ブロックごとに、背景色や文字色を設定できます。

設定方法
ダッシュボードの[ページ管理]から、編集したいページの[編集アイコン]を選択します。

赤枠の編集アイコンをタップして、編集画面を開きます。


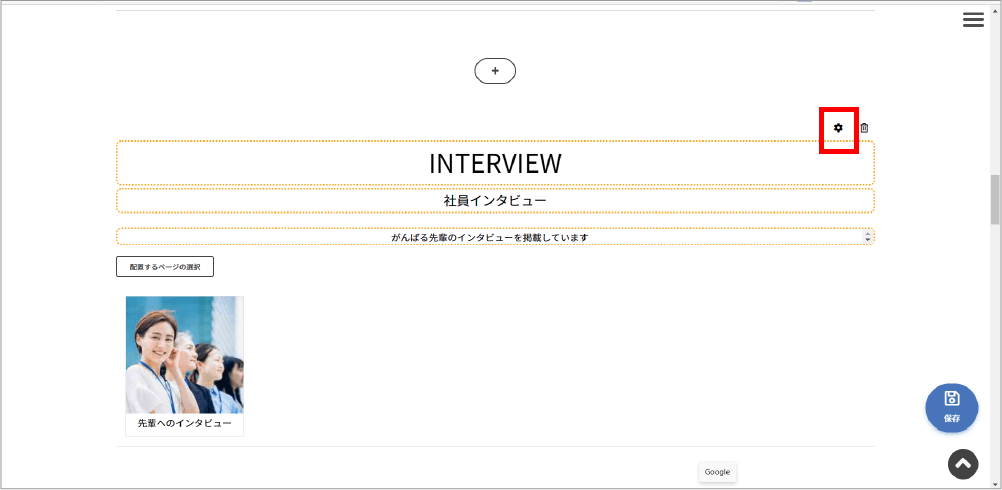
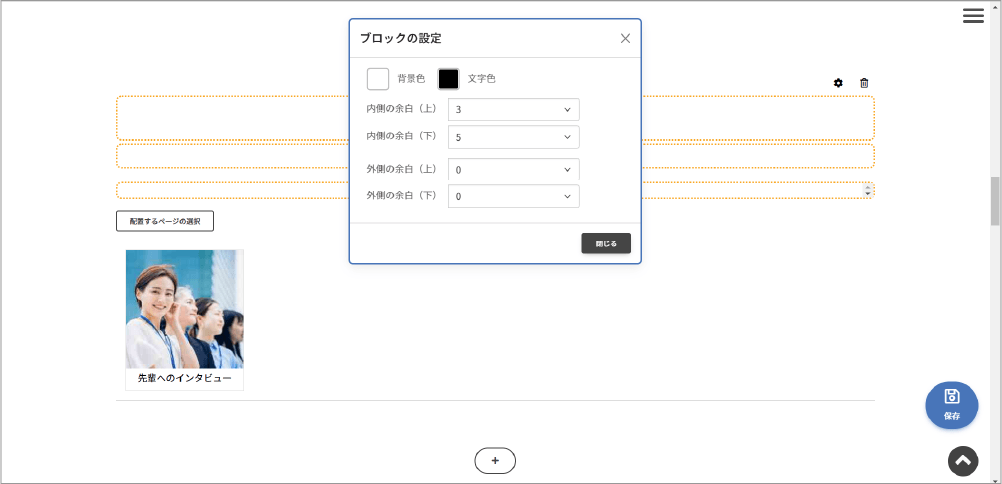
ページの編集画面が開きます。背景色や文字色を設定したいブロックの[設定アイコン]をタップします。


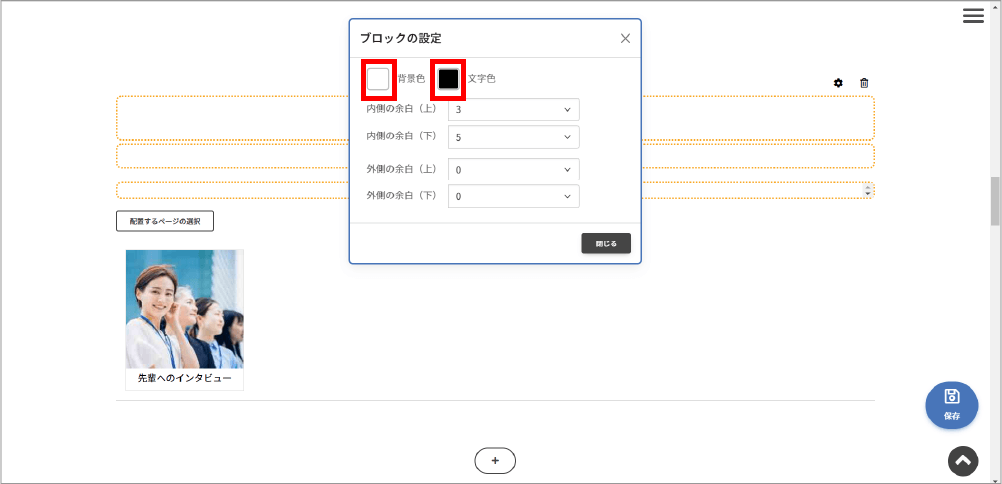
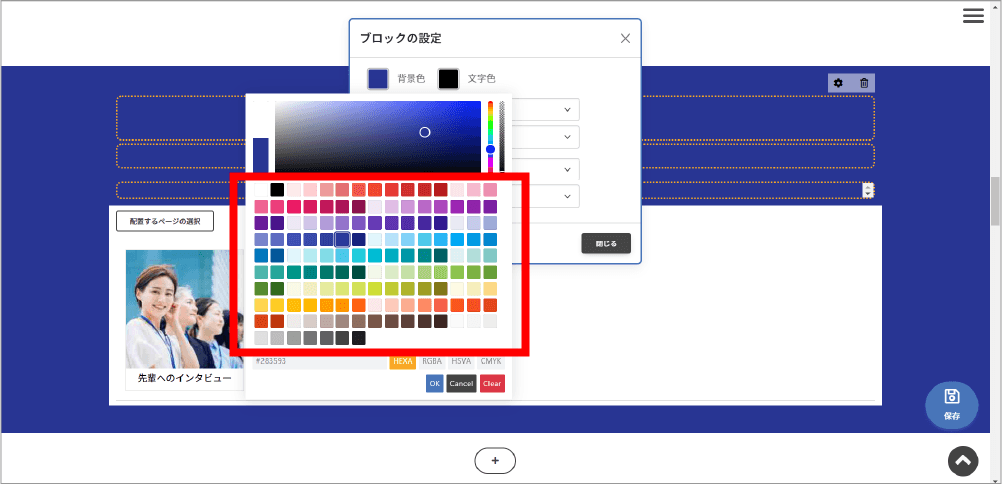
ブロックの編集画面が開きます。

赤枠の箇所をタップすると、それぞれ、背景色・文字色のカラー選択画面が開きます。


色選択方法には、次の2つがあります。
①カラーパレットから色を選択する
②カラーコードを使って色を指定する
① カラーパレットから色を選択する
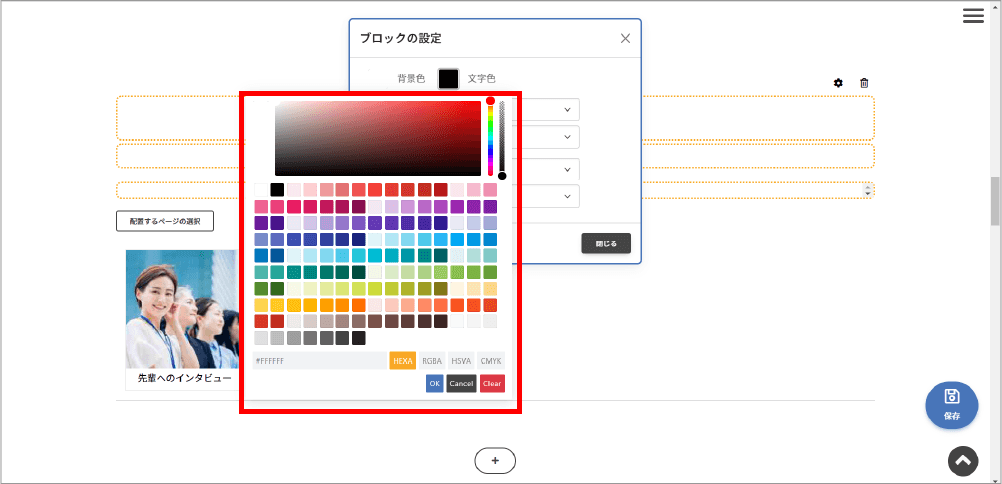
赤枠のカラーパレットから、表示したい色を選択します。色の部分をタップすると選択できます。
※ここでは[背景色のカラー選択]の場合を説明しています

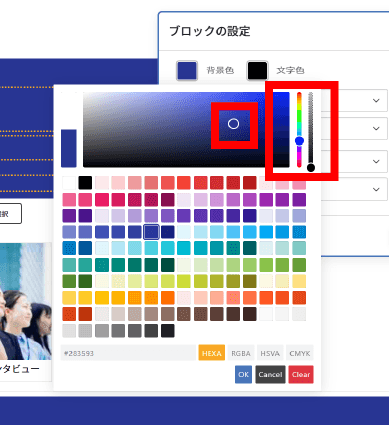
赤枠の丸い部分を動かすと、色を微調整できます。

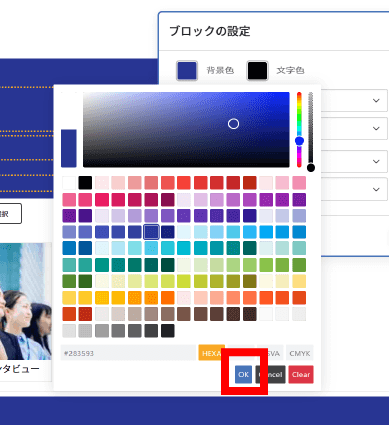
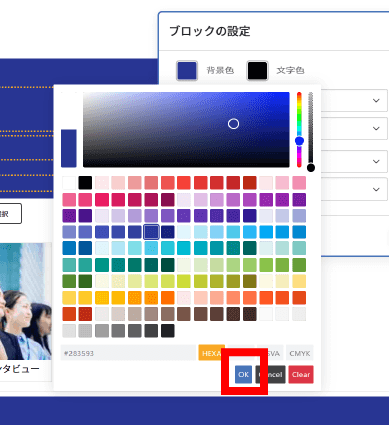
調節し終えたら、[OK]をタップします。

[保存]ボタンをタップし、設定完了です。

背景色を濃い色、文字色を白に設定し、このような表示にすることもできます。

【カラーコードで同じ色を指定!】
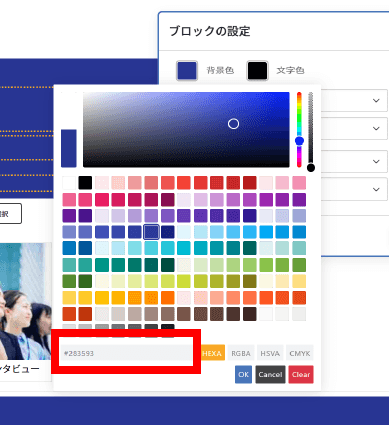
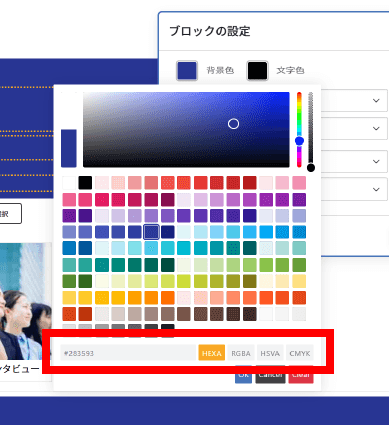
赤枠の箇所に、設定した色味のカラーコード(HEXAモード)が表示されています。
他のブロックなどで同じ色で背景を設定したい場合は、このカラーコードを利用しても設定できます。

②カラーコードを使って色を指定する
赤枠の箇所から、カラーコードを使った色の指定が行えます。

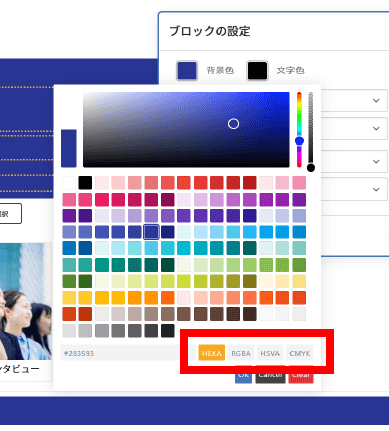
赤枠の箇所をタップすると、カラーコードの入力モードを変更できます。
▶入力モード
・HEXAモード
・RGBAモード
・HSVAモード
・CMYKモード

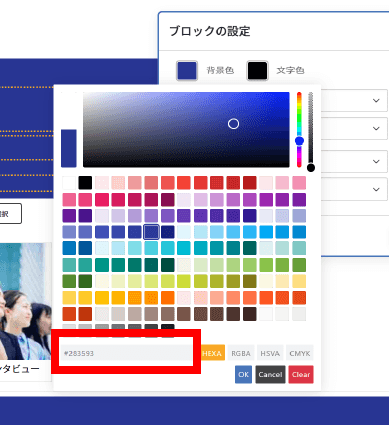
赤枠の箇所にカラーコードを入力すると、色を指定できます。

指定し終えたら、[OK]をタップします。

[保存]ボタンをタップし、完了です。

▶背景色を濃い色、文字色を白に設定し、このような表示にすることもできます。

関連情報
>⑤配置用ブロックの使い方
>⑥フリーレイアウトブロックの使い方
>⑦3PRブロックの使い方
>⑧画像+テキストブロックの使い方
>⑨ブロックの背景色・文字色の設定
>⑩ブロックごとの余白の設定
