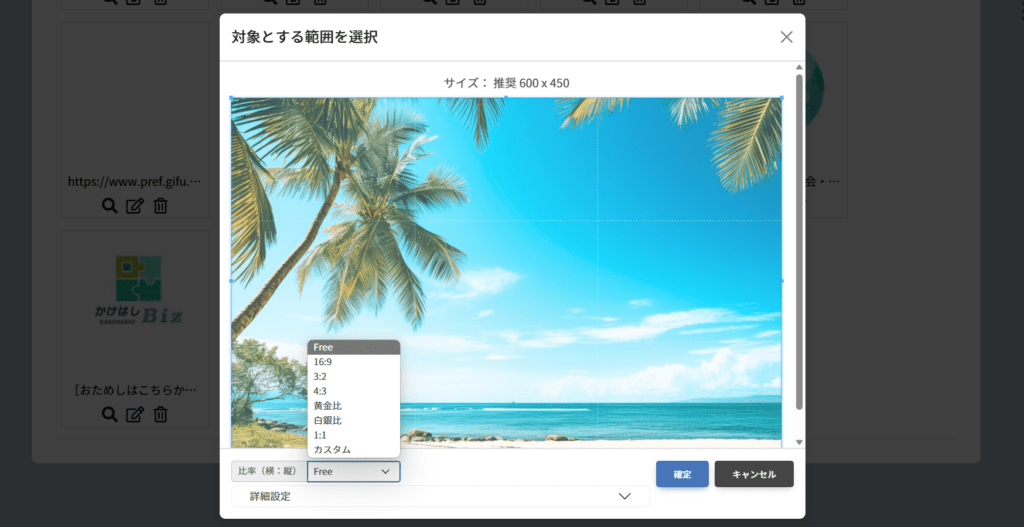
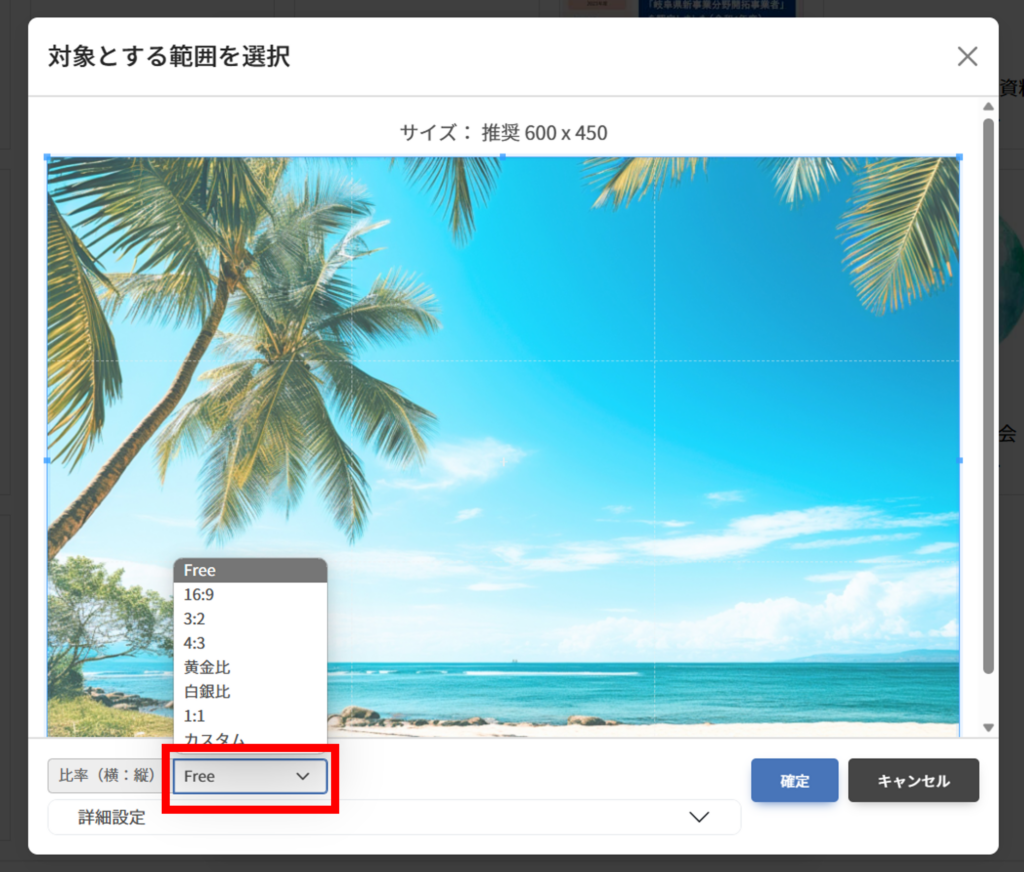
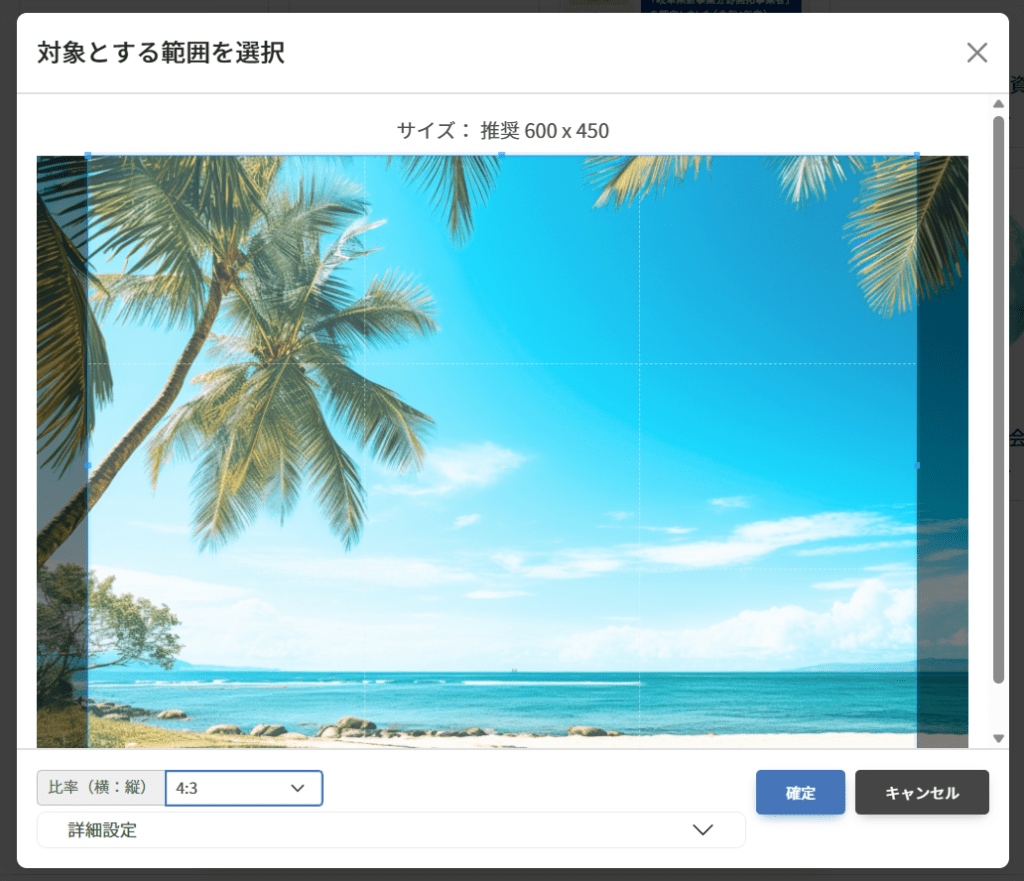
赤枠の箇所をタップし、指定したい比率を選択します。

指定したサイズで枠が表示されます。

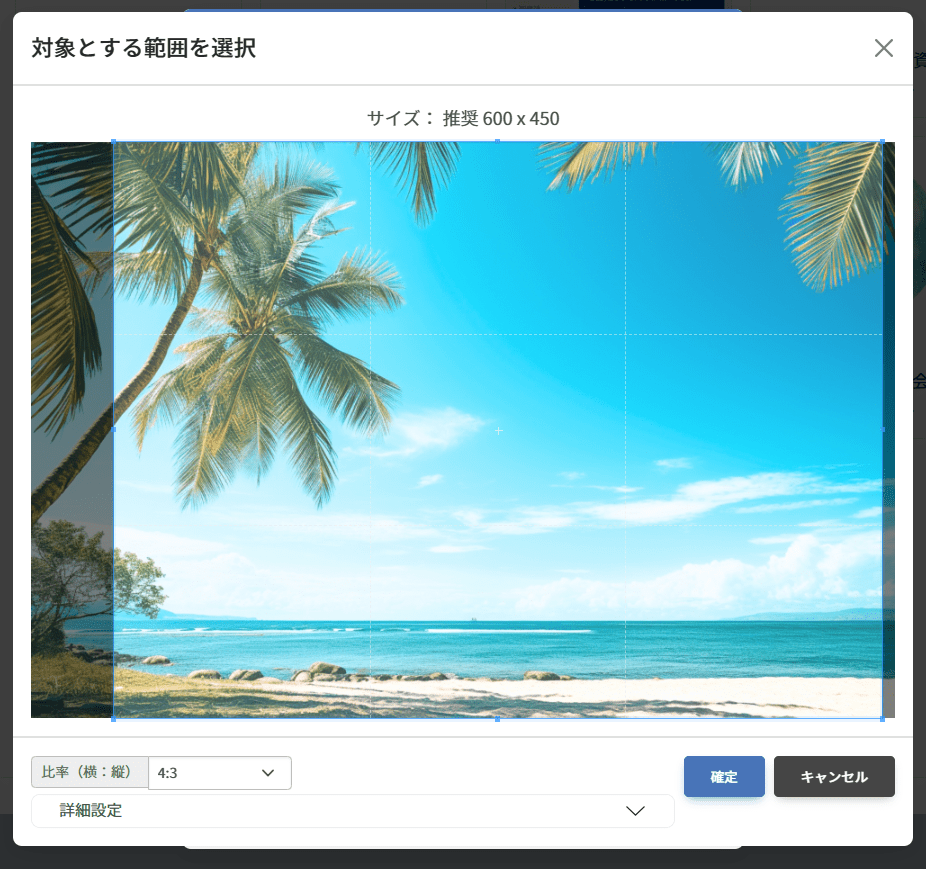
枠を上下左右に動かし、切り取りたい範囲を指定します。

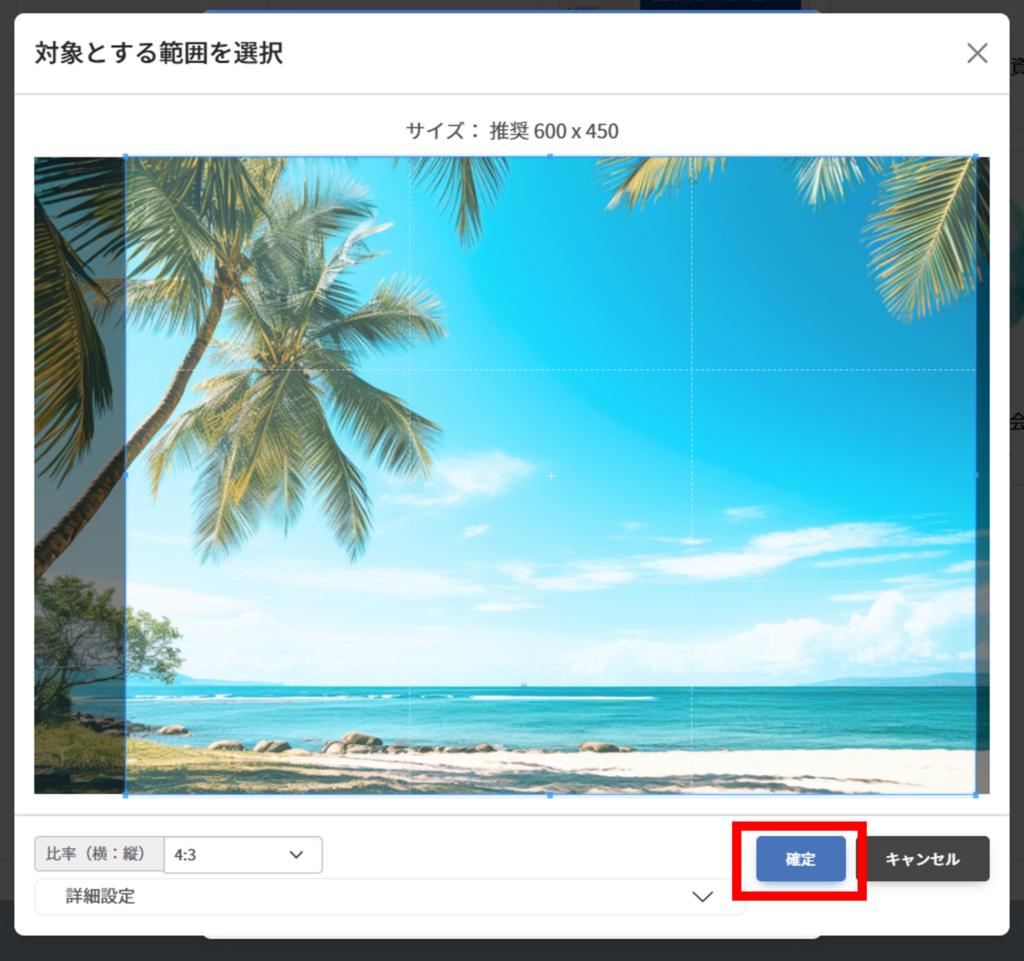
切り取りたい位置が決まったら、[確定]をタップします。

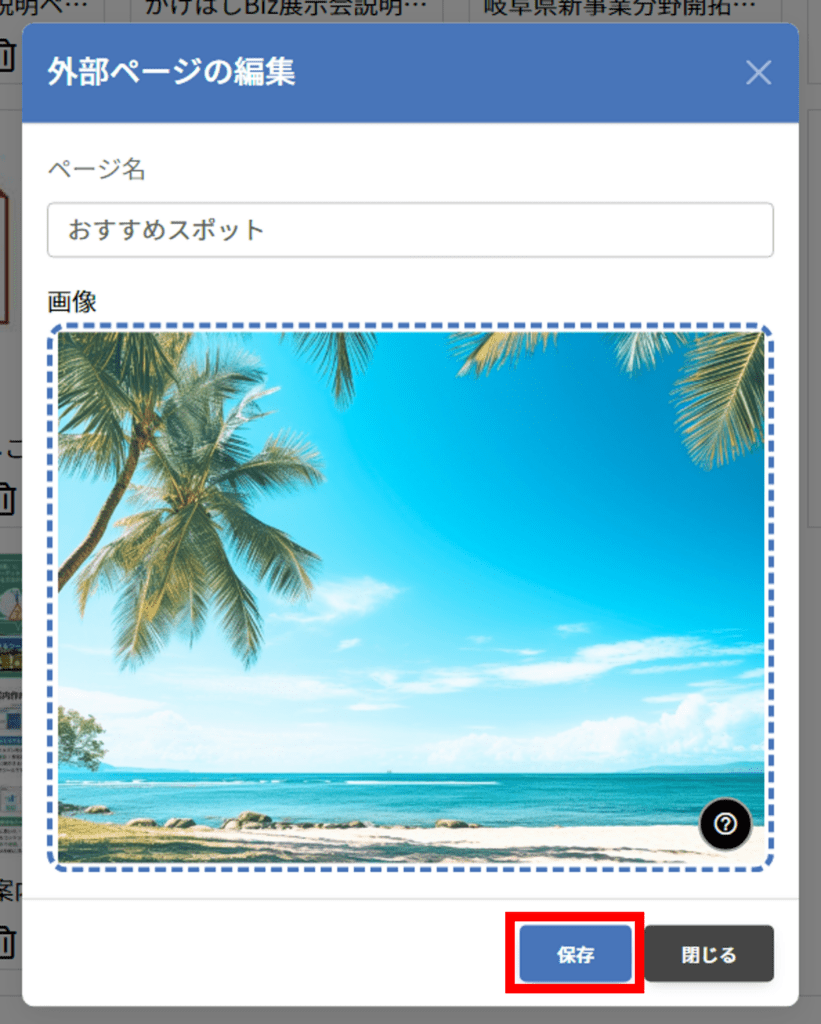
切り取られた画像を確認し、[保存]をタップします。

画像が設定されました。公開ページで閲覧した際には、指定したサイズで表示されます。