貼りっぱなしQRを作成します。設定した情報は、あとからも編集できます。
設定した動作を確認するために、2つ以上のコンテンツを作成・登録しておきましょう。
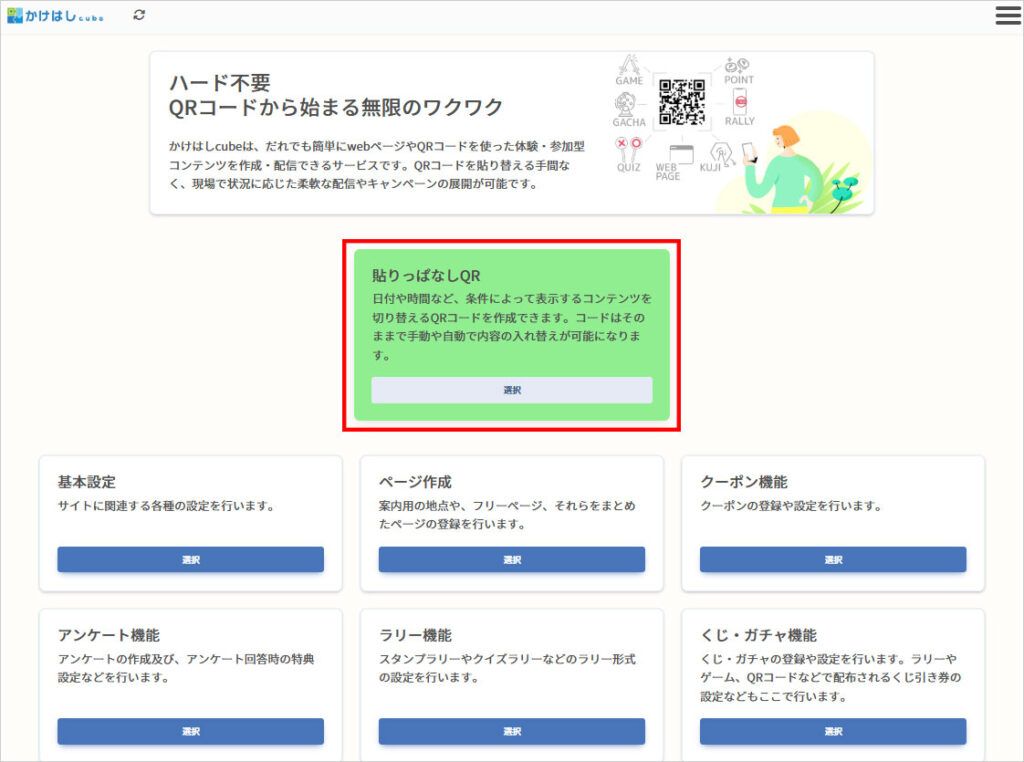
1.ホーム画面より[貼りっぱなしQR]を選択します。

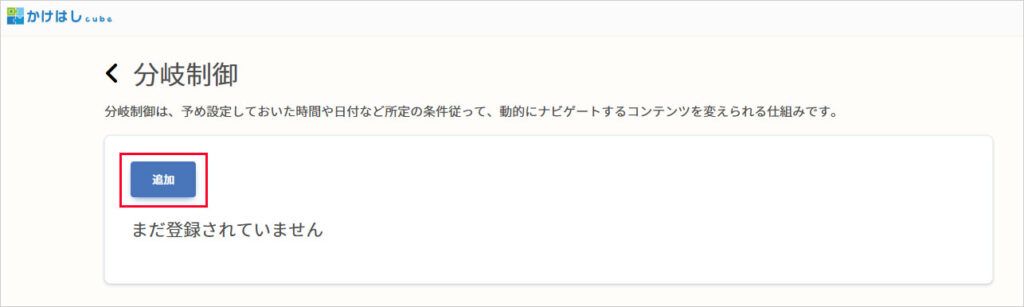
2.[分岐制御]を選択します。

3.[追加]を選択します。

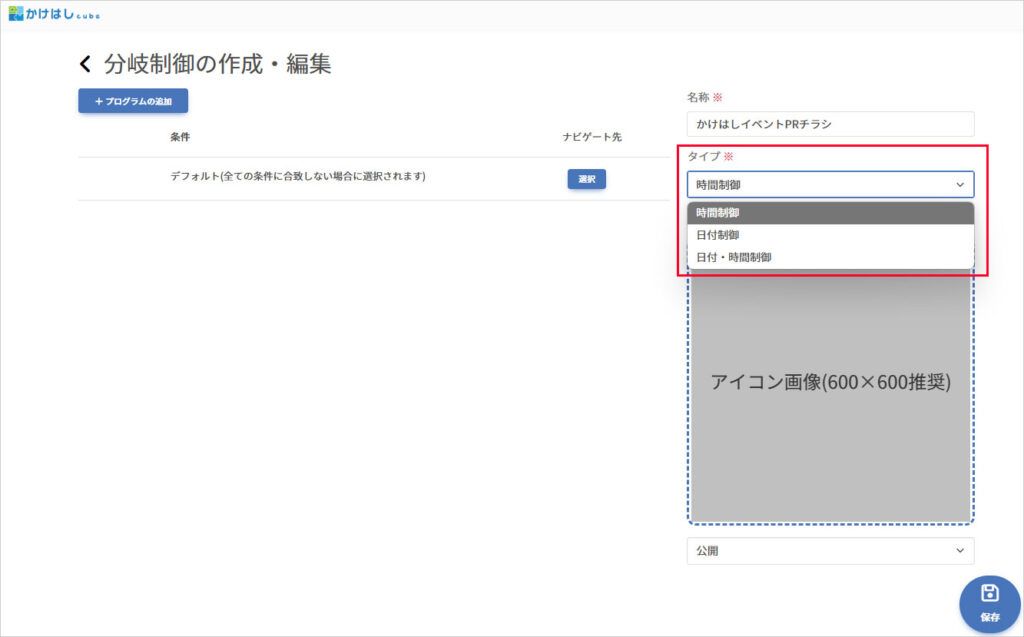
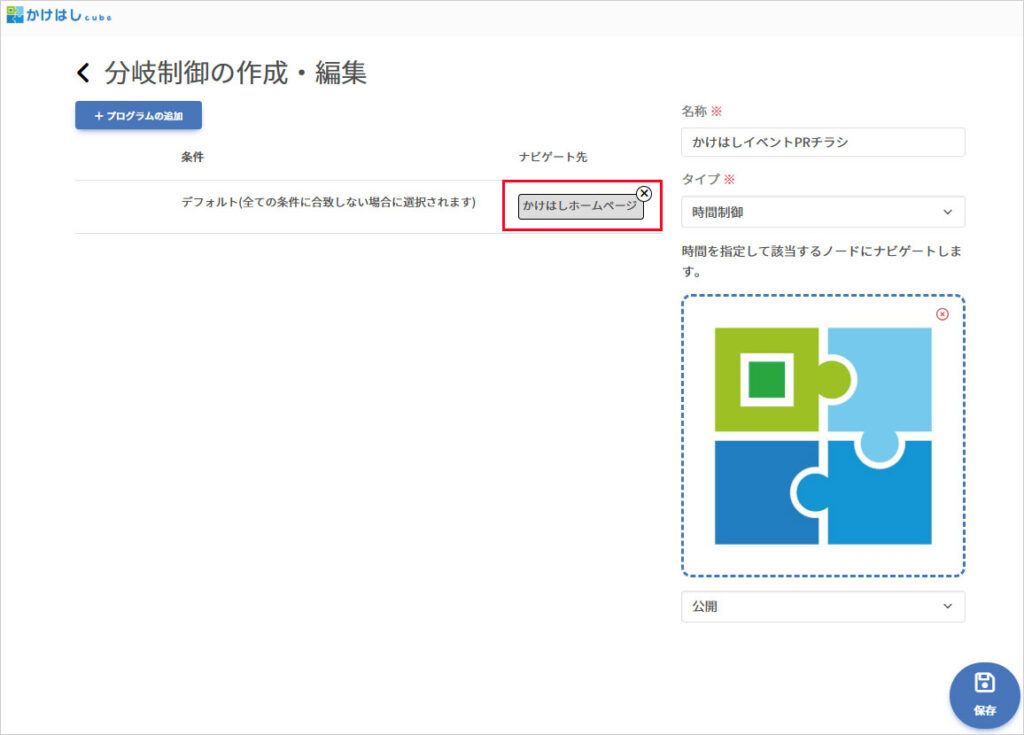
4.作成画面が開きます。[名称]を設定します。名称は、管理のために利用します。後からも変更できます。

5.タイプを設定します。

・時間制御ーあらかじめ設定した時間で、毎日コンテンツが切り替わります
・日付制御ーあらかじめ設定した日付で、コンテンツが切り替わります
・日付・時間制御ーあらかじめ設定した日付と時間で、コンテンツが切り替わります
タイプの変更は後からも可能ですが、変更をする場合、設定はクリアされます。タイプを変更したあと、再度設定を行います。
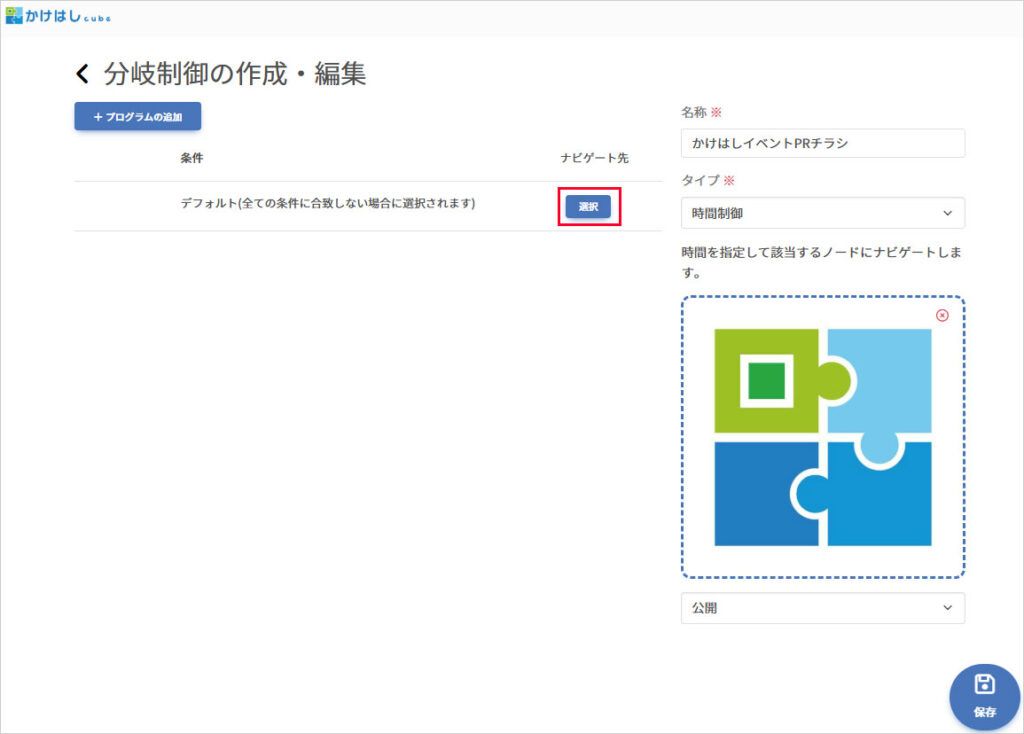
6.アイコン画像(サムネイル画像)を設定します。

7.公開/非公開を設定します。非公開の場合は●●●●●。

8.赤枠の[選択]ボタンをタップして、デフォルトのナビゲート先を設定します。ここで設定したコンテンツは、プログラムで設定された時間以外で表示されます。

作成・追加されたコンテンツが表示されます。

タブをタップすると、該当カテゴリーのコンテンツが抽出されます。デフォルトに設定したいコンテンツの[選択]ボタンをタップすると設定されます。

デフォルトのナビゲート先が追加されました。
[✕]を押すと設定が解除され、再設定を行えます。

9.保存ボタンをタップすると、はりっぱなしQRが作成されます。

