ブロックの選択
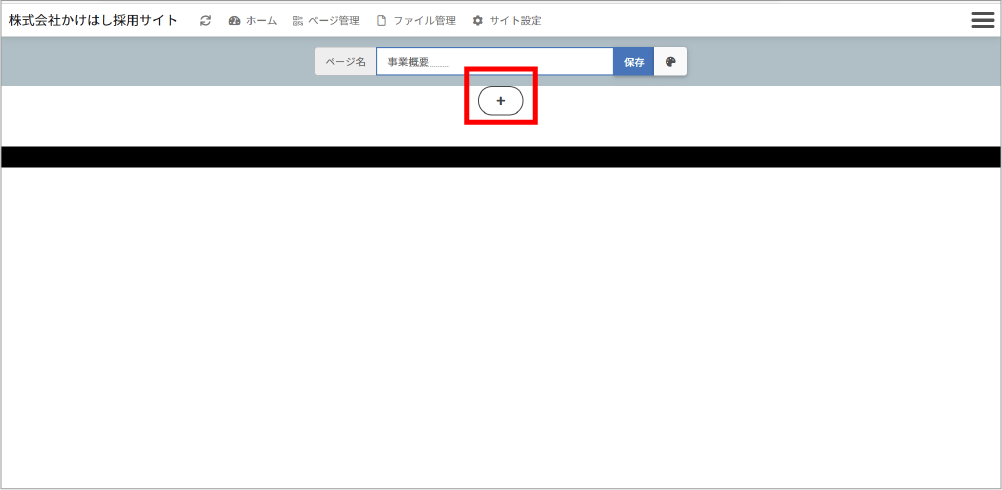
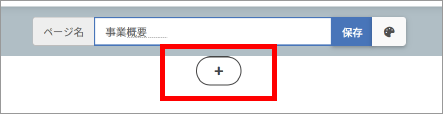
[ページ作成画面]を開き、ブロック追加アイコン[+]をタップします。


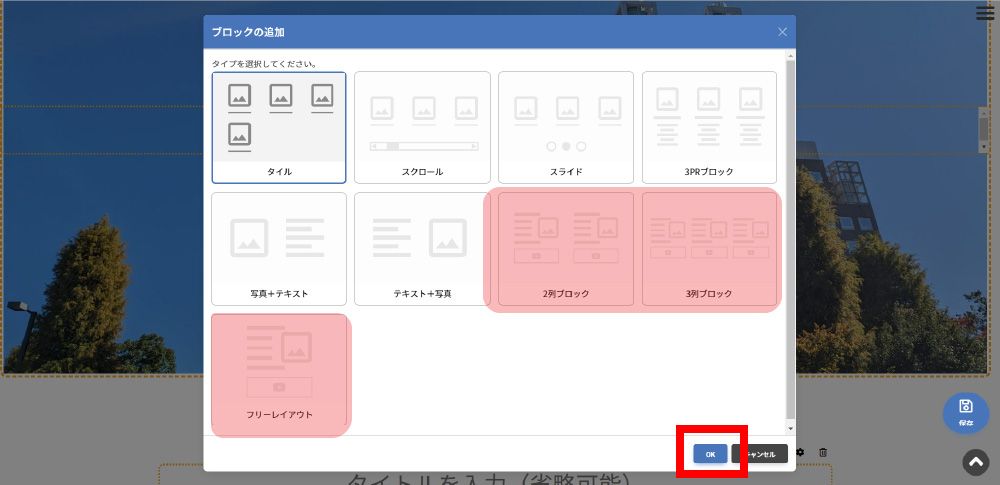
[フリーレイアウトブロック]を選択し、[OK]をタップします。

▶[2列ブロック][3列ブロック]は、フリーレイアウトブロックが横にそれぞれ2つ・3つ並ぶブロックです。 画像やテキスト等を横に並べて表示したいときに便利です。
ページ作成画面にブロックが追加された状態になります。

タイトル、サブタイトルの入力
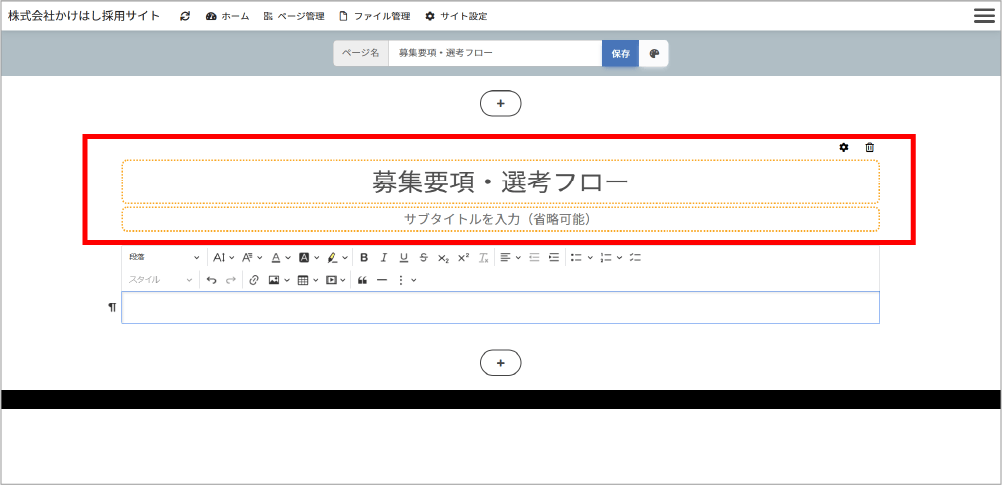
タイトル、サブタイトルを入力します。
【重要】入力した箇所のみ表示されます。テキストを入力しない箇所は表示されません。
例|タイトルを入力、サブタイトルを未入力の場合
タイトルは表示されますが、サブタイトルは表示されません。


テキストの入力
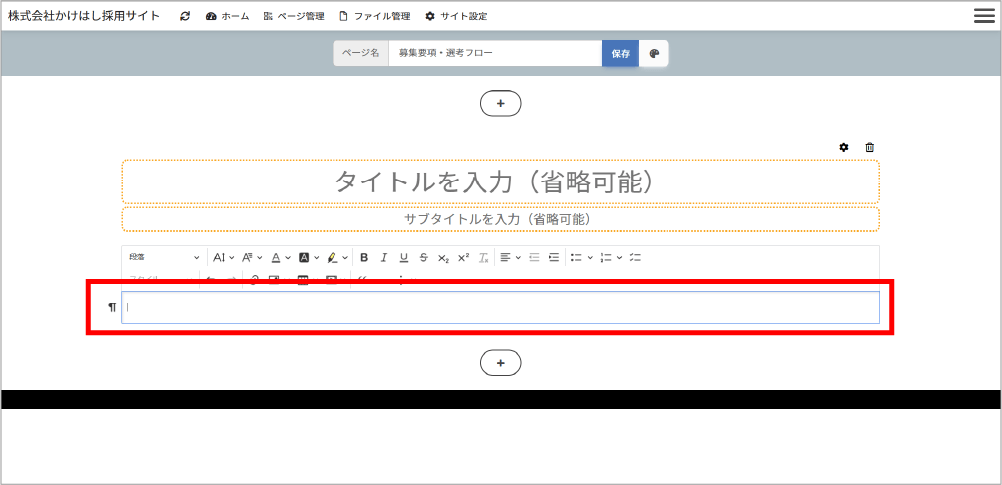
赤枠の部分が記載スペースです。ここにカーソルを合わせると、テキスト等を記載できます。

【重要】他のニュースサイトやwebページ等からコピー&ペーストで貼り付けると、文字の大小などが機能しなくなることがあります。
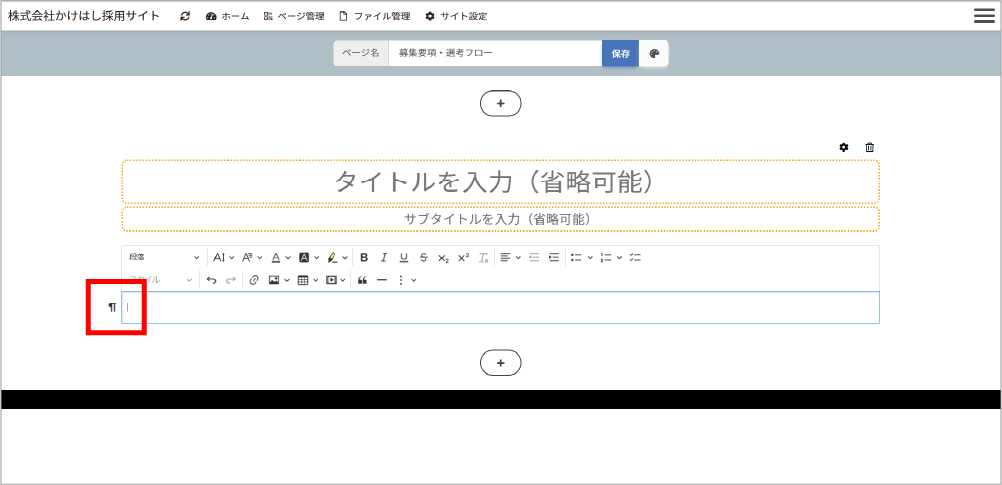
【重要】段落マークについて
赤枠の[段落マーク]は、現在カーソルがある「行」の位置を表しています。

この[段落マーク]がある行に、入力したテキストや文字などが挿入されていきます。

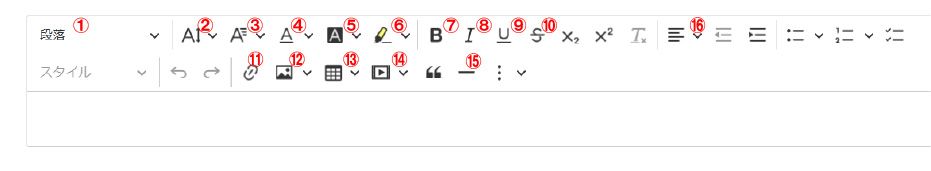
フリーレイアウトブロックの主な機能

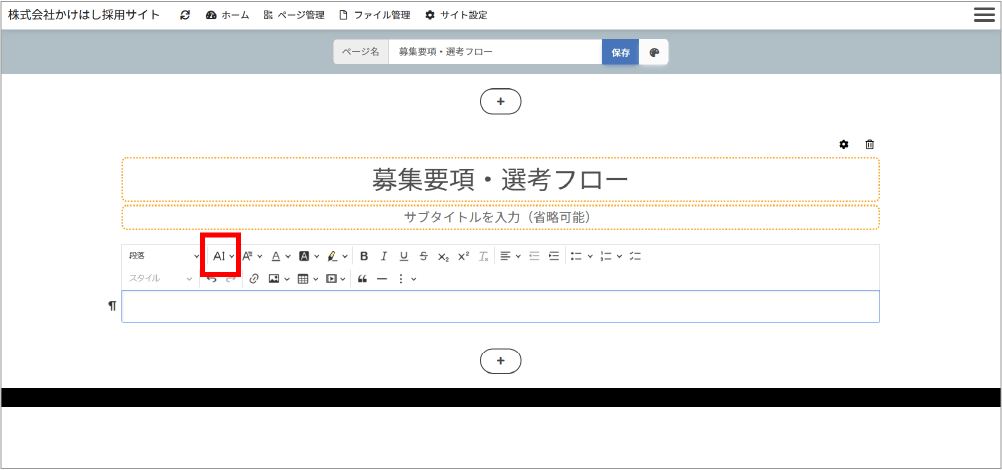
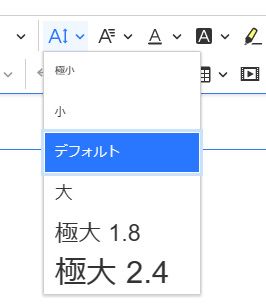
① 文字サイズの調節(見出し)
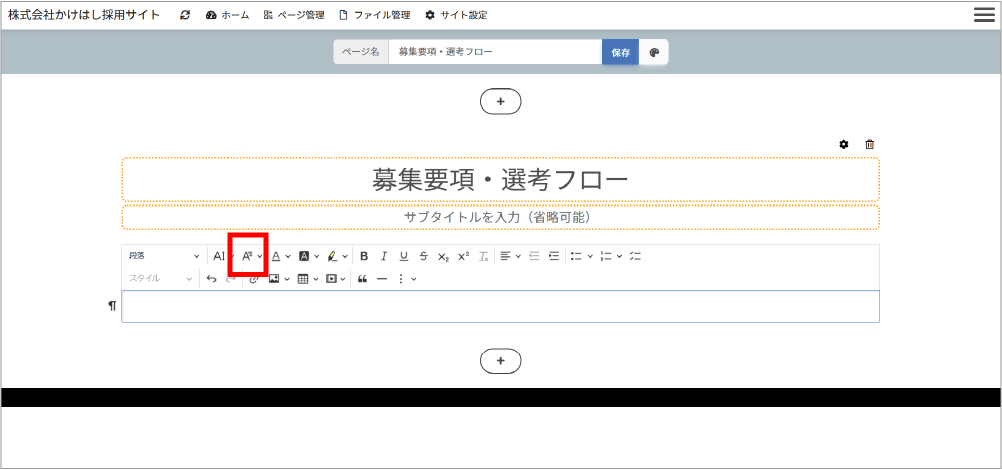
② 文字サイズの調節(ポイント)
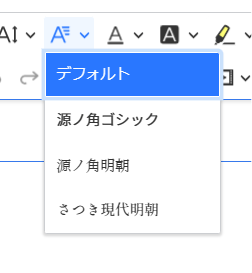
➂ 文字フォント設定
④ 文字色設定
⑤ 文字背景色設定
⑥ 文字マーカー設定
⑦ 太字
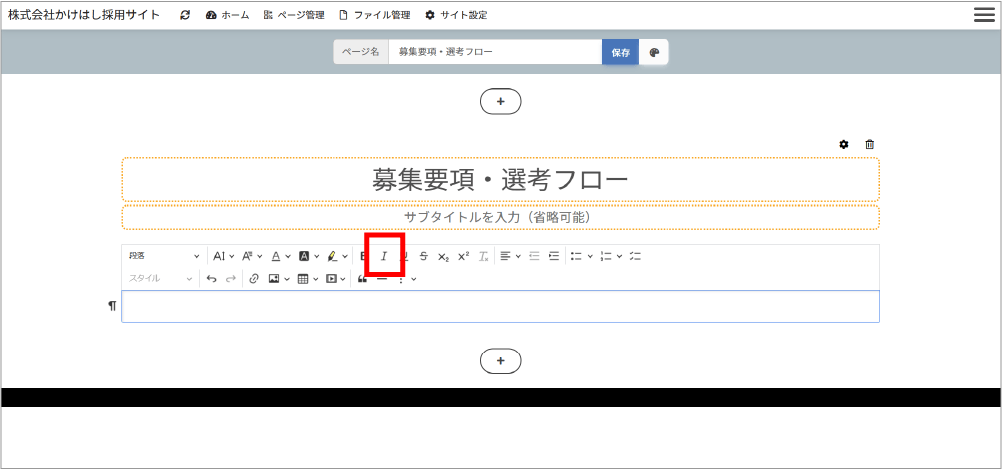
⑧ 斜め文字
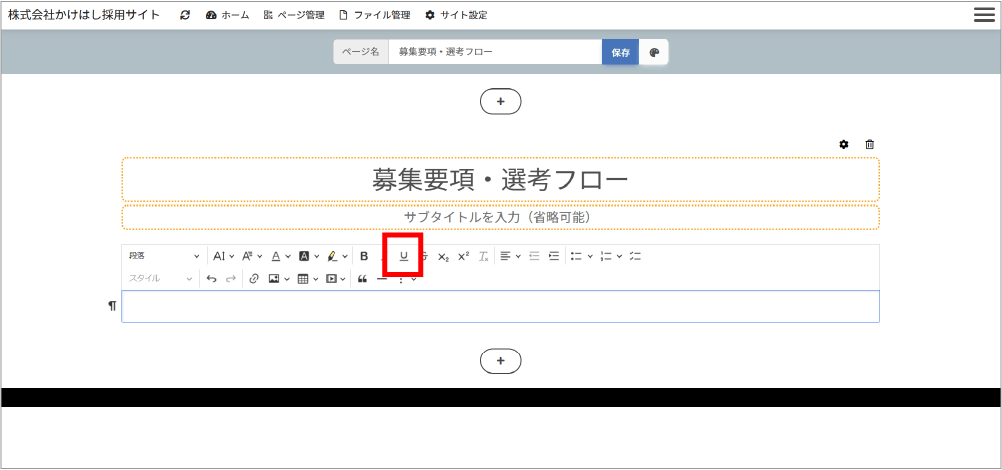
⑨ アンダーライン
⑩ 取り消し線
⑪ リンク設定(テキスト・画像)
⑫ 画像挿入
⑬ テーブル(表)挿入
⑭ メディア(動画)挿入
⑮ 区切り線
⑯ 文字揃え
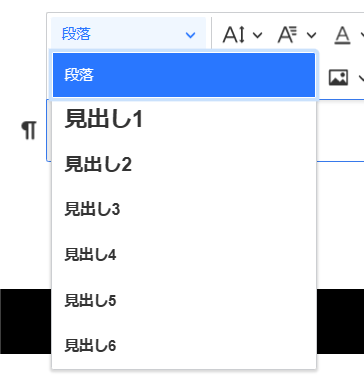
① 文字サイズの調節(見出し)
見出しの大きさは、6段階で設定できます。好みの大きさを選択してご利用ください。
※[段落]は、一般的なテキストを記載する際に利用します。


② 文字サイズの調節(ポイント)
文字の大きさを調節できます。好みの大きさを選択してご利用ください。


➂ 文字フォント設定
文字フォントを設定できます。表示されるフォントから、お好みのものを選択してご利用ください。


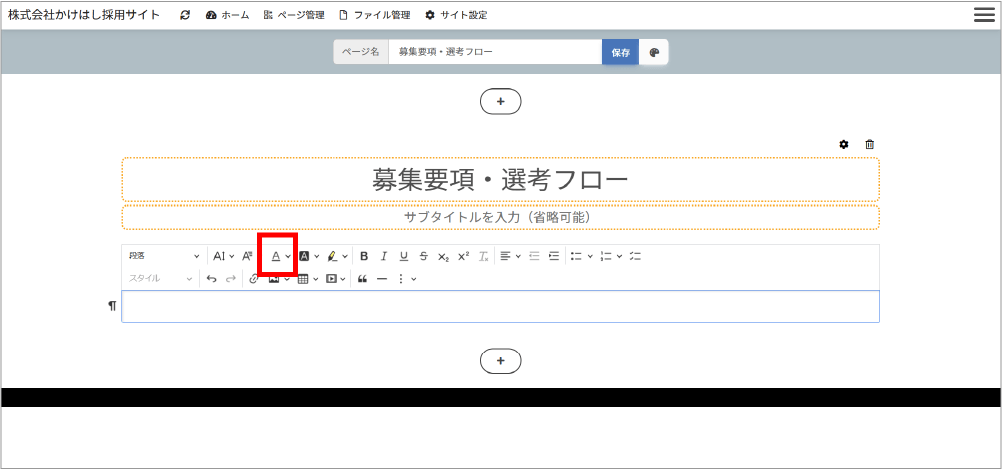
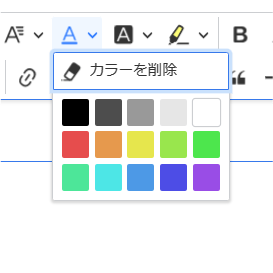
④ 文字色設定
文字の色を設定できます。表示される色から、お好みのものを選択してご利用ください。


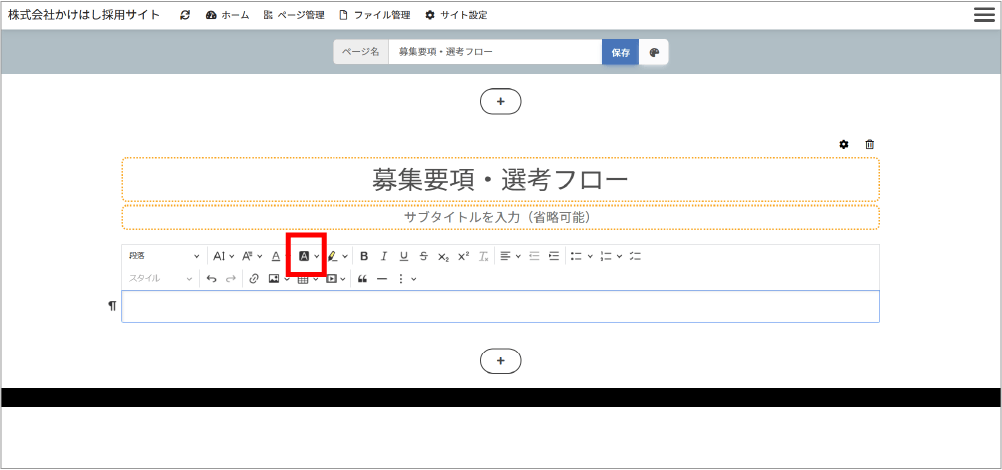
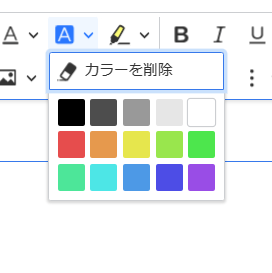
⑤ 文字背景色設定
文字の背景色を設定できます。表示される色から、お好みのものを選択してご利用ください。


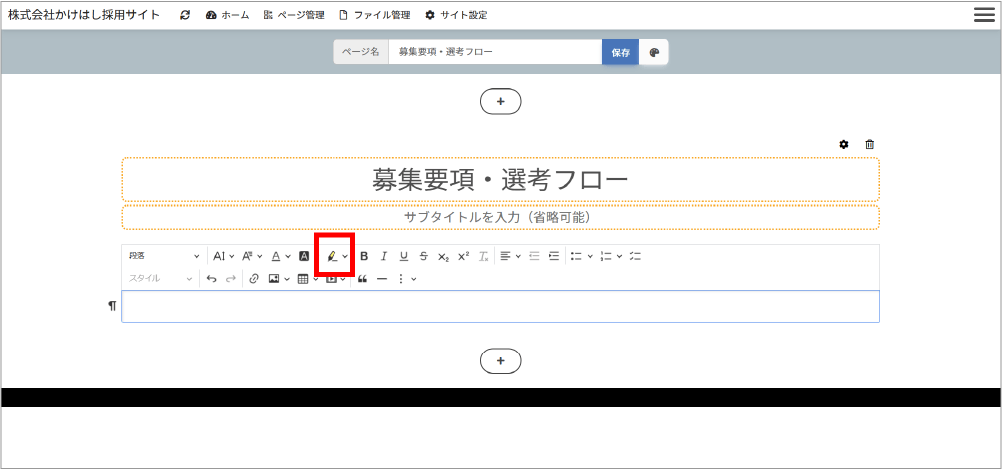
⑥ 文字マーカー設定
文字にマーカーを引くことができます。表示される色から、お好みのものを選択してご利用ください。


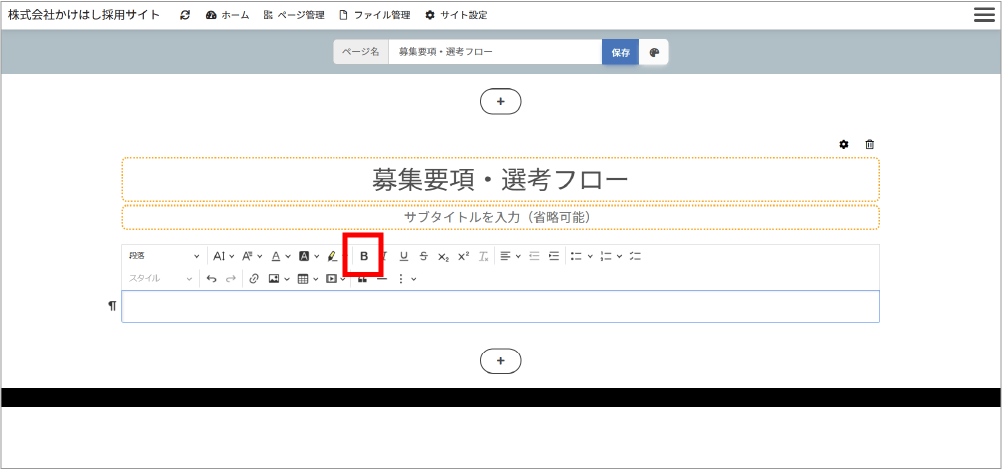
⑦ 太字
文字を太字にすることができます。


⑧ 斜め文字
文字を斜めにすることができます。


⑨ アンダーライン
文字にアンダーラインを引くことができます。


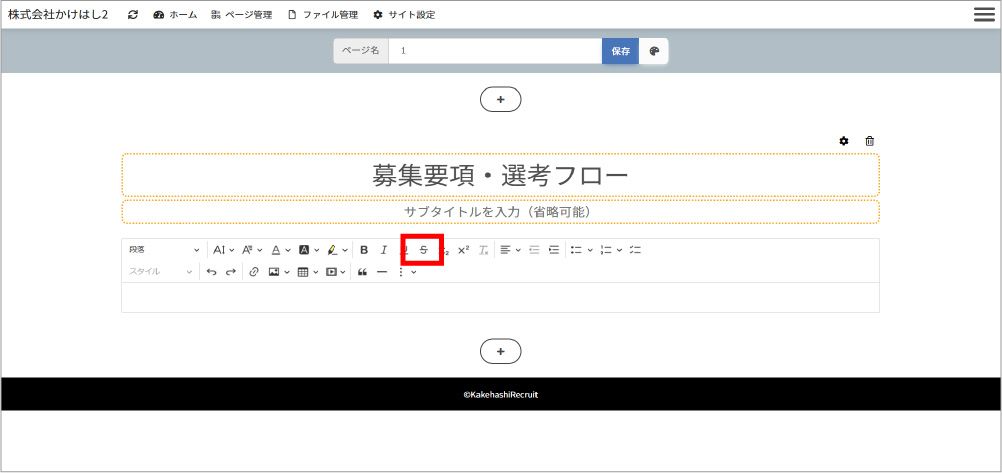
⑩ 取り消し線
文字に取り消し線を引くことができます。


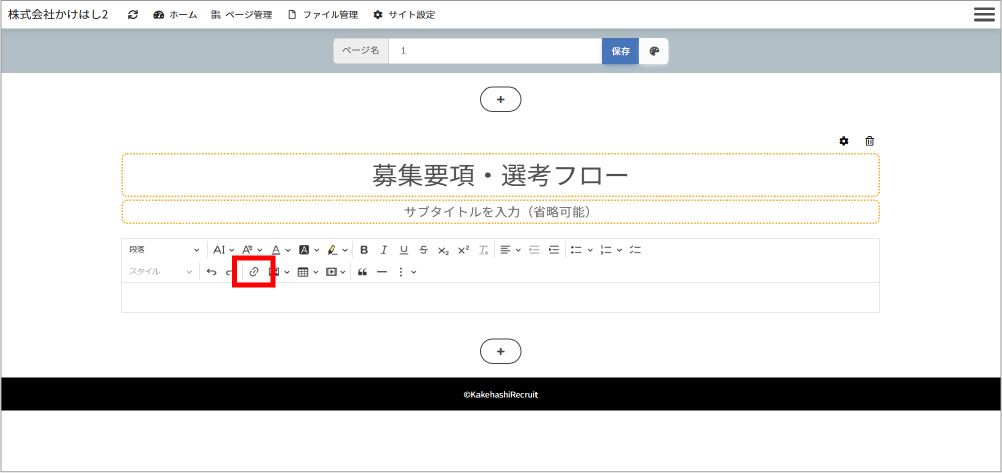
⑪ リンク設定(テキスト・画像)
文字や画像にリンクを設定することができます。

▶ 文字に設定
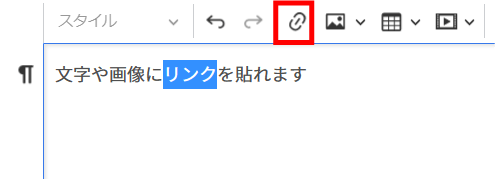
リンクを設定したい文字を選択します。

選択している状態でリンクアイコンをタップします。

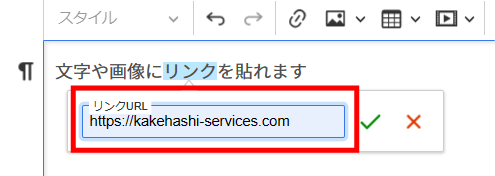
赤枠の箇所に、リンク先を記載します。

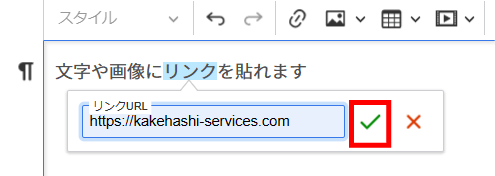
確定アイコンをタップします。

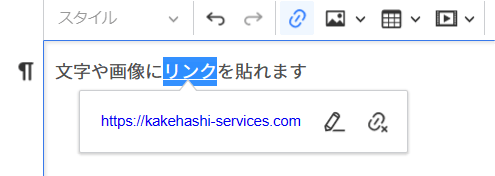
リンクが設定できました。

▶ 画像に設定
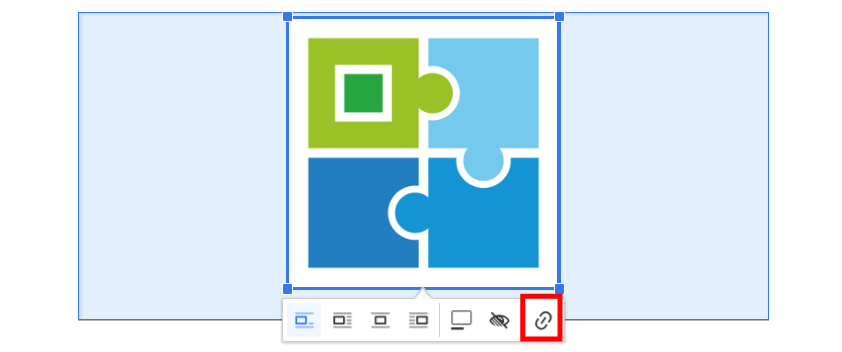
リンクを設定したい画像をタップすると、リンクアイコンが表示されるのでタップします。

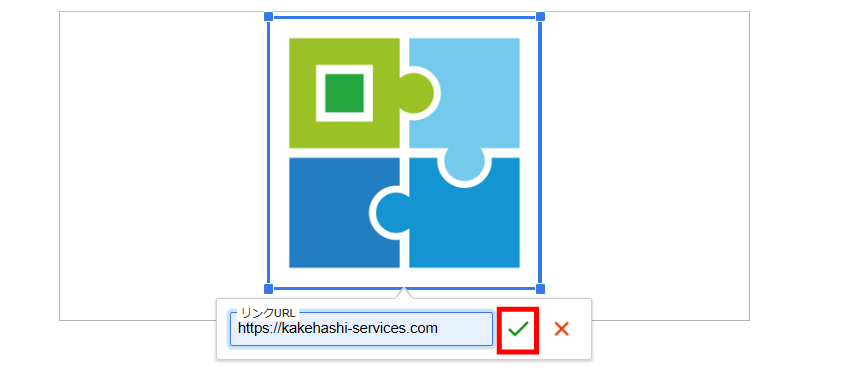
リンク先を記載し、確定アイコンをタップします。

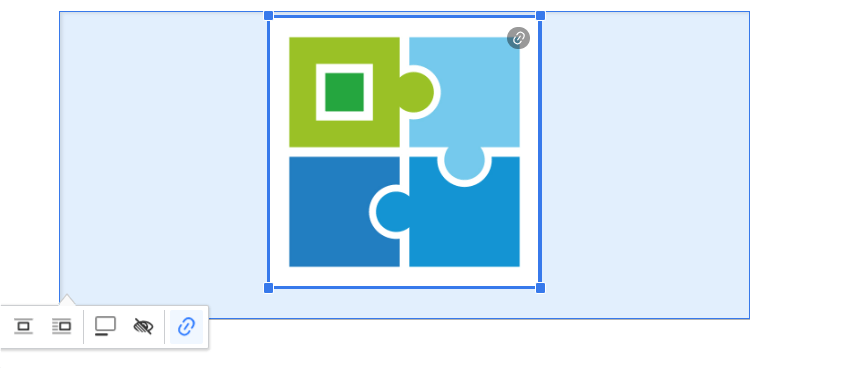
リンクが設定できました。

⑫ 画像挿入
画像を挿入します。


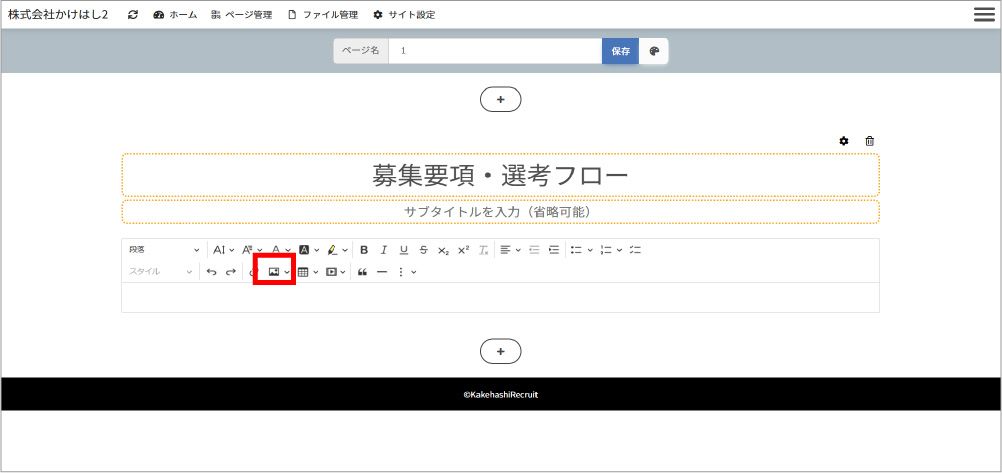
画像を挿入したい位置に[段落カーソル]をあわせて[画像挿入アイコン]をタップすると、画像が挿入できるようになるので、挿入したい画像を選択します。
画像が挿入されました。

▶画像の位置調整
赤枠のアイコンで、画像の位置を調整します。

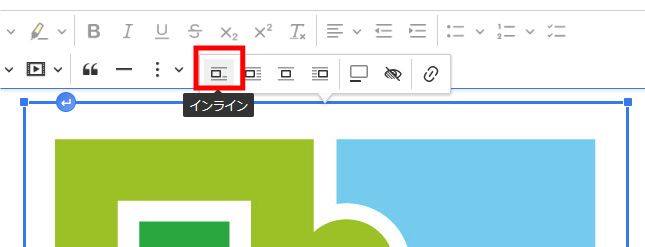
赤枠の[インラインアイコン]をタップすると、画像がフリーレイアウトブロックに埋め込まれ、配置場所を選択できるようになります。

画像が埋め込まれました。

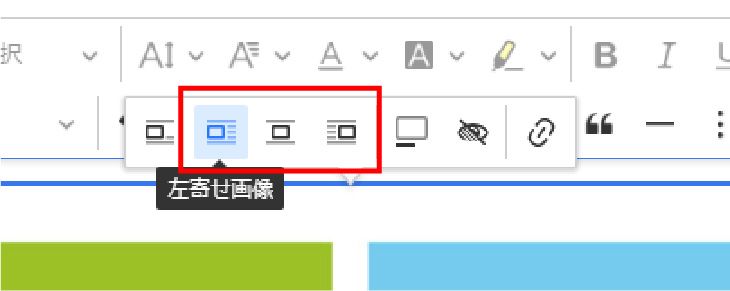
赤枠のアイコンで、左寄せ・真ん中寄せ・右寄せが行えます。

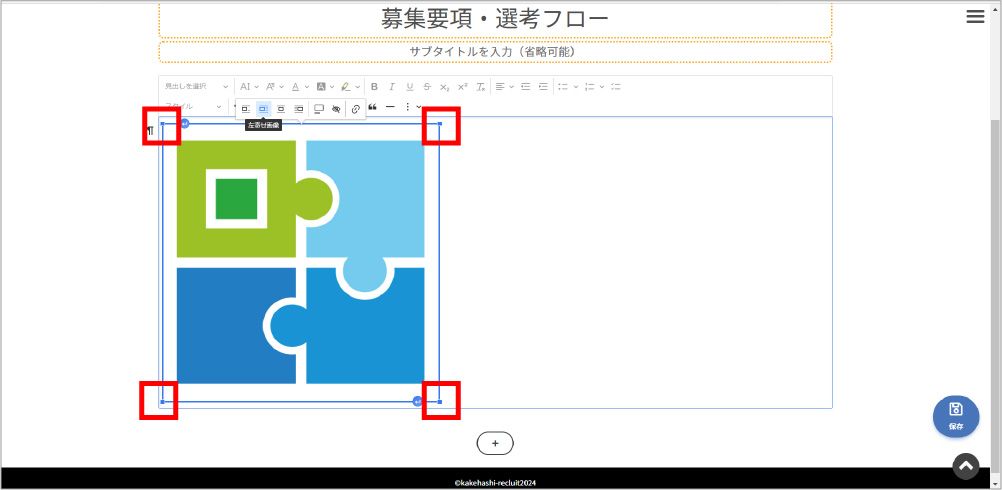
▶画像の大きさ調整
画像の大きさを調整できます。画像の四隅の赤枠の箇所のどこかをタップし、タップしたまま斜めにドラッグすると調節できます。

画像の大きさを調節できました。

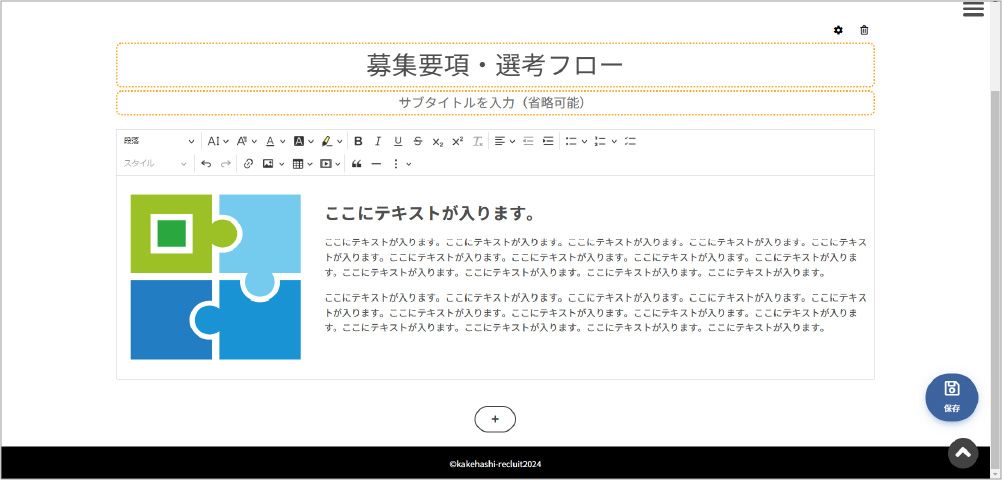
▶画像の横にテキストを入れる
画像の横にテキストを入れられます。([画像+テキストブロック]でも可能)
例えば、画像の左側にテキストを入れたい場合について解説します。

画像の左側の、赤枠の箇所にカーソルをあわせます。

テキストが入力できるようになるので、必要なテキストを記載していきます。

⑬テーブル(表)挿入
テーブル(表)を挿入できます。表にはテキストだけでなく、画像やメディア(動画)も配置できます。
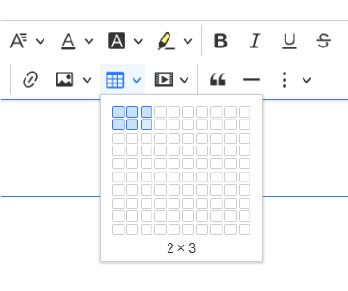
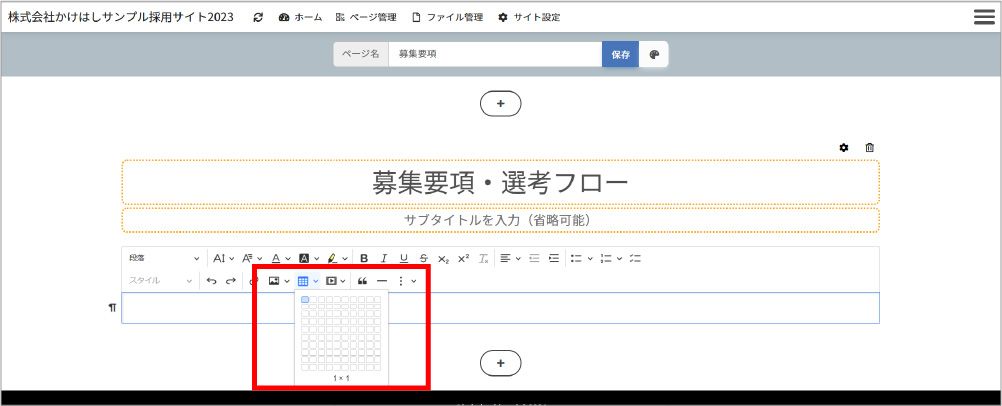
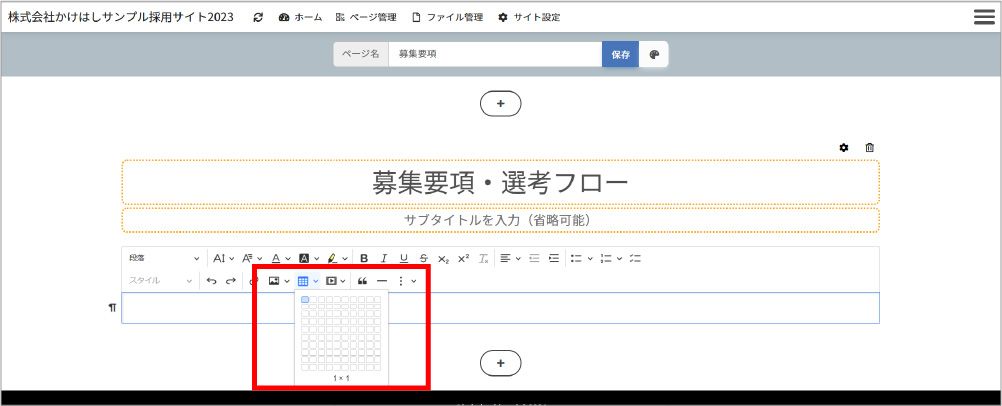
赤枠の[表の挿入アイコン]をタップします。

マウスをクリックせずに横や斜めに動かすと、表の形を選択できるようになります。
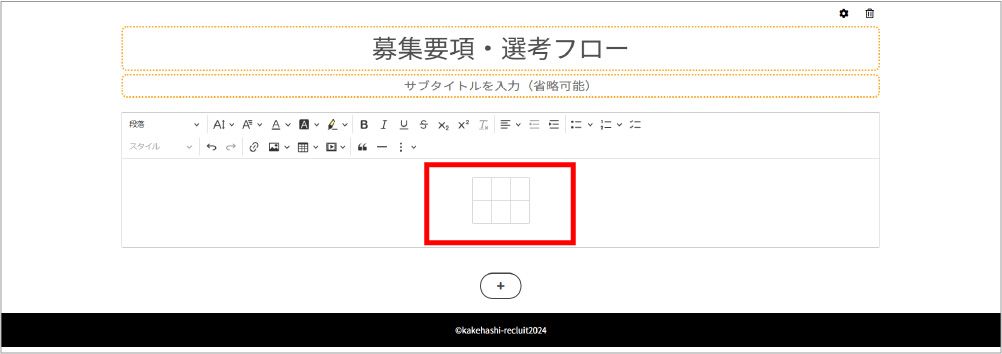
表の形が選択できたら、マウスをクリックします。

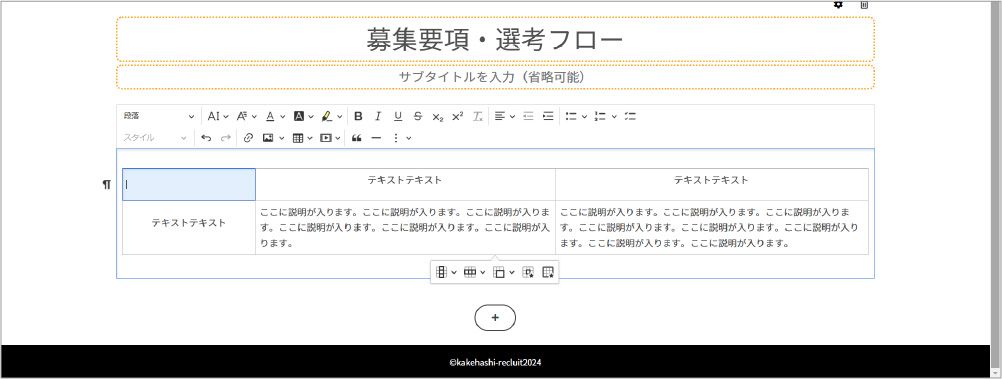
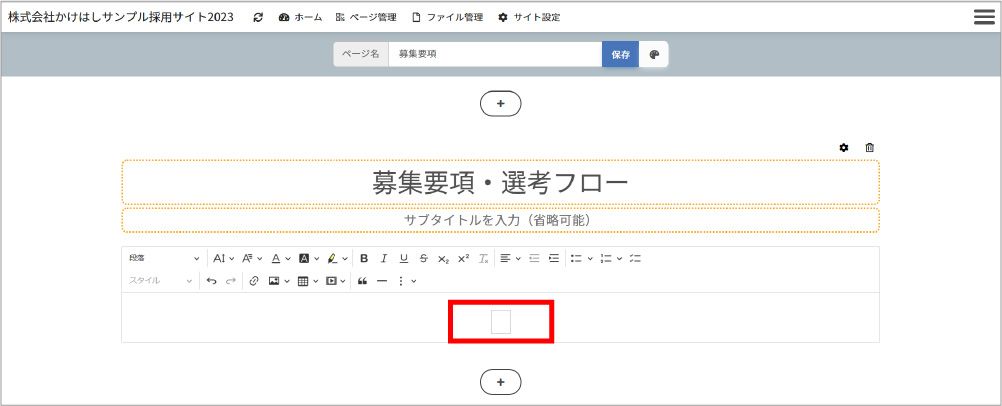
表が挿入されました。

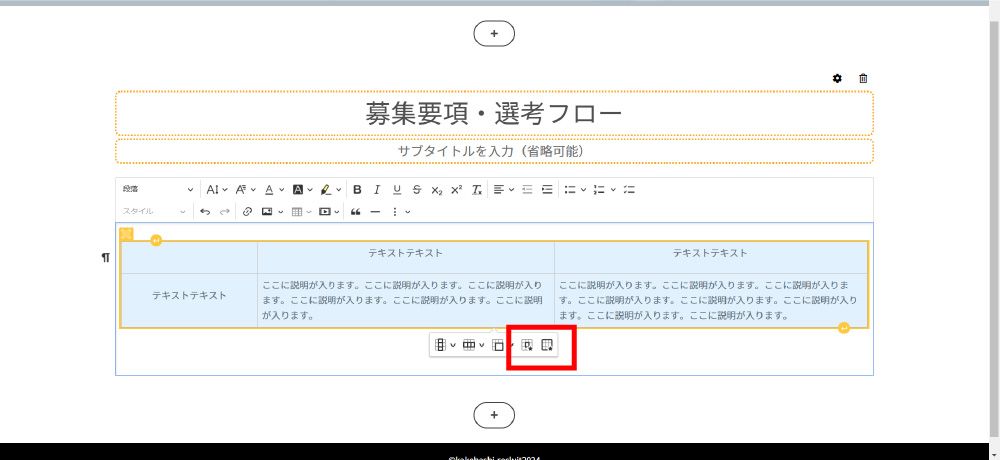
セルにテキスト等を入れます。セルの横幅は、列の線にカーソルをあわせてドラッグすることで調節できます。

▶セルやテーブルの設定
セルやテーブルで、線の表示やテキストの配置などの調節が可能です。
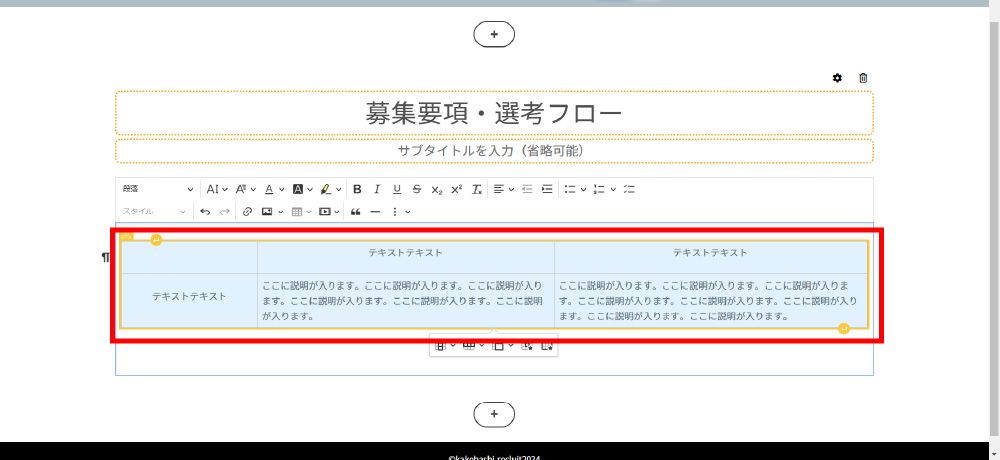
調節したいセルまたテーブルの範囲選択を行います。範囲選択は、マウスをドラッグして行います。
下の画像は、表全体を選択しています。

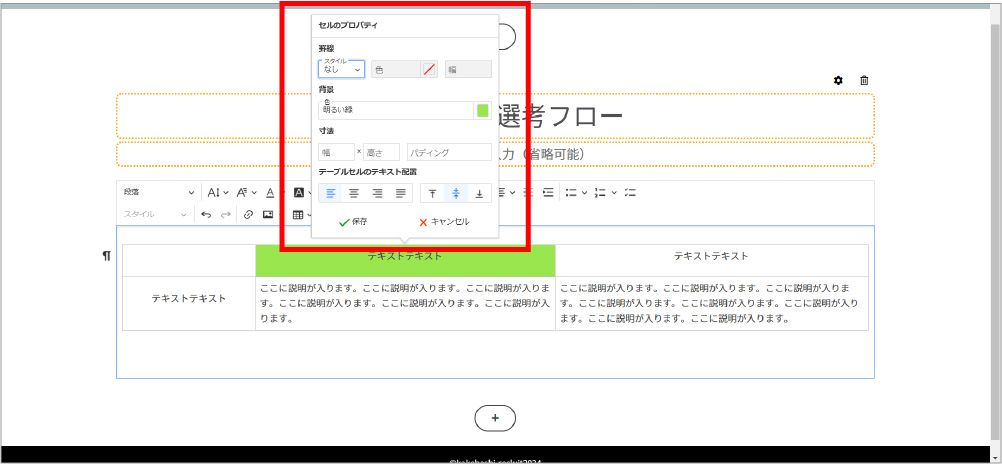
赤枠の、[セルのプロパティ設定]または[テーブル(表)のプロパティ設定]アイコンが表示されるので、クリックします。

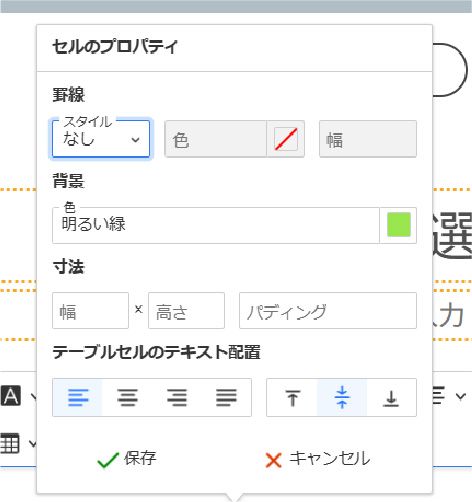
設定画面が表示されるので、テキスト等の位置の調節や色の設定などを行います。


⑭メディア(動画)挿入
YouTubeなどの動画を挿入できます。[⑬テーブル]で作成した表のセル内に挿入すると、大きさを調整できます。
▶メディア(動画)は、外部サイトとして追加し、[配置用ブロック]で簡単に配置することもできます

はじめに、動画を挿入する[テーブル]を作成します。


セル内にカーソルをあわせます。

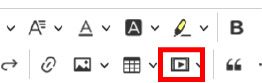
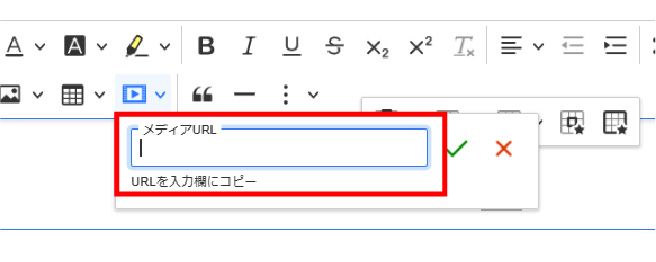
[メディアアイコン]をタップします。

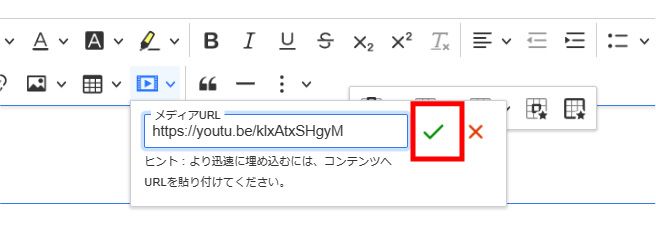
赤枠内に表示したい動画のURLを記載します。

記載したら、赤枠の確定アイコンをタップします。

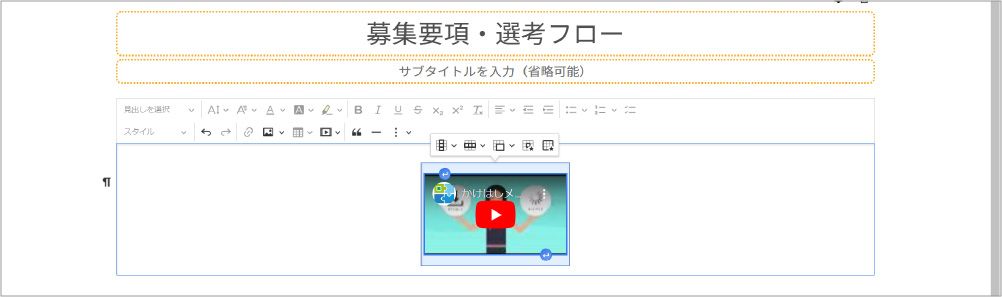
動画が挿入されました。

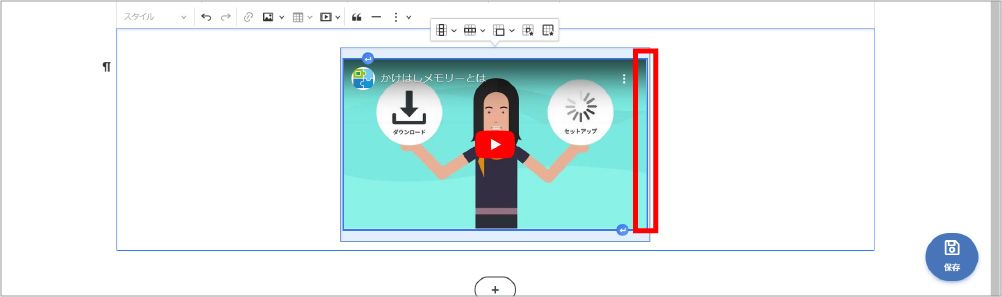
セルの横枠を左右にドラッグすることで、大きさを調節できます。

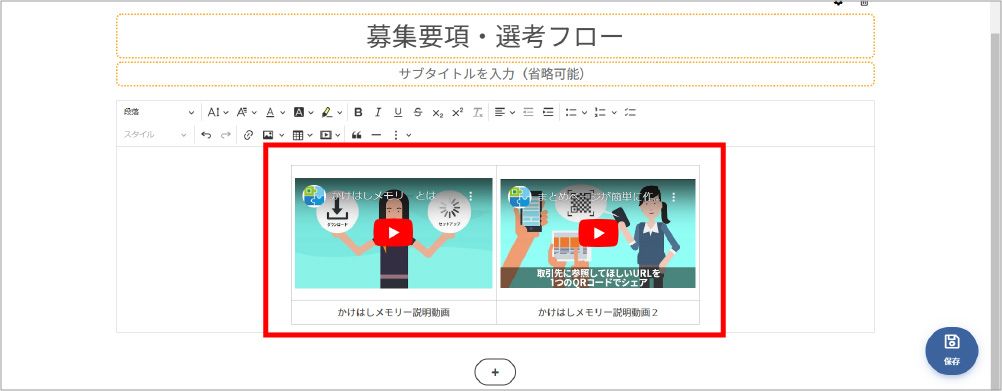
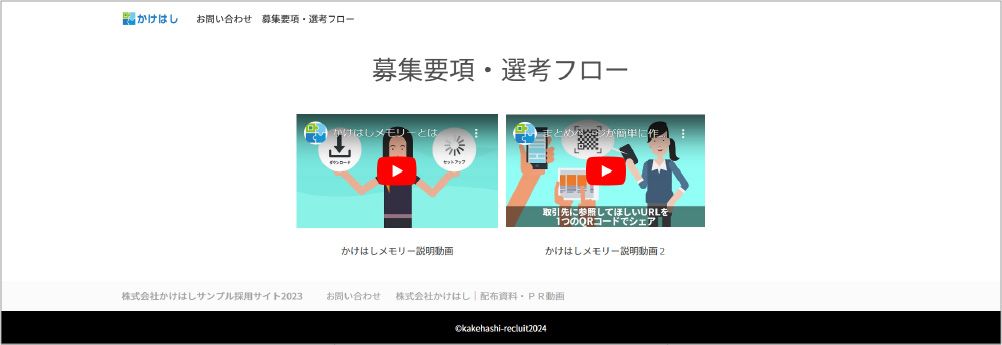
テーブルに複数の画像や動画、説明を配置することも可能です。


⑮区切り線
ページに区切り線を入れることができます。ブロック間やフリーレイアウトブロック内で説明を区切りたいときに便利です。

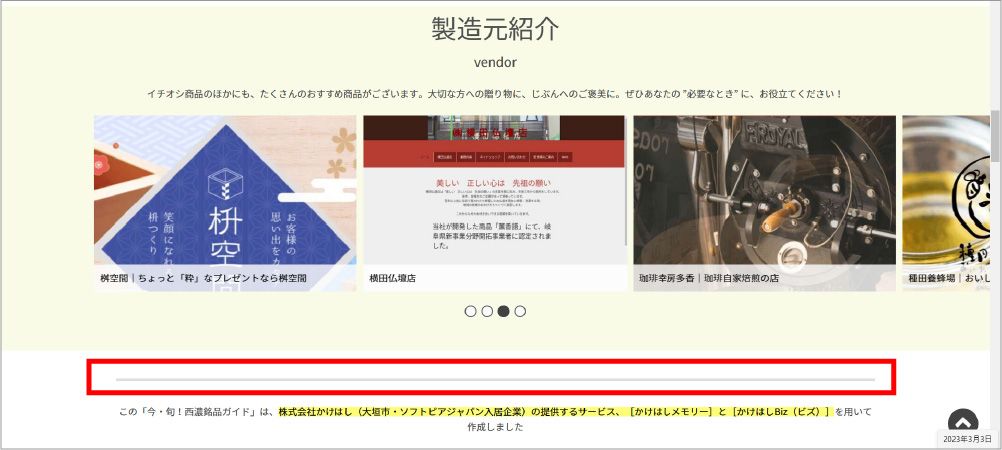
このような線を入れることができます。


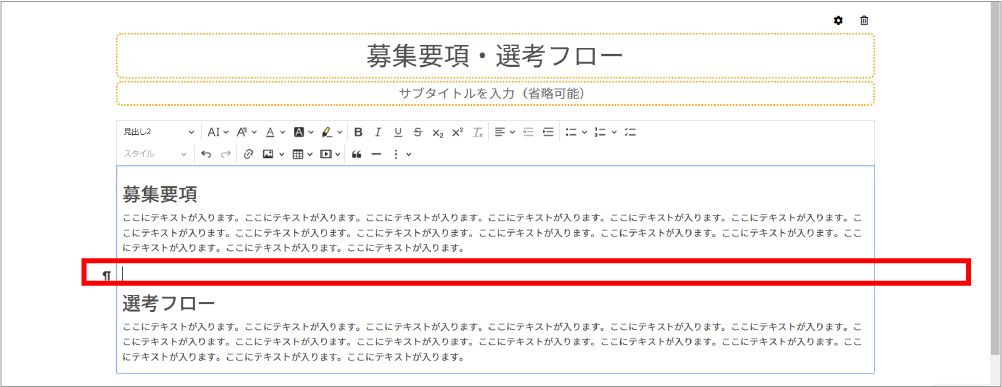
例|募集要項と選考フローの間に区切り線を入れたい場合
区切り線を入れたい場所にカーソルを持っていき、[区切り線アイコン]をタップすると区切り線が挿入されます。フリーレイアウトブロックを記載している時には線が見せませんが、編集を保存してプレビュー画面で確認すると、区切り線が入っています。

区切り線を入れたい場所にカーソルをあわせて、[区切り線アイコン]をタップします。

プレビュー画面で見ると、区切り線が入っています。区切り線の上下に余白を入れたい場合は、改行やブロックの余白設定で調節してください。

⑯文字揃え
文字を左寄せ/真ん中寄せ/右寄せにすることができます。

関連情報
>⑤配置用ブロックの使い方
>⑦3PRブロックの使い方
>⑧画像+テキストブロックの使い方
>⑨ブロックの背景色・文字色の設定
>⑩ブロックごとの余白の設定