[ブロック]を利用して、ページを作成していきます。
ブロックには複数種類あり、どのブロックも画像のアップロードやWord作成の感覚で利用できます。

1.ブロックとは
ページを作成するために、テキストや画像・リンク・ファイル等のコンテンツの入力や配置を行うのに利用する機能です。1ページにいくつでも配置でき、用途に応じて複数のブロックが用意されています。
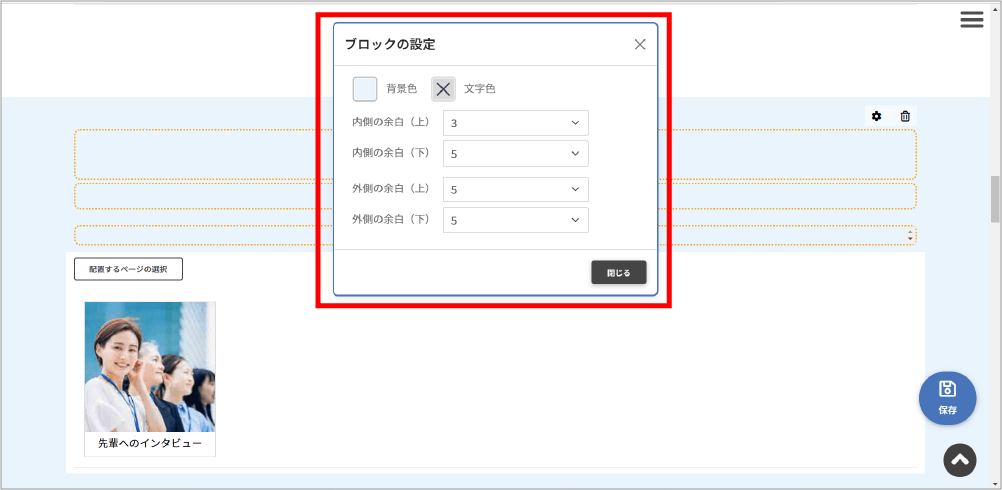
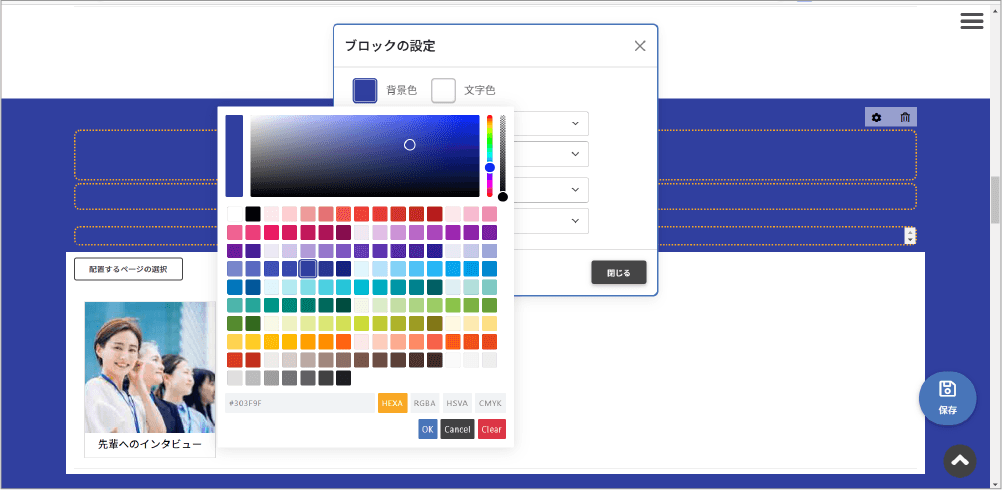
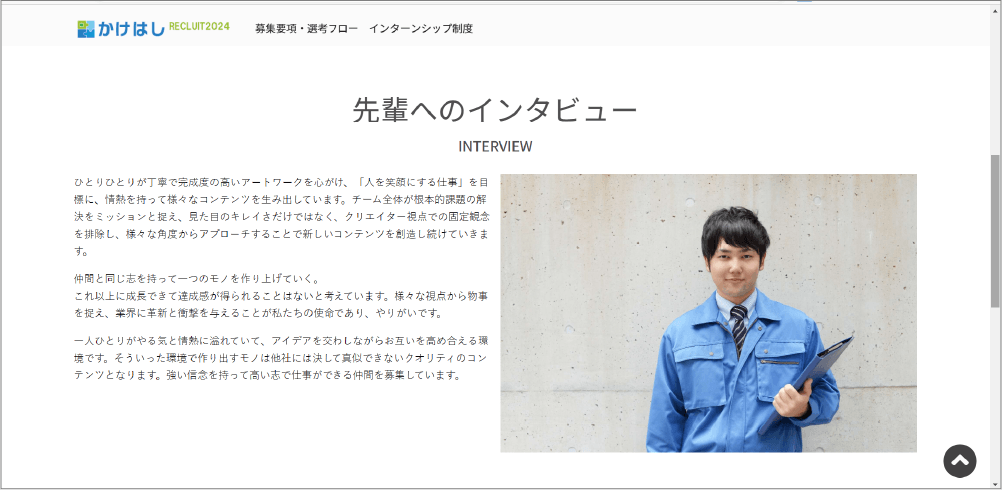
ブロックごとに、個別に[背景色・文字色の設定]、[余白の設定]ができます。

例|ブロックごとに背景色・文字色・余白が設定可能




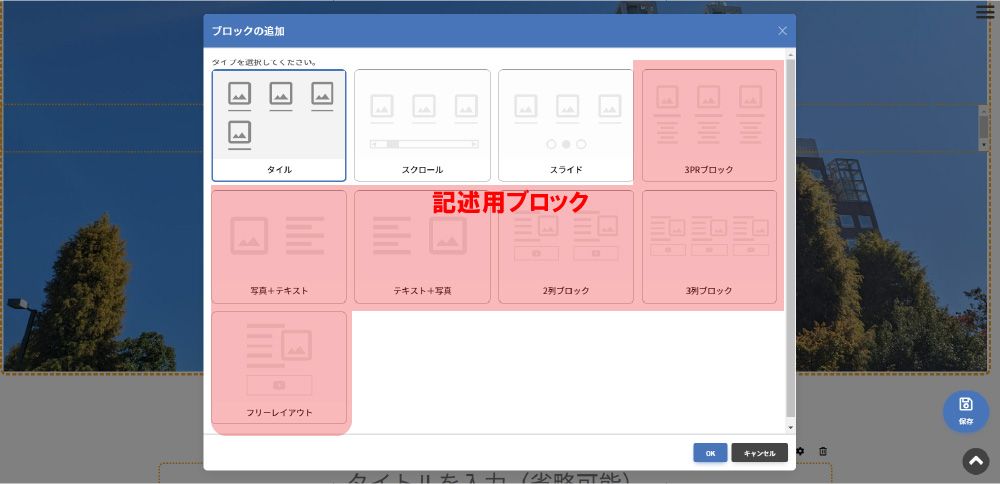
2.ブロックの種類
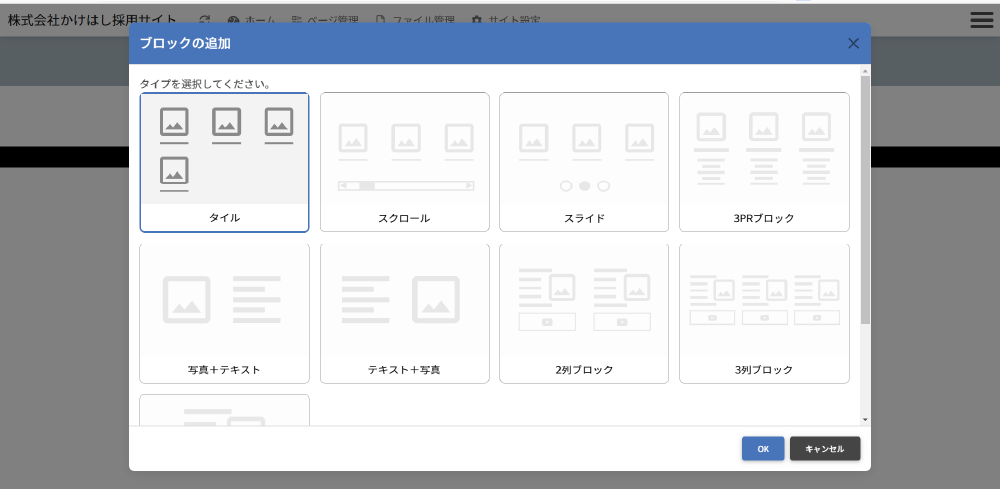
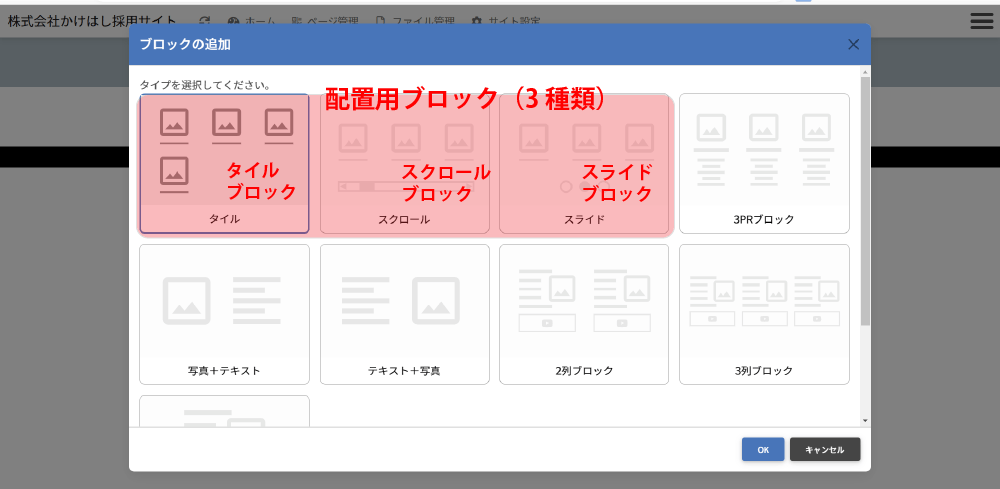
ブロックは、大きく分けて2つのタイプがあります。
① 配置用ブロック(3種類)
かけはしBiz内に作成・追加された[ページ・外部サイト・ファイル]を、自由なカテゴリーで配置していくためのブロックです。

▶おすすめの利用方法
・「事業内容」や「先輩社員の声」など、1つの項目に対して複数のコンテンツを配置したい場合
・Webページや動画、資料などを、1つのカテゴリーにまとめて配置したい場合 等
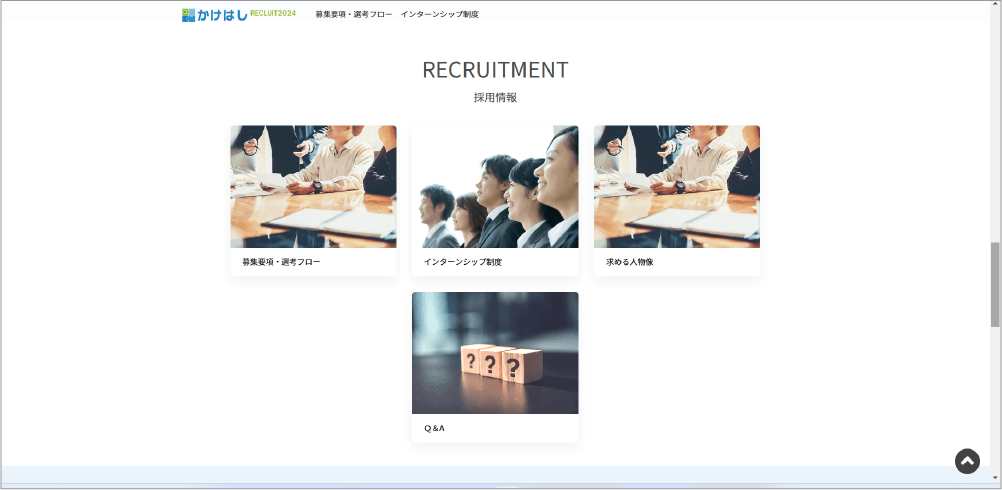
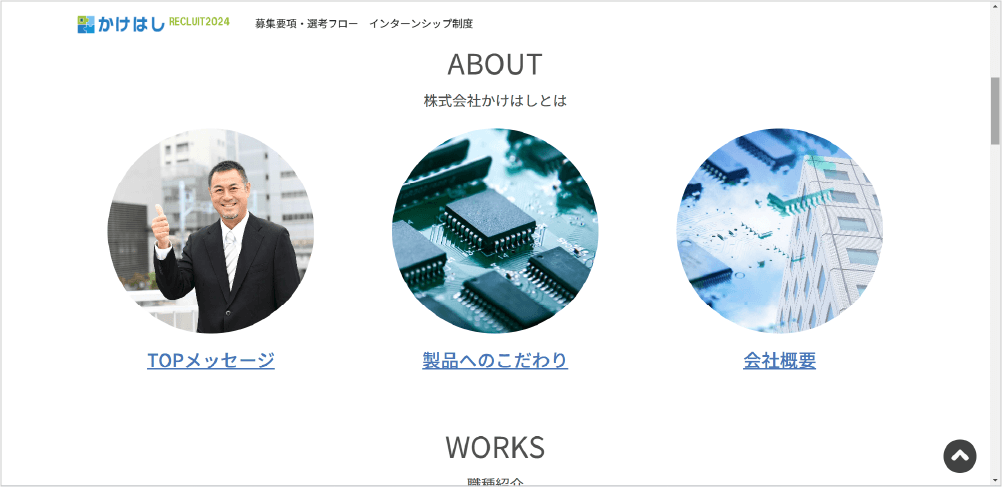
タイルブロック
コンテンツ横に配置されていきます。一列に並び切らない場合は、下段に配置されます。


スマホの場合は、縦にならんでいきます。

スクロールブロック
コンテンツが横に配置されます。画面に並びきらない場合は、スクロールして表示されます。

スライドブロック
コンテンツが横に配置されます。画面に並びきらない場合は、スライドして表示されます。

スマホの場合は、横にスライドして表示されます。

② 記述用ブロック
テキストや画像、動画等を配置していけるブロックです。

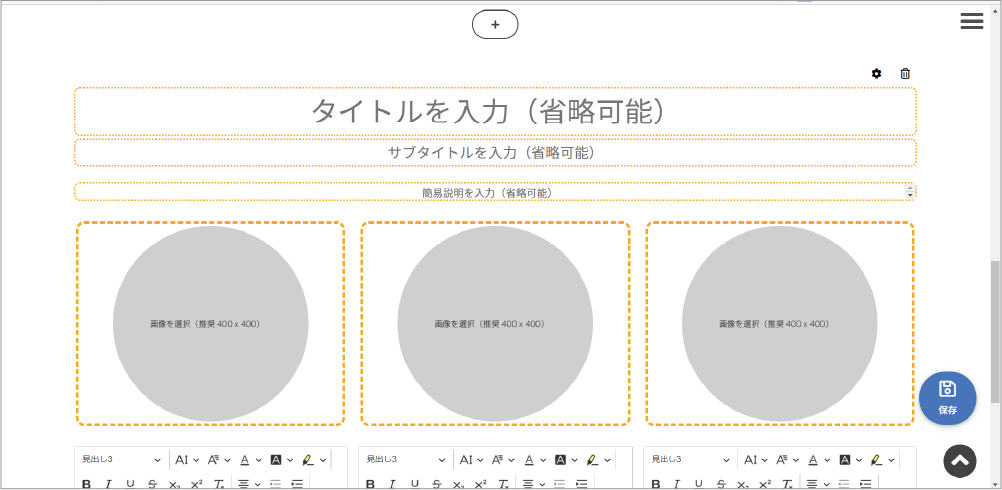
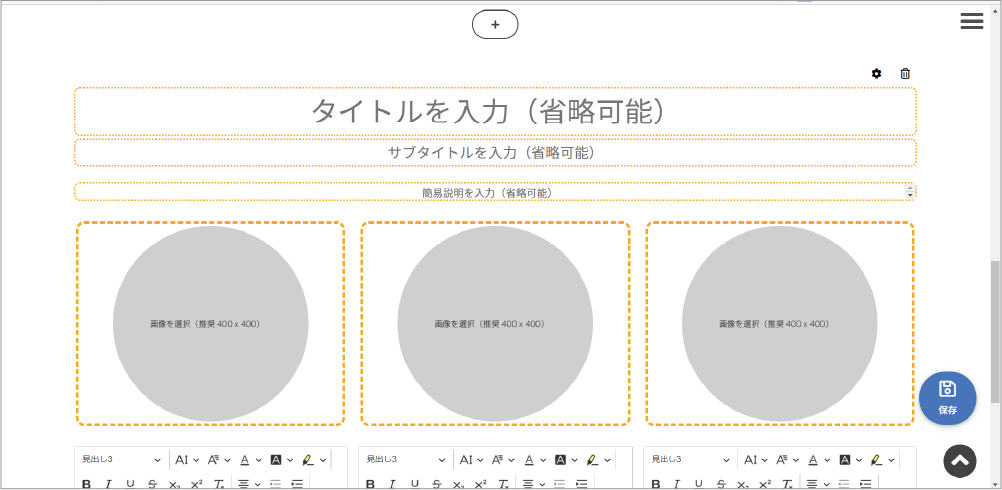
3PRブロック
3つの見出しを配置できます。テキスト部分にリンクが入れられます。


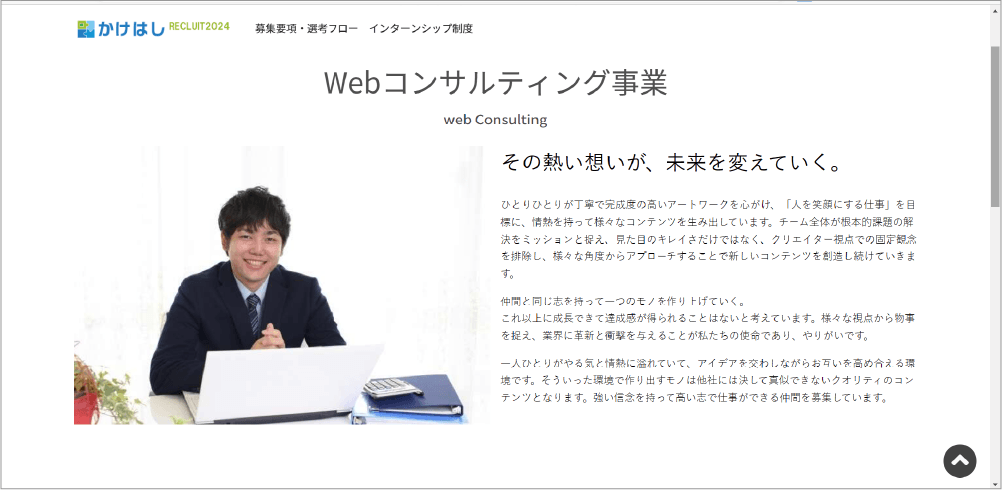
画像+テキストブロック
画像とテキストを並べて配置できます。テキスト部分はWordを操作する感覚で入力できます。


フリーレイアウトブロック
テキストや画像、動画、仕切り線などを、フリーに配置していけるタイプです。テキスト部分はWordを操作する感覚で入力できます。フリーレイアウトブロック(2列)、フリーレイアウトブロック(3列)もあります。


関連情報
>⑤配置用ブロックの使い方
>⑥フリーレイアウトブロックの使い方
>⑦3PRブロックの使い方
>⑧画像+テキストブロックの使い方