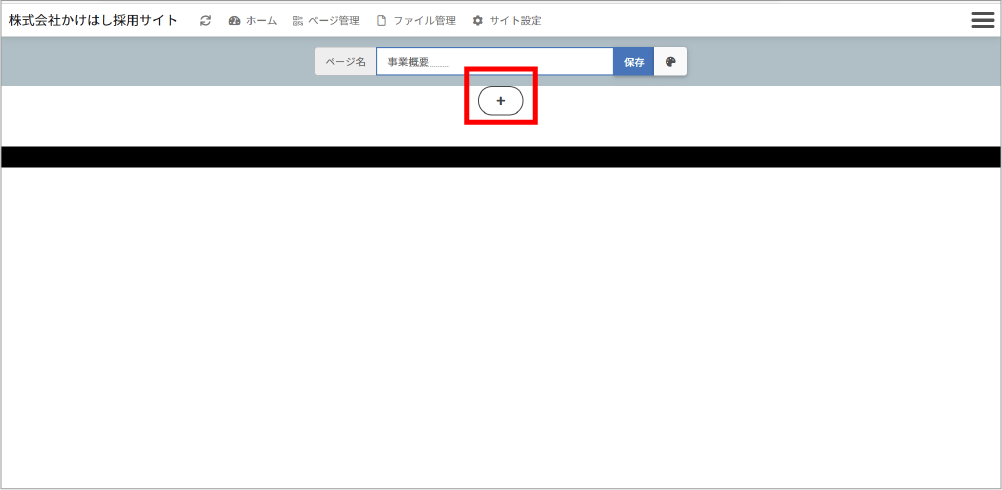
[ページ作成画面]を開き、ブロック追加アイコン[+]をタップします。


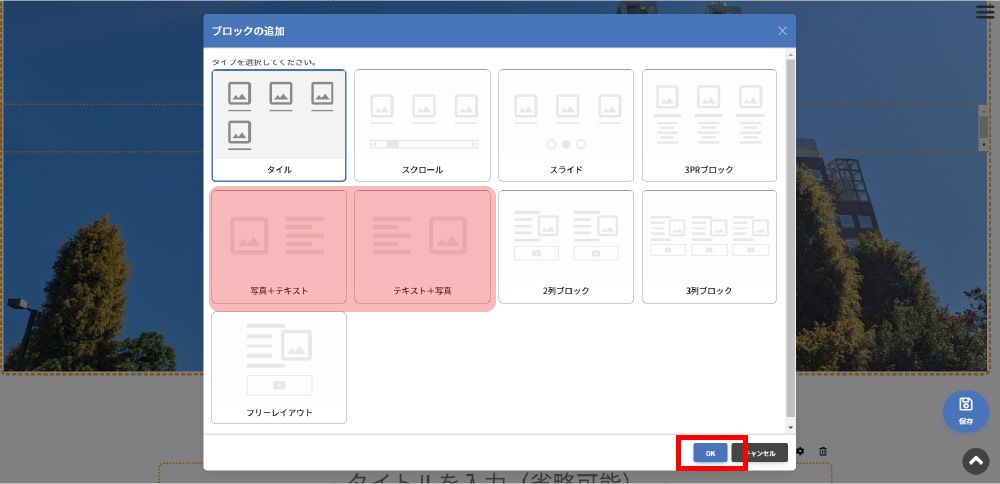
[画像+テキストブロック(またはテキスト+画像ブロック)]を選択し、[OK]をタップします。

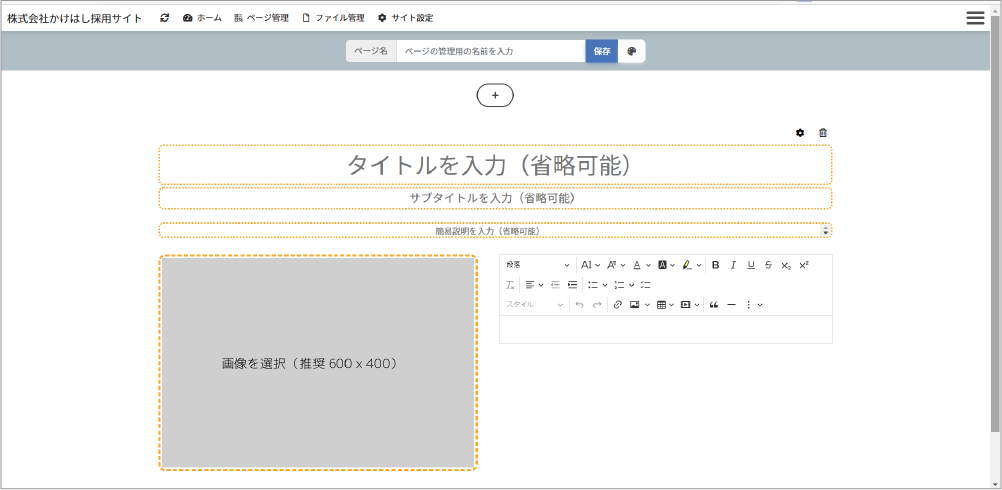
ページ作成画面にブロックが追加された状態になります。

タイトル、サブタイトル、簡易説明の入力
タイトル、サブタイトル、簡易説明を入力します。
【重要】いずれも入力した箇所のみ表示されます。テキストを入力しない箇所は表示されません。
例|タイトル、サブタイトルを入力し、簡易説明を未入力の場合
タイトル、サブタイトルは表示されますが、簡易説明は表示されません。


画像の設定
赤枠の箇所へ画像を設定します。

赤枠の箇所をタップして表示したい画像を選択します。または、赤枠へのドラッグアンドドロップでも設定できます。

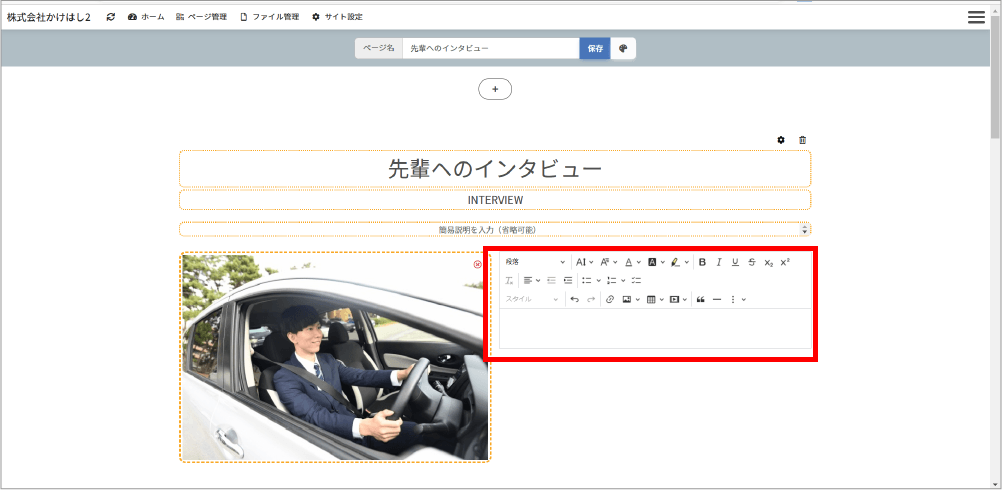
テキストの入力
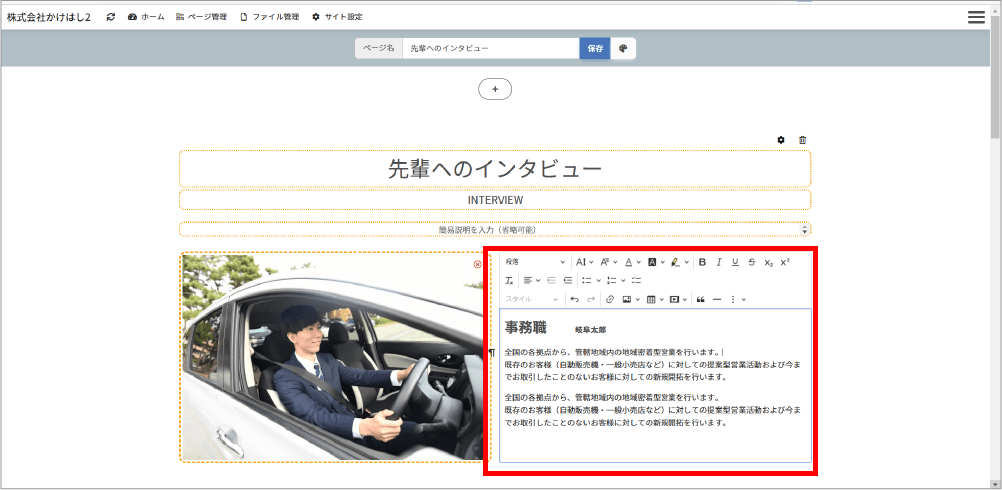
赤枠の箇所をタップすると、テキスト入力モードになります。フリーレイアウトブロックと同じ操作方法で、Wordを操作する要領で入力できます。
【重要】他のニュースサイトやwebページ等からコピー&ペーストで貼り付けると、文字の大小などが機能しなくなることがあります。


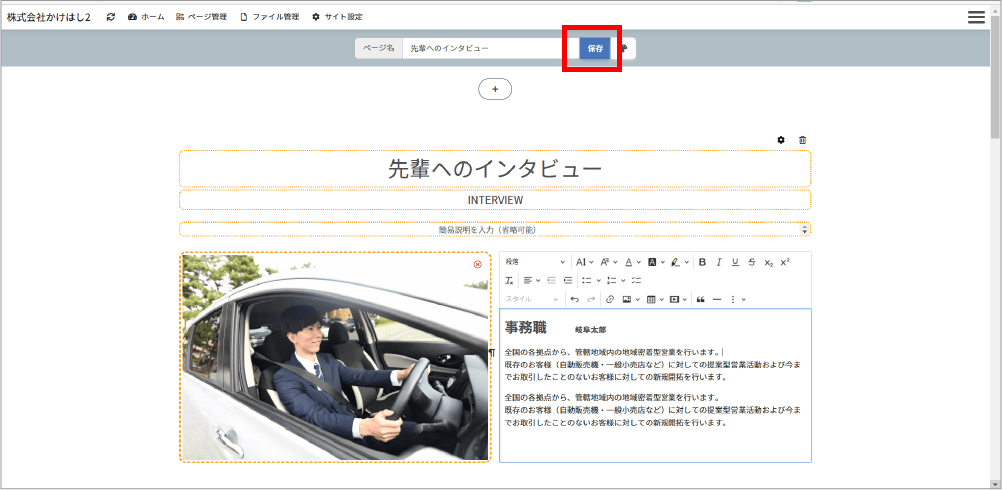
すべて入力し終わったら、[保存]をタップして保存します。

保存ボタンは、ブロックを複数追加していくと画面の右下にも表示されるようになります。

画像とテキストの入ったブロックが作成できました。

関連情報
>⑤配置用ブロックの使い方
>⑥フリーレイアウトブロックの使い方
>⑦3PRブロックの使い方
>⑨ブロックの背景色・文字色の設定
>⑩ブロックごとの余白の設定
