ブロックごとに、背景色・文字色・余白の設定が行えます。この機能を用いてメリハリのついたページを作成することができます。

このように見出し部分の背景色・文字色を変更してメリハリのあるページを作成できます
操作方法
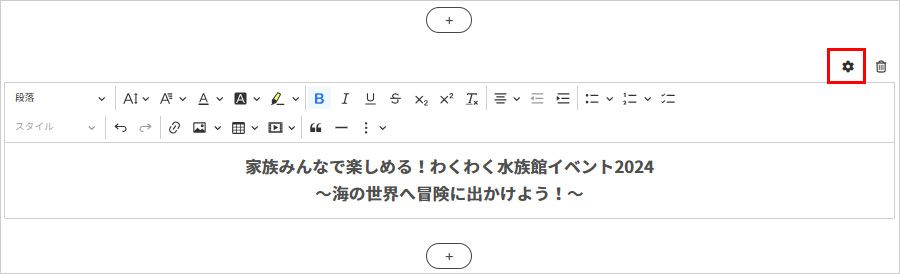
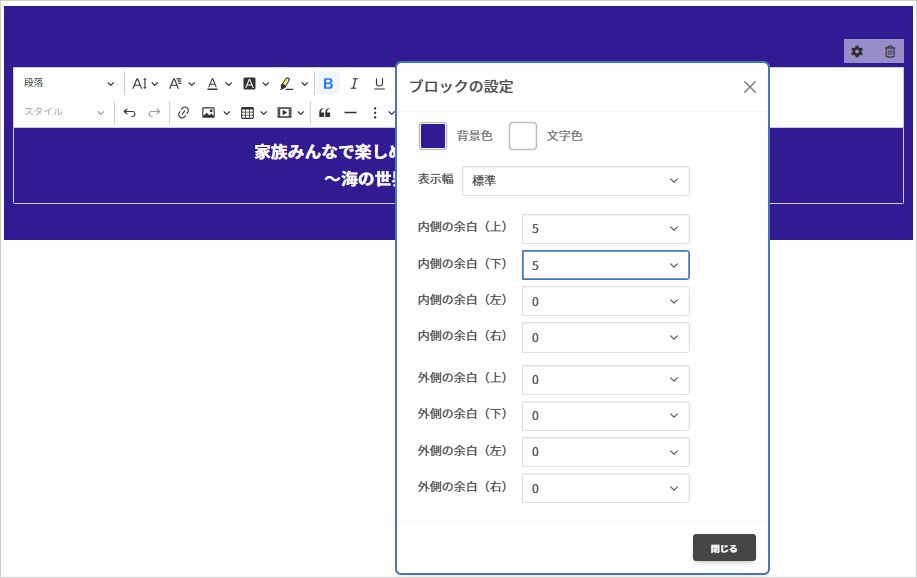
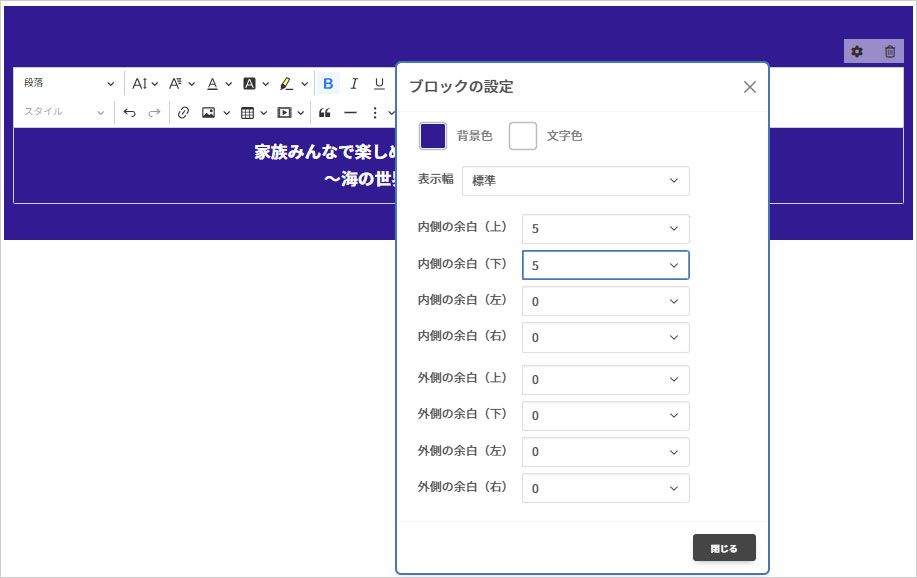
1.ブロックの設定アイコンをタップし、ブロックの設定ページを開きます。

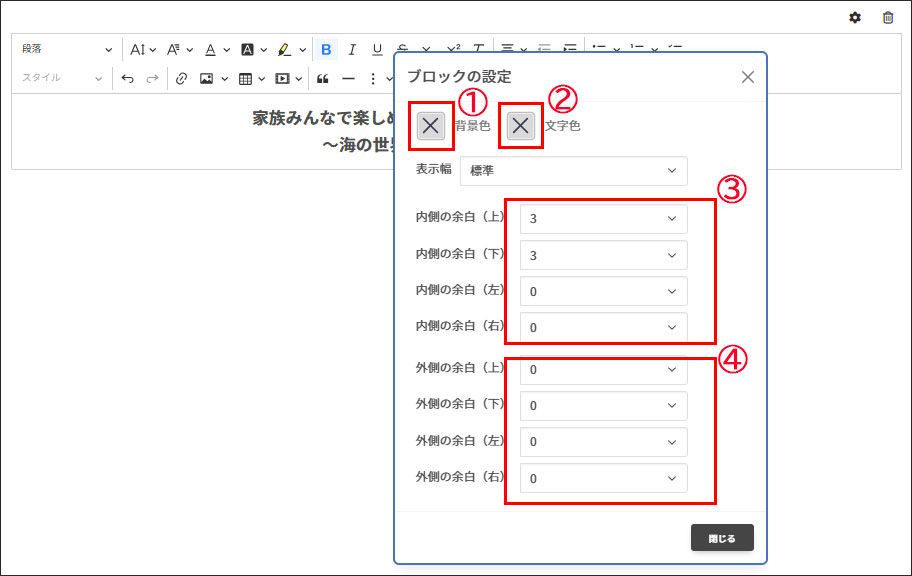
2.赤枠の箇所より、ブロックの背景色・文字色・余白が設定できます。

①背景色の設定

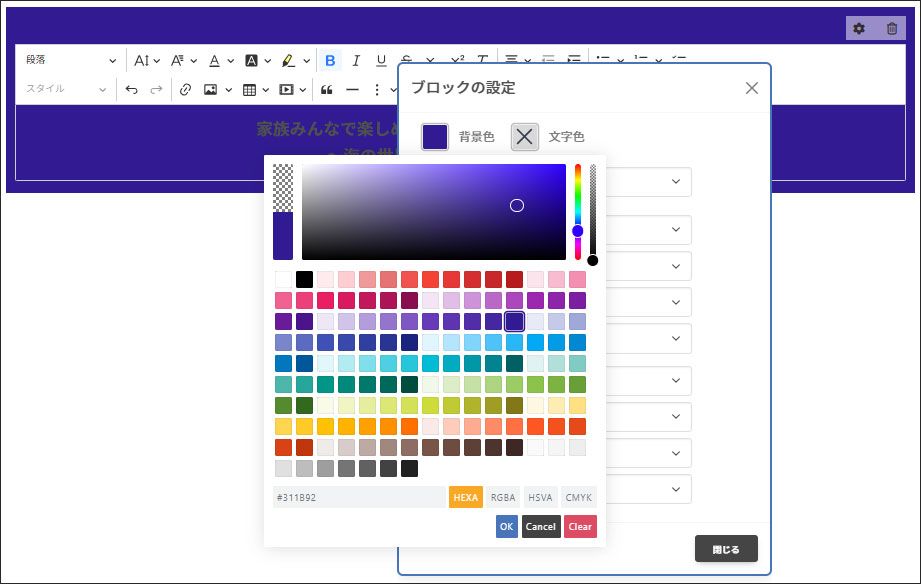
ブロックの背景色を設定できます。赤枠①の箇所をタップするとパレットが表示されるので、色を選択して[OK]ボタンで確定します。パレットの色以外に、カラーコードで指定することもできます。
②文字色の設定

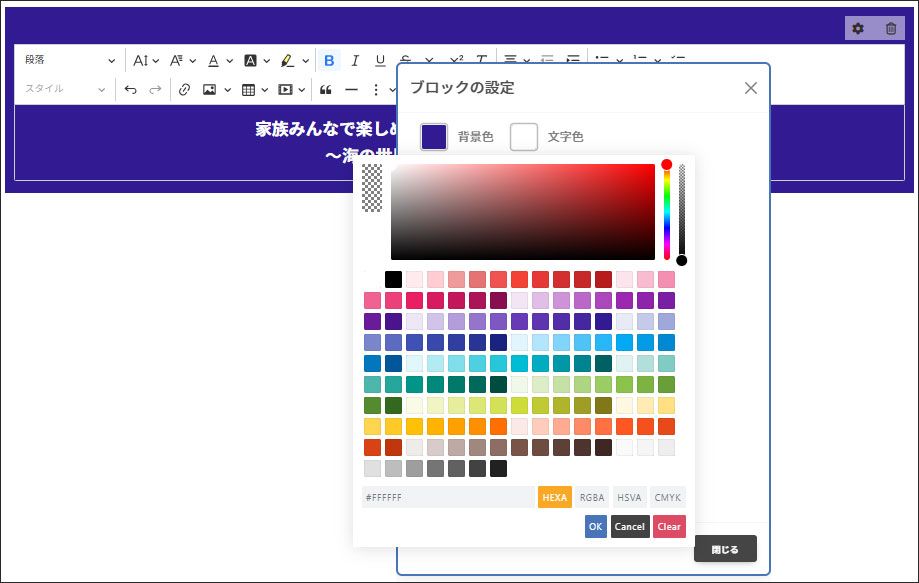
ブロック内に表示されるテキストの色を設定できます。赤枠②の箇所をタップするとパレットが表示されるので、タップで色を選択して[OK]で確定します。
➂ブロックの余白(内側)の設定

ブロックの内側の余白を設定できます。内側の余白を増減すると、ブロックの背景色を設定した際に色のついた部分の縦幅が増減します。
主にブロックの背景色の表示範囲を調節したい時に利用します。
④ブロックの余白(外側)の設定

ブロックの外側の余白を設定できます。外側の余白を増減すると、ブロックとブロックの間の余白や横幅の余白が増減します。
主に2つ以上のブロックの間の余白を調節したい時に利用します。
・ブロックの追加と削除について
・ブロックの主な編集機能について
