ページごとに、公開URL、公開状態等を個別設定できます。

ページごとに設定できる項目
・ページ名
・ページの説明
・公開URL
・公開状態
・ページシェア機能
・ページサムネイル
・OG画像
操作する画面について
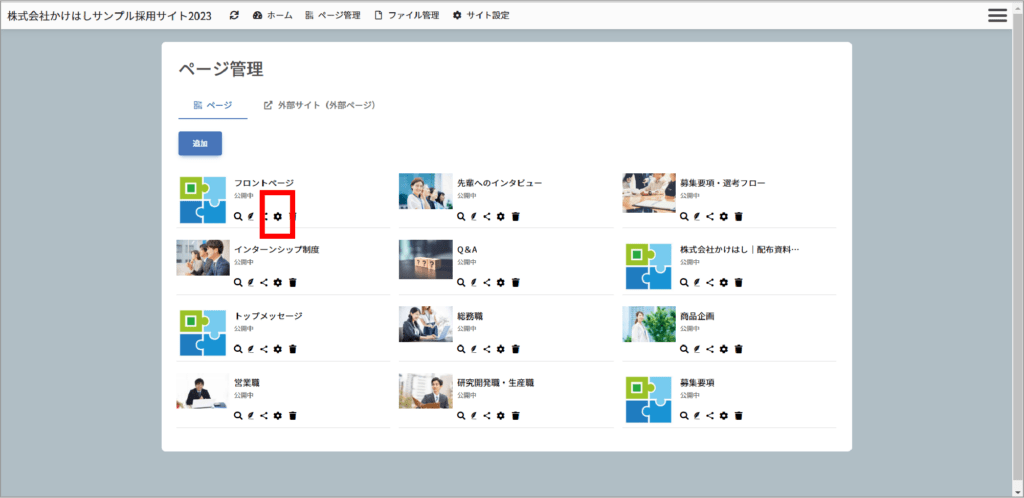
[ページ管理]で表示される、各ページの[設定アイコン]をタップして設定を行います。
1. [かけはしBiz]にログイン
2. [ページ管理]をタップしてページ管理画面へ
3. 設定したいページの[設定アイコン]をタップ
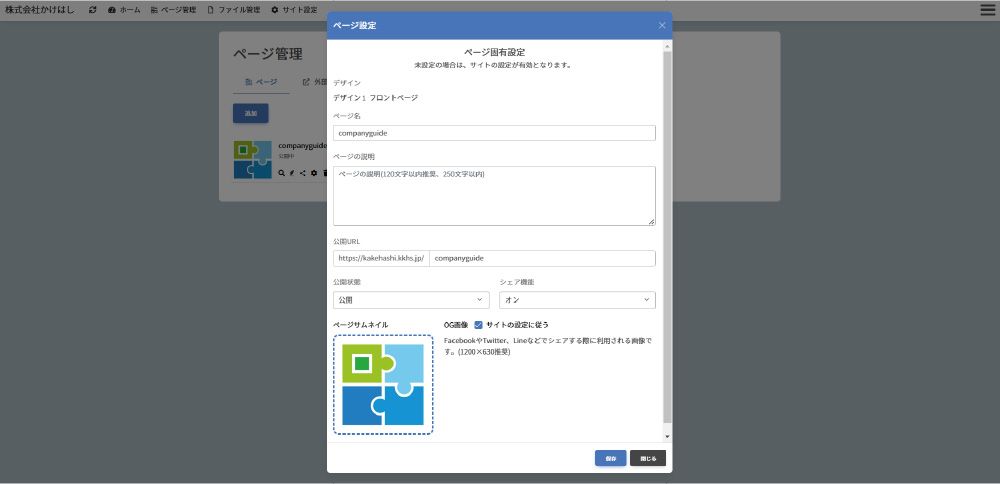
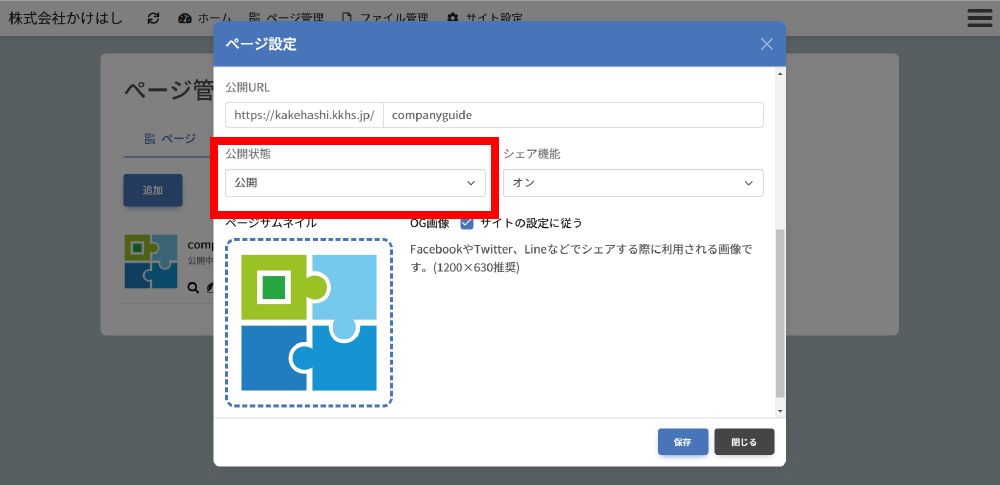
4. 表示される[ページの設定画面]から操作します

赤枠の設定アイコンをタップすると、ページの編集画面にすすみます。

項目ごとの設定方法
1.ページ名の設定
1.ページ名とは
ページ作成時に設定した[ページ名]のことで、作成時に設定したテキストが表示されています。
[ページの固有設定]からも、ページ名が設定(変更)できます。

2.設定方法
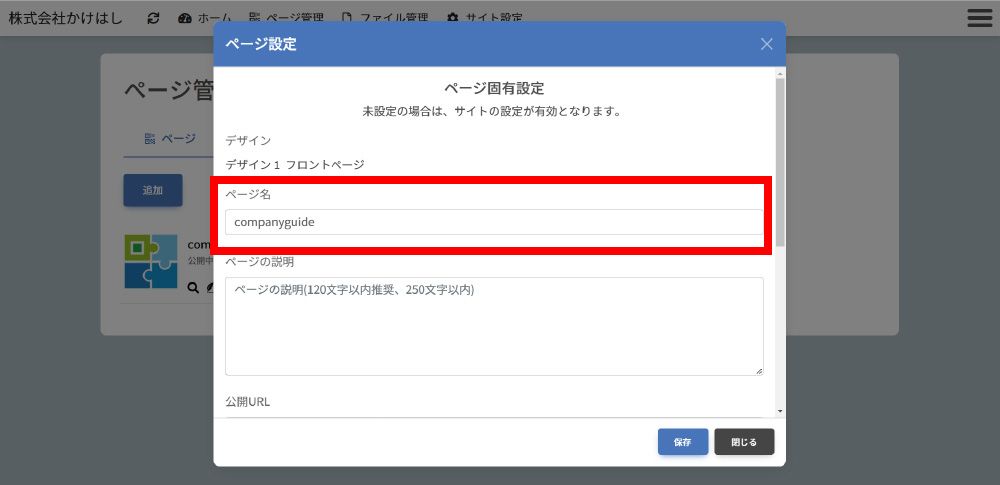
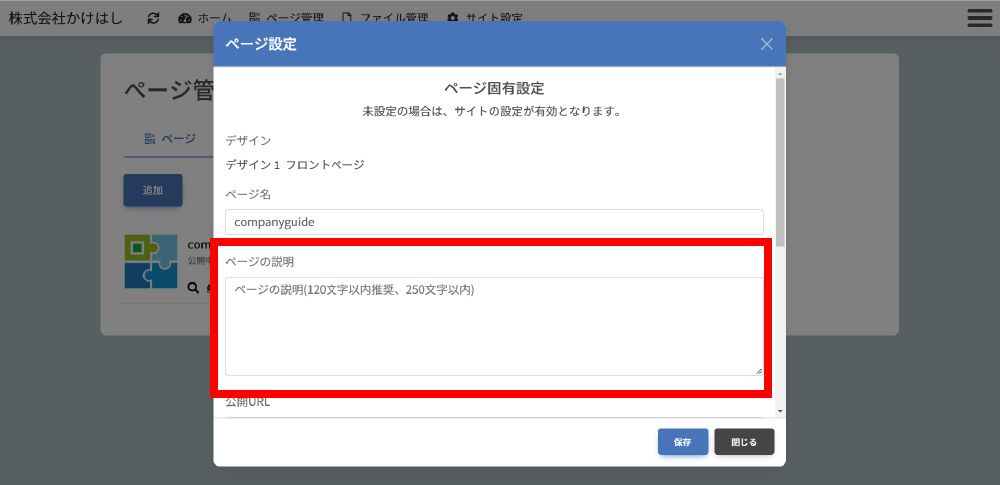
赤枠の箇所に、任意のページ名を入力します

[保存]をタップして設定完了です。
2.ページの説明の設定
1.ページの説明とは
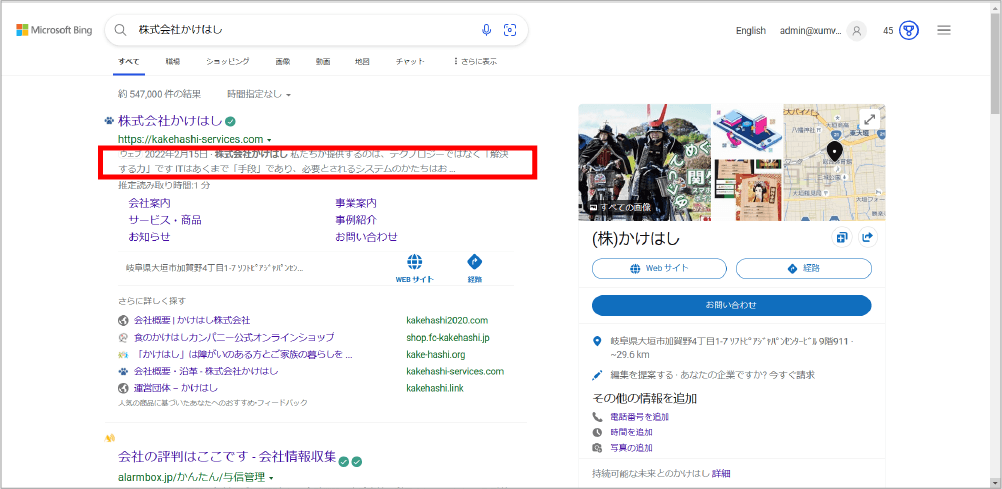
下の画像のような、Googleなどの検索サイトの検索結果で表示されるテキストです。120文字程度を推奨しています。
※必ず250文字以内で入力してください。

2.設定方法
[ページの説明]に、相応しい任意のテキストを入力します。(120文字程度推奨。250文字以内)

設定画面の下部にある[保存]をタップして完了です。
3.公開URLの設定
1.公開URLとは
何も設定していない状態では、サイト設定時に設定した[公開URL]につづいて、ページ作成時に設定した[ページ名]で設定されています。
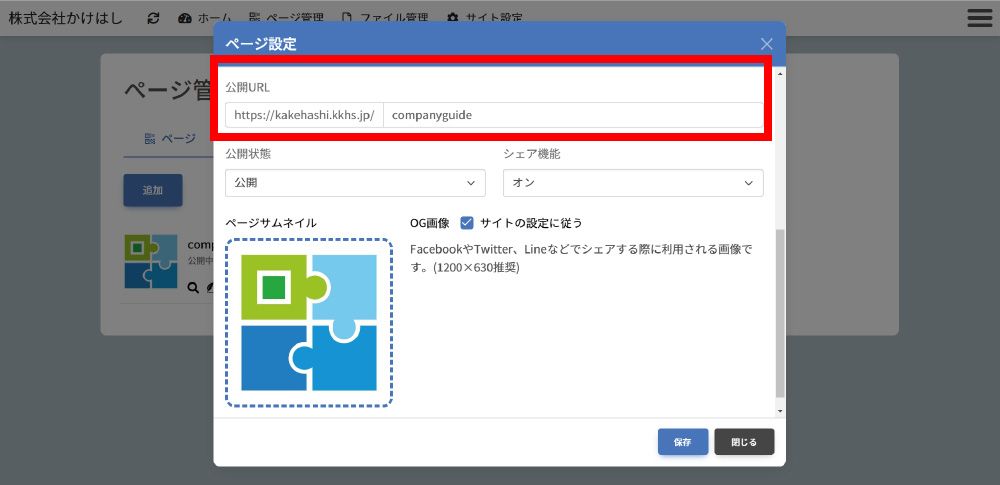
[ページごとの公開URLの設定]で、必要に応じて、赤枠の箇所が任意の英数字で設定できます。

2.設定方法
[公開URL]の赤枠の箇所に、任意の英数字を入力します(英数字50文字以内)

設定画面下部の[保存]をタップして完了です。
4.公開状態の設定
1.公開状態とは
作成したページが、外部から閲覧可能(公開)または閲覧できない状態(非公開)のいずれかの状態であることをいいます。
ここでは、ページごとの[公開/非公開]状態を設定できます。
例えば、「作成中のページは表示させたくない」といった際に[非公開]に設定しておき、完成したら[公開]に設定すると外部からの閲覧が可能になります。
※かけはしBiz内での閲覧(プレビュー)は、[非公開]状態でも可能です

▶活用例
デフォルトページを更新したい場合に、作成中の新しいページは[非公開]にしておき、新しいページが完成した段階で[デフォルトページ]を新しいページに変更することができます。その場合、[6.公開URL設定]で設定したURLはそのままで、デフォルトページは新しく作成したページになります。
2.設定方法
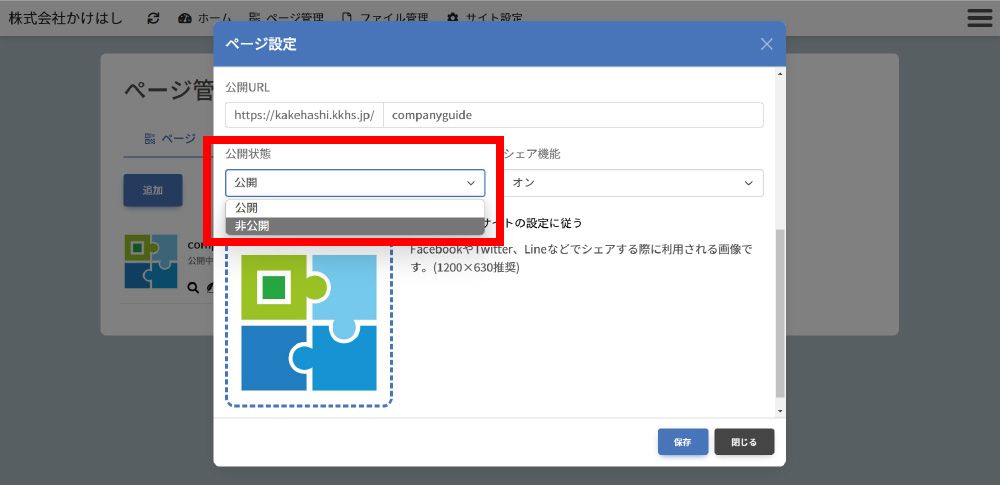
[公開状態]の赤枠の箇所をタップします。初期設定は[公開]です。

[非公開]にしたい場合は、[非公開]を選択します

設定画面下部の[保存]をタップして完了です。
5.ページサムネイルの設定
1.ページサムネイルとは
ブラウザのタブなどで表示されるアイコンです。最初は[サイト設定]で設定した画像が表示されています。

2.ページサムネイルに利用する画像について
用意する画像は、下記の形式で作成してください。
・推奨サイズ : 横600px、縦600px
・画像フォーマット : PNG・JPEG
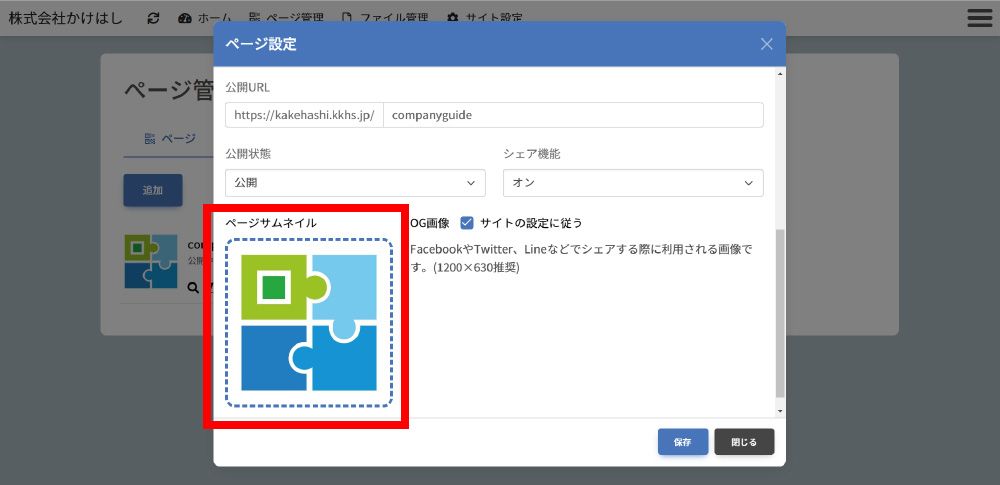
3.設定方法
1.ページサムネイル用の画像を用意します。
2.[ページサムネイル画像]の赤枠の箇所に画像を設定します。
▶画像部分をタップすると設定できます。設定方法は下の2つです。
・画像をドラッグ&ドロップ
・赤枠の箇所をタップし用意した画像を選択して[開く]をタップする

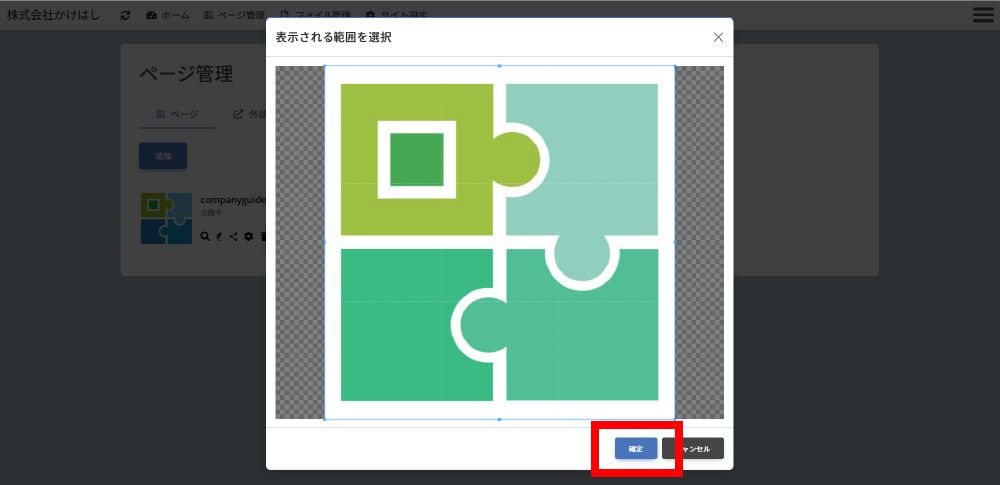
3.ページサムネイルの余白などを調節して[確定]をタップします。

4.設定画面下部の[保存]をタップして完了です。
6.OG画像の設定
1.ページOG画像とは
FacebookやTwitter、LINEなどのSNSでページのリンクをシェアする際に利用される画像です。設定しない場合は、アップロードした画像の中から任意の画像が表示されます。
最初は、[サイトの設定]で設定したOG画像が使用される設定になっています。
2.OG画像に利用する画像について
OG用に用意する画像は、下記の形式で作成してください。
・推奨サイズ : 横1200px、縦630px
・画像フォーマット : PNG・JPEG
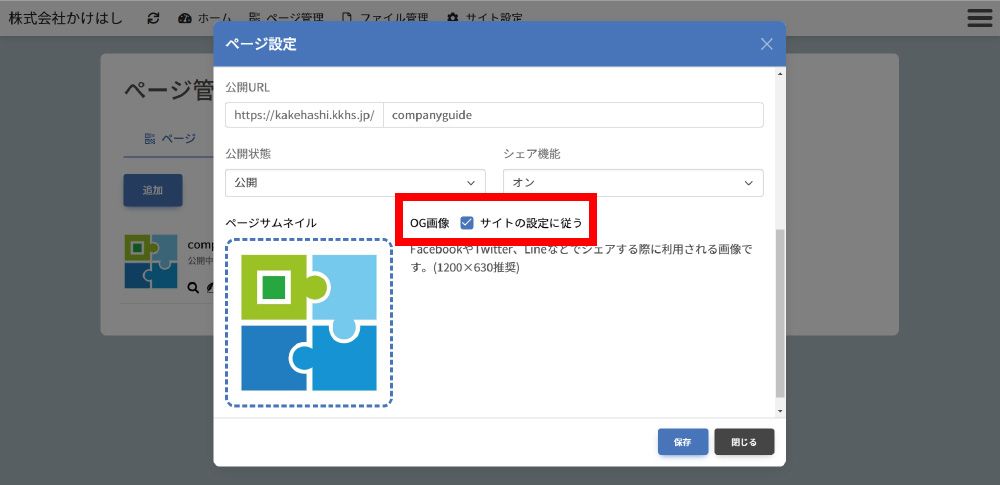
3.設定方法
赤枠のチェックをタップして外すと、ページごとに設定できるようになります。

以降の設定方法は、[サイト設定]のOG画像設定と同じ手順です。
▶OG画像の設定をご参照ください。
関連情報
>ページにシェア機能を付与しよう!
>広告の設置場所ごとにアクセス状況を確認しよう!
